WordPress.com, ein kostenloser Blog-Hosting-Anbieter, unterstützt jetzt Jotform. Sie können Ihr Jotform Formular jetzt in Ihre auf WordPress.com gehostete Website einbetten.
Einbettungscode abrufen
Folgen Sie diesen Schritten, um den Einbettungscode für Ihre WordPress.com-Seite zu kopieren:
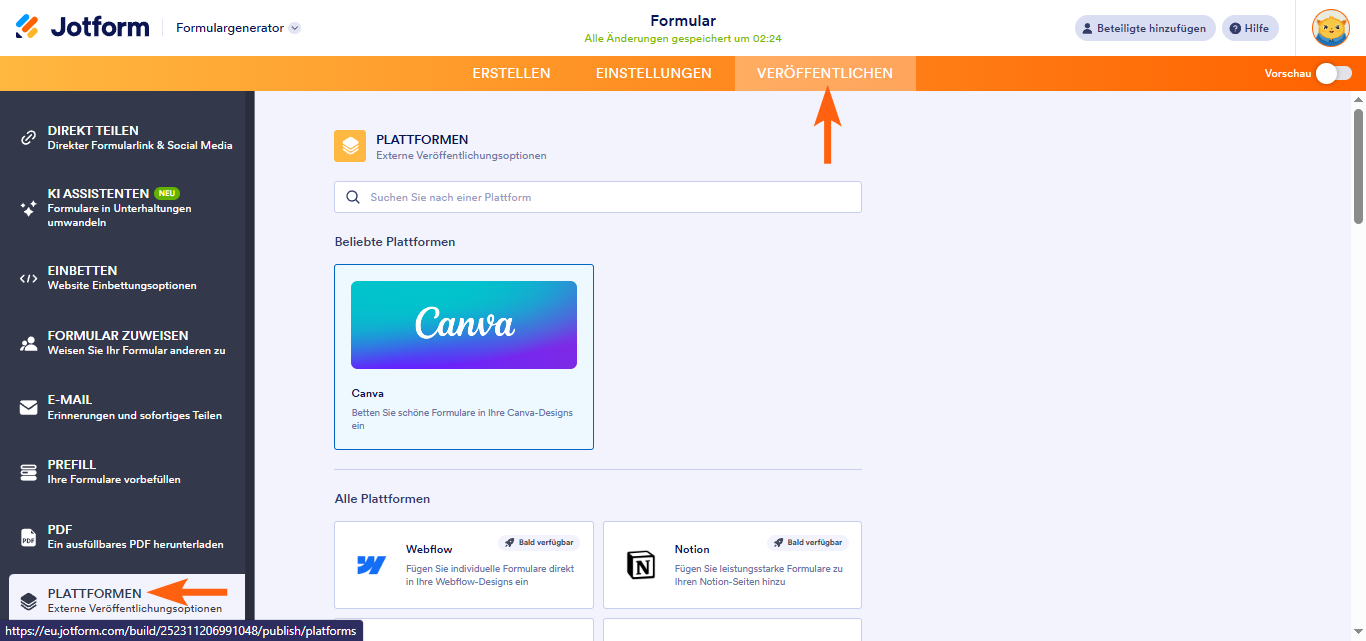
- Klicken Sie im Formular Generator auf Veröffentlichen.
- Klicken Sie anschließend auf Plattformen.
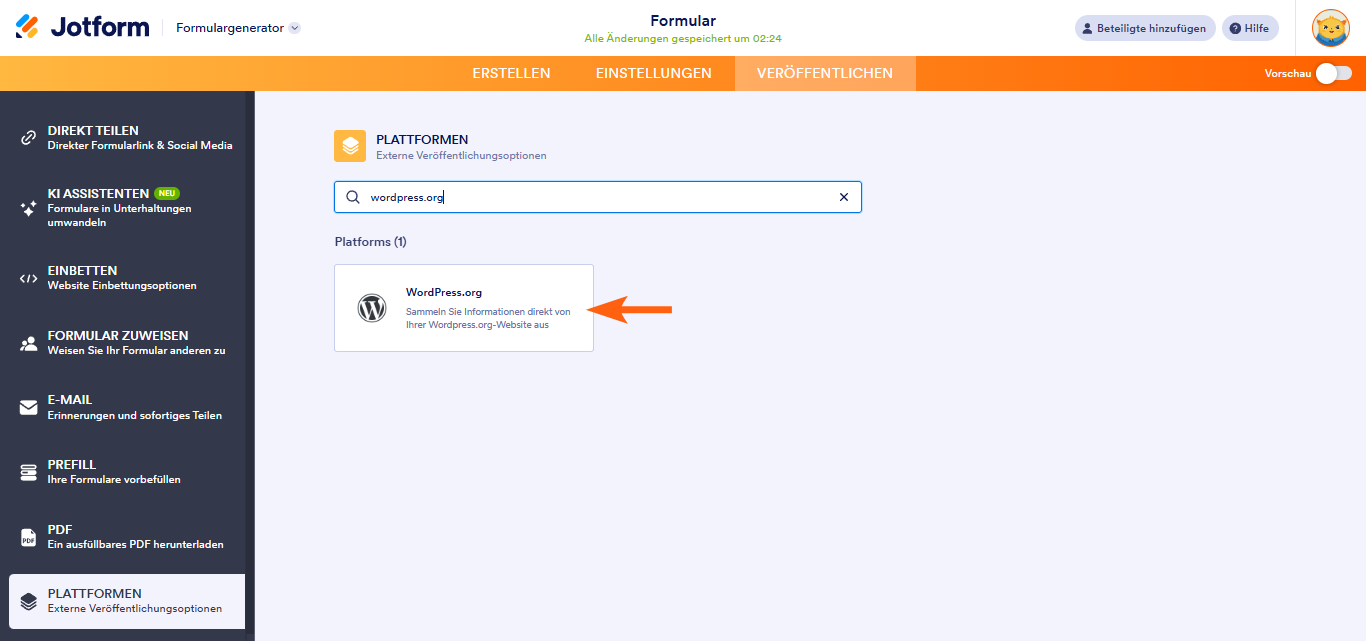
- Wählen Sie anschließend WordPress.com aus. Sie können die Suchleiste verwenden, um es einfach zu finden.
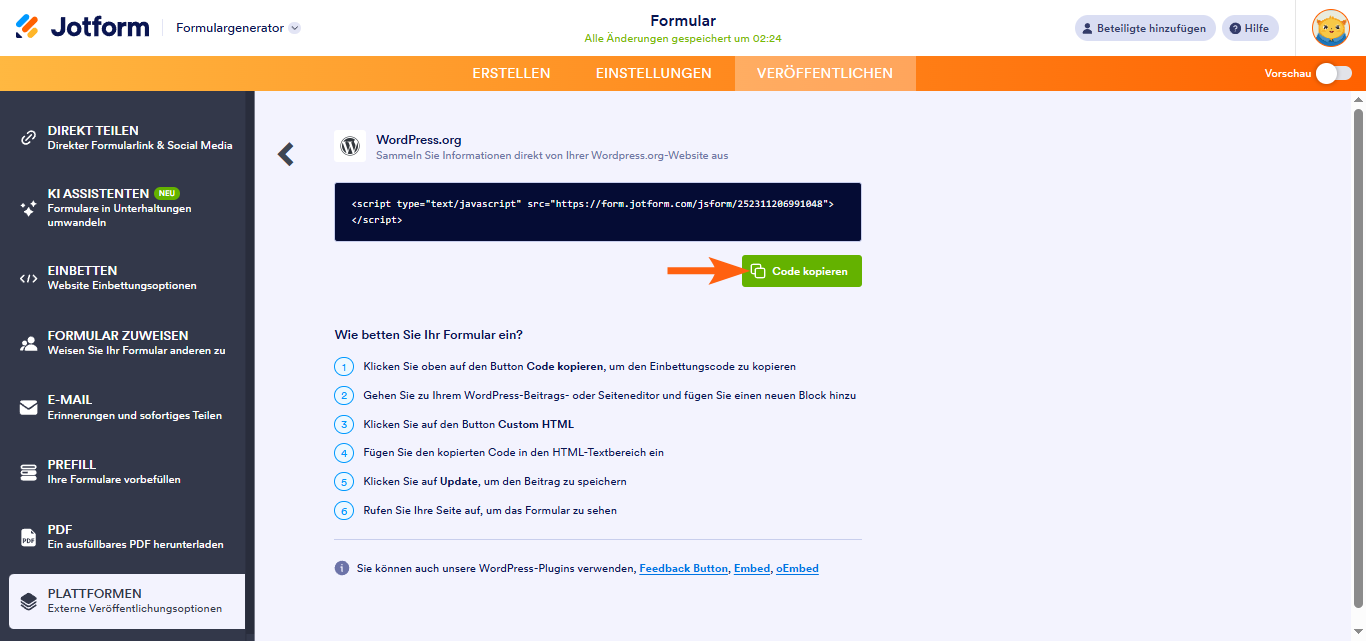
- Klicken Sie im nächsten Bildschirm auf Code kopieren.
Formular einbetten
Führen Sie diese Schritte aus, um Ihr Formular in Ihre WordPress.com-Seite einzubetten:
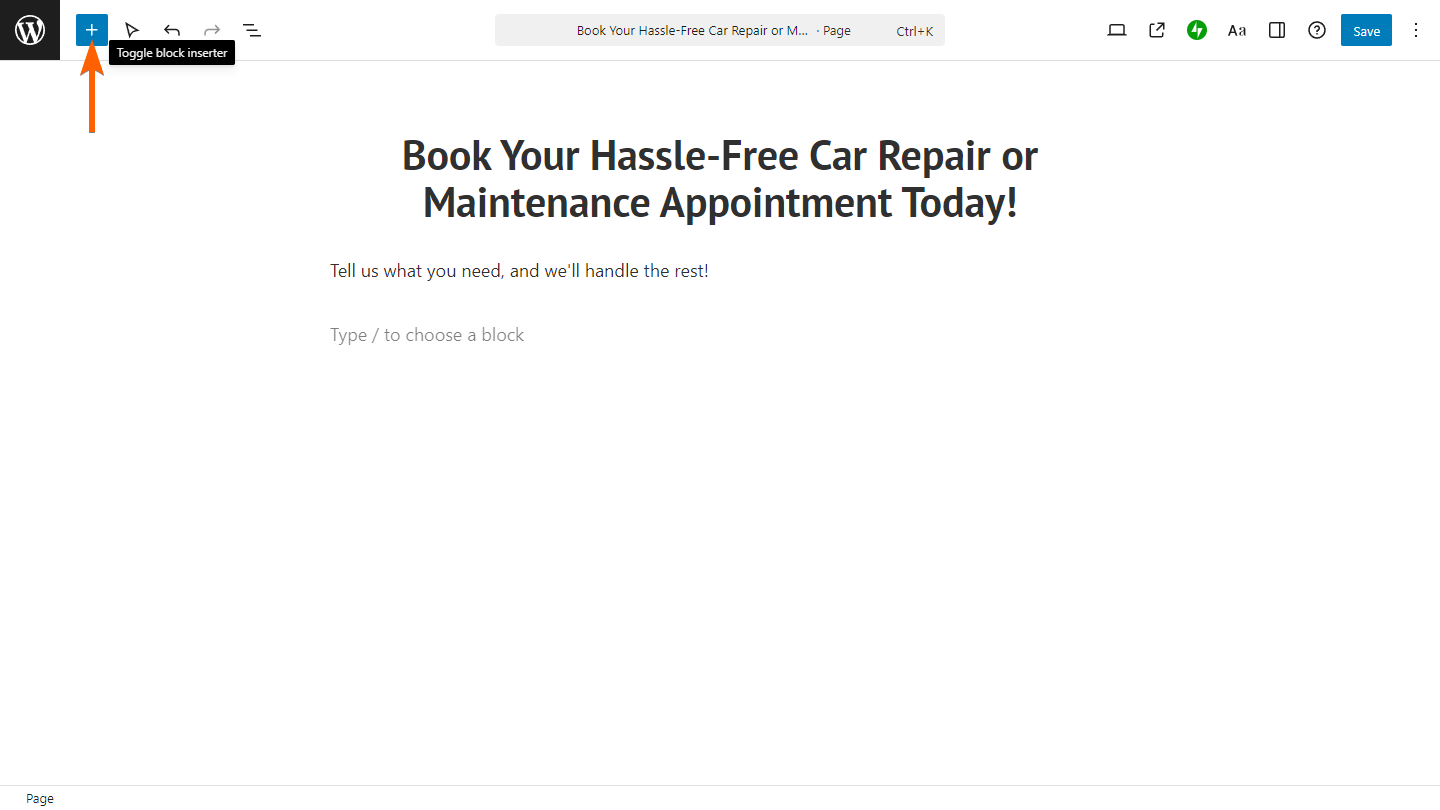
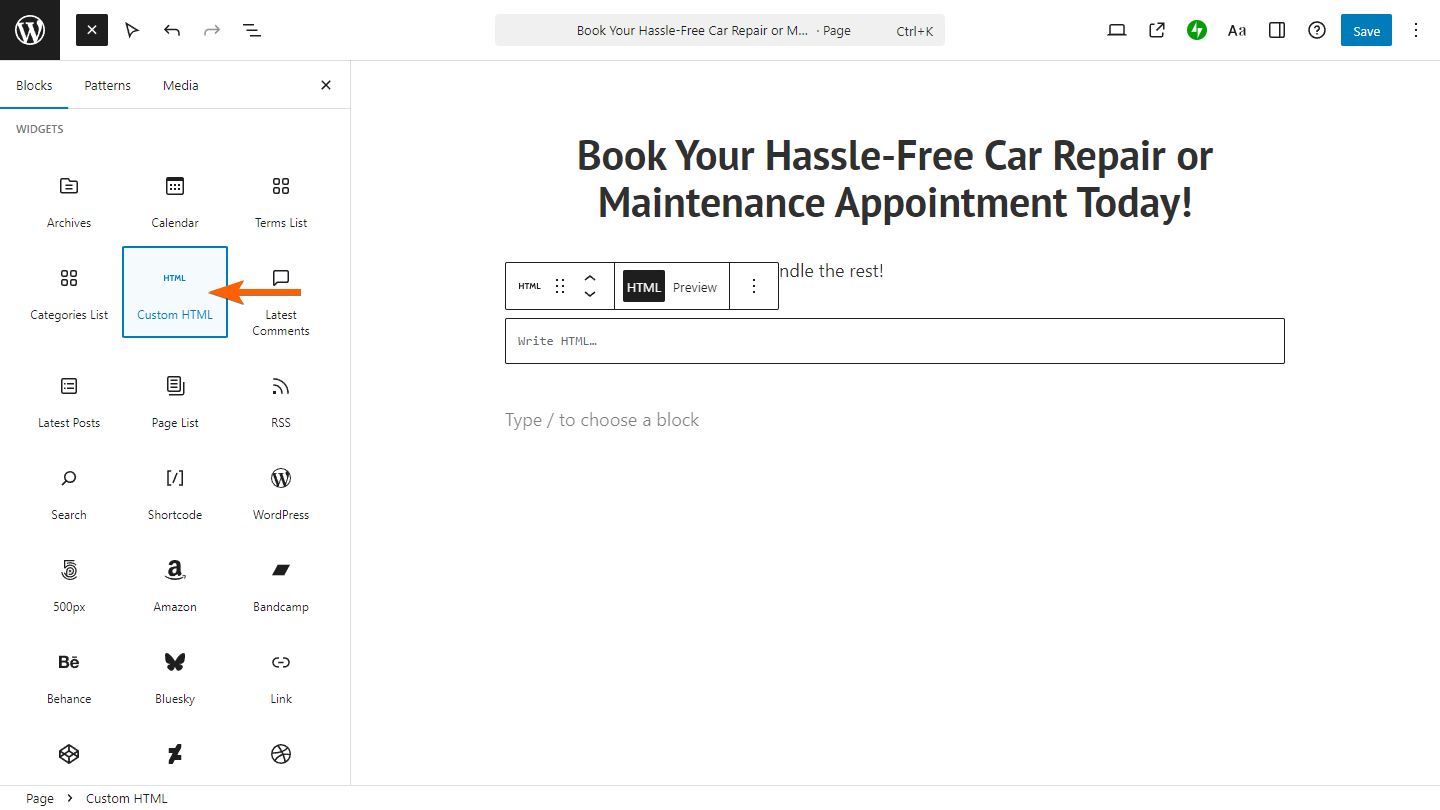
- Klicken Sie im WordPress-Beitrags- oder Seitenblock-Editor auf das Plus-Symbol, um das Block-Einfügemenü zu öffnen.
- Suchen Sie im Reiter Blöcke nach dem Benutzerdefinierten HTML-Block und wählen Sie ihn aus, um ihn Ihrer Seite hinzuzufügen.
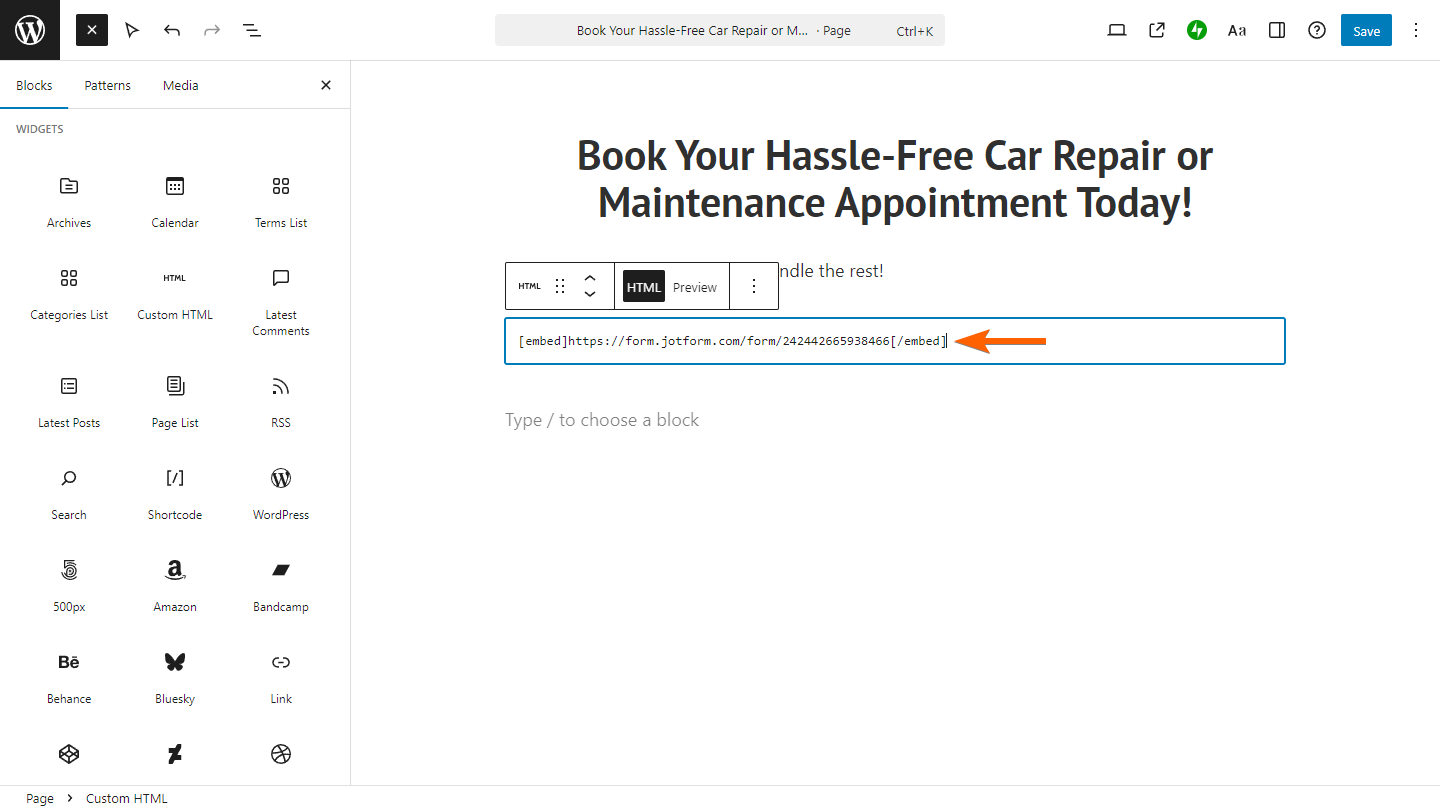
- Fügen Sie im HTML-Block Ihren Formular-Einbettungscode ein.
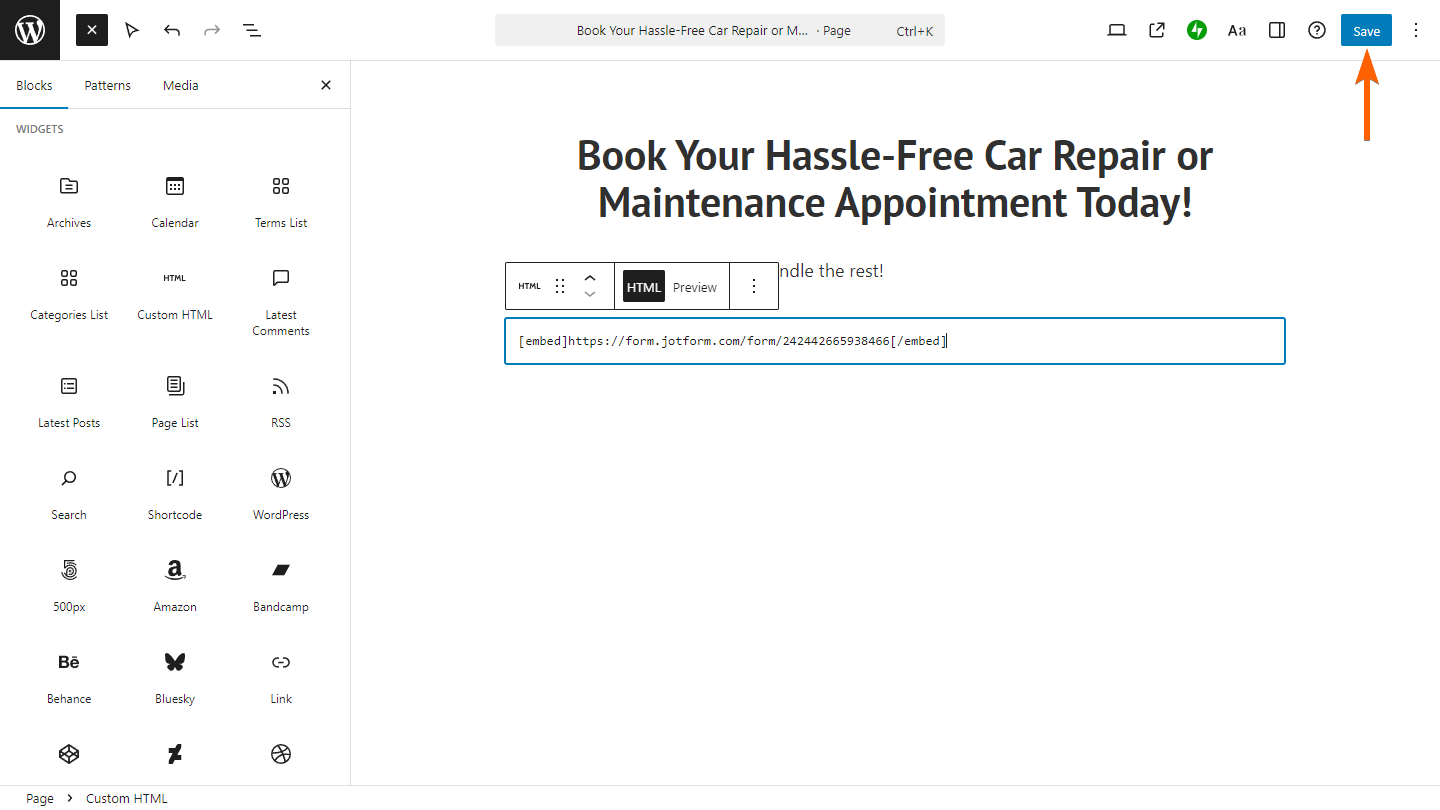
- Klicken Sie anschließend auf Speichern, um die Änderungen zu übernehmen.
Hinweis
WordPress.com ist eine verwaltete WordPress-Website, während WordPress.org eine selbst gehostete WordPress-Website ist. Wenn Sie ein Formular in Ihre WordPress.org-Website einbetten möchten, lesen Sie bitte die folgende Anleitung: Formulare zur WordPress.org-Version hinzufügen
Informationen zu Ihren Möglichkeiten finden Sie in unserem Beitrag zu benutzerdefinierten WordPress-Formularen von Jotform.
Siehe auch: WordPress.com unterstützt jetzt Jotform Formulare








Kommentar abschicken: