Wenn Sie den Hintergrund Ihres Formulars transparent gestalten, können Sie ihn ganz einfach nahtlos in das Design Ihrer Website integrieren. Dies verleiht Ihrem Formular ein klareres und einheitlicheres Erscheinungsbild, ohne die Ästhetik der Seite zu beeinträchtigen.
Im Jotform Formular Generator können Sie den Hintergrund Ihres Formulars ganz einfach mit den folgenden Funktionen anpassen:
Formular-Designer
Die Transparenz Ihres Formulars lässt sich am einfachsten mit dem Formular Editor ändern.
- Klicken Sie im Formular Generator rechts auf den Formular Editor (Farbroller-Symbol).
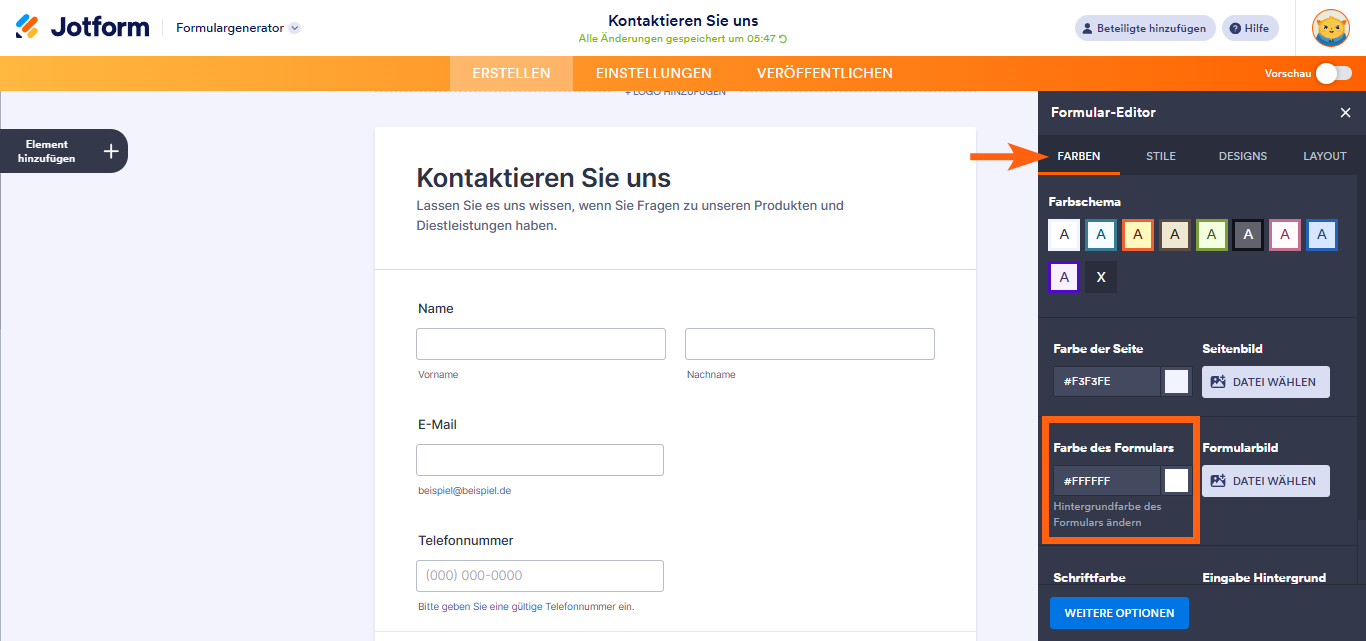
- Legen Sie unter dem Reiter Farben im Feld Formularfarbe die Farbe fest, indem Sie sie als transparent eingeben.
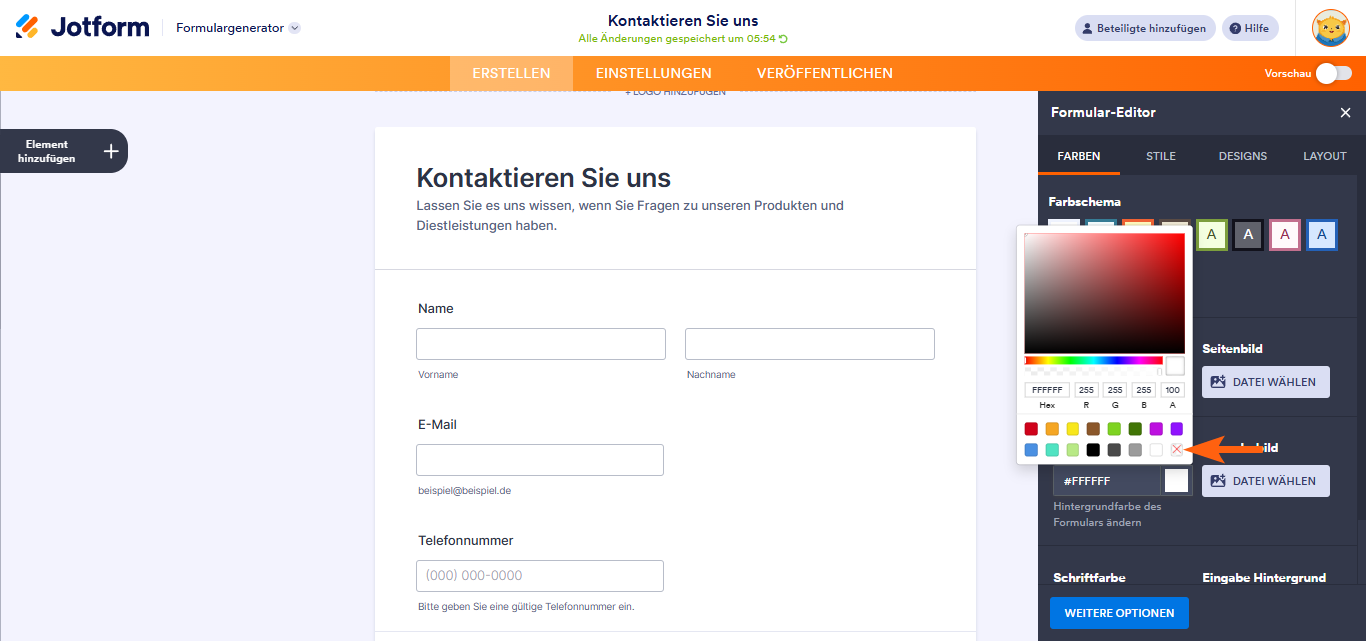
Oder klicken Sie auf das X-Symbol in den Farboptionen im Feld Formularfarbe.
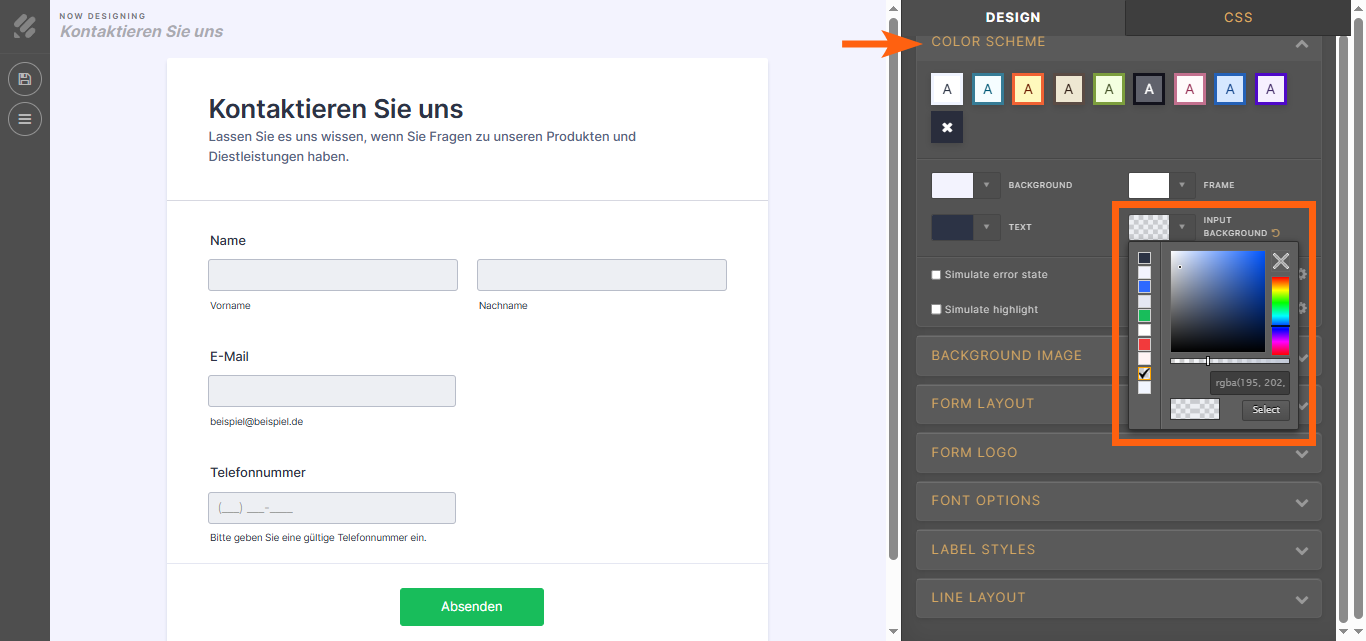
Erweiterter Designer
Wenn Sie ein Experte in der Formulargestaltung sind, bietet der erweiterte Designer erweiterte Gestaltungsoptionen, einschließlich der Hintergrundfarbe des Formulars.
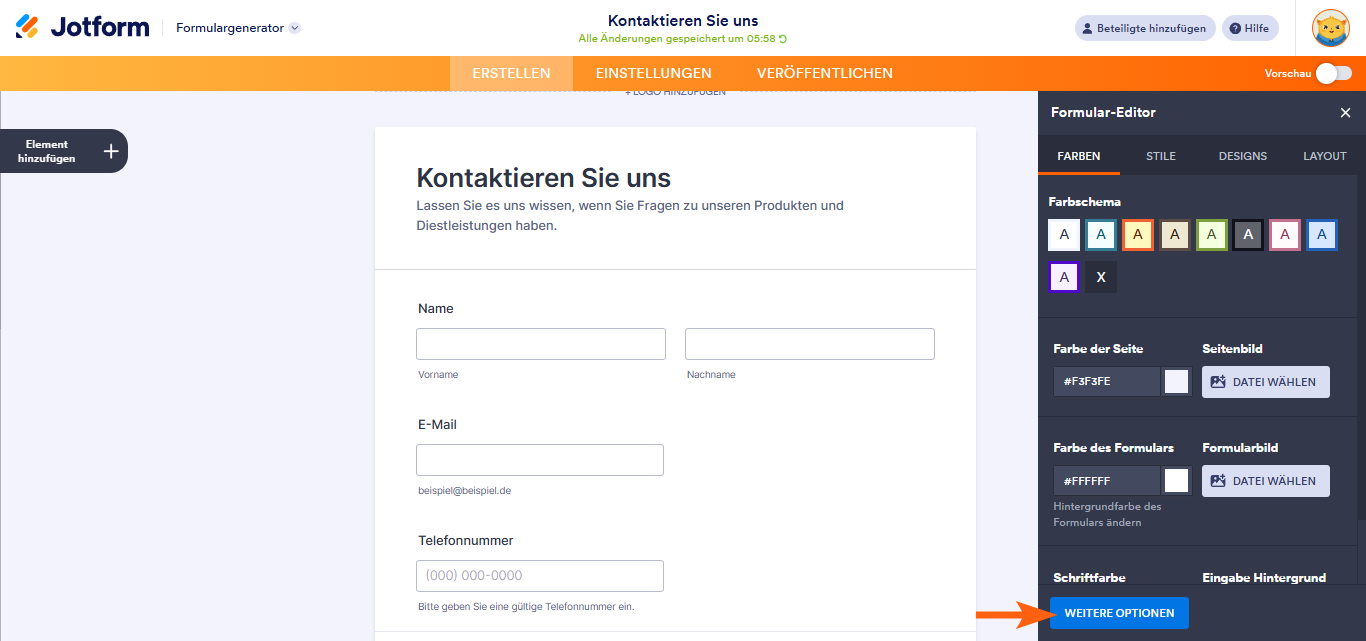
- Klicken Sie im Formular Editor unten auf die Schaltfläche Erweiterter Designer, um Ihr Formular in die Seite Erweiterter Designer zu laden.
- Unter Farbe Schema, klicken Sie auf Rahmen und schalten Sie seine Transparenz mit dem Schieberegler um. Machen Sie dasselbe für den Hintergrund.
- Klicken Sie links auf der Seite auf die Schaltfläche Speichern, um die Änderungen zu übernehmen. Weitere Informationen finden Sie unter Zugriff auf und Verwendung des Advanced Designers.
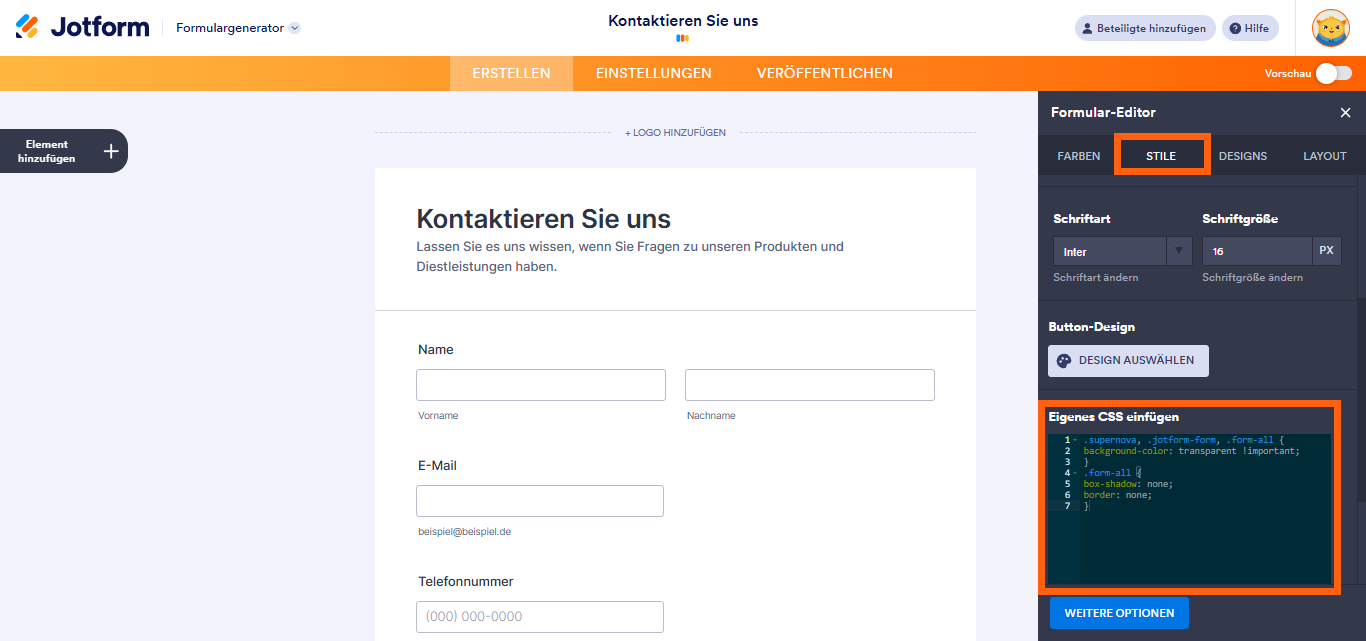
Benutzerdefinierte CSS-Codes
Wir empfehlen diese Methode, wenn Sie alles ausprobieren möchten, einschließlich der Entfernung von Schatten und Rahmen des Formulars. Unter Stile scrollen Sie nach unten zum Feld Benutzerdefiniertes CSS einfügen und fügen Sie den folgenden CSS-Code ein:
.supernova, .jotform-form, .form-all {
background-color: transparent !important;
}
.form-all {
box-shadow: none;
border: none;
}Siehe auch:








Kommentar abschicken: