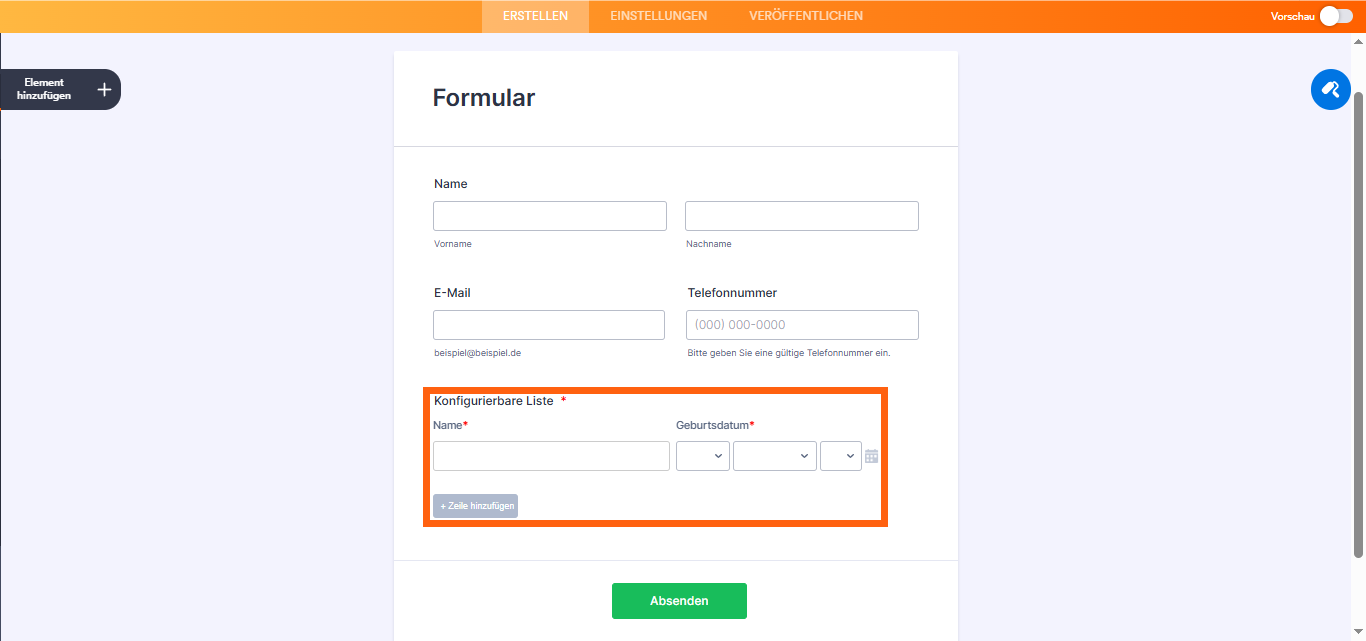
Mit dem Widget Konfigurierbare Liste können Sie eine Reihe von Feldern oder Fragen definieren und anzeigen, die Nutzer bei Bedarf duplizieren können. Dies ist ideal, wenn ein Befragter dieselben Fragen mehrmals beantworten muss. Beispielsweise die Eingabe von Informationen für mehrere Personen, Artikel oder Aufgaben.
Hinzufügen und Einrichten des konfigurierbaren Listen-Widgets
Das Hinzufügen und Einrichten des konfigurierbaren Listen-Widgets zu Ihrem Formular ist ganz einfach. So geht’s:
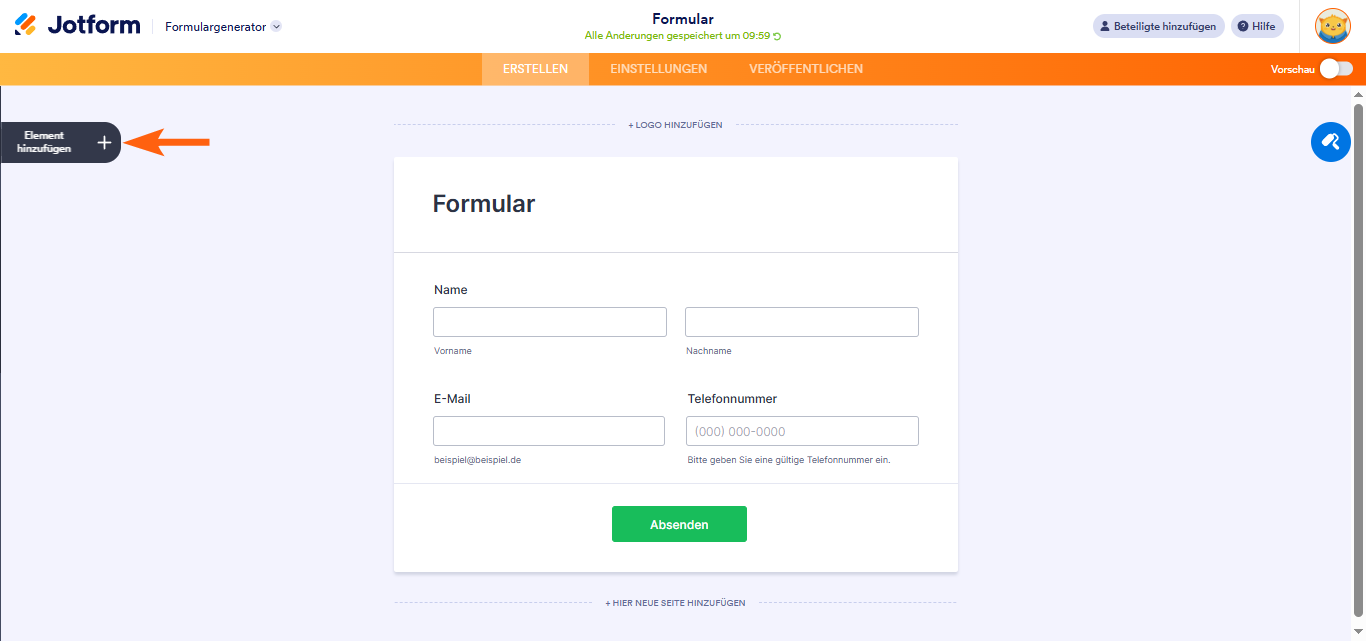
- Klicken Sie im Formular Generator links auf Element hinzufügen.
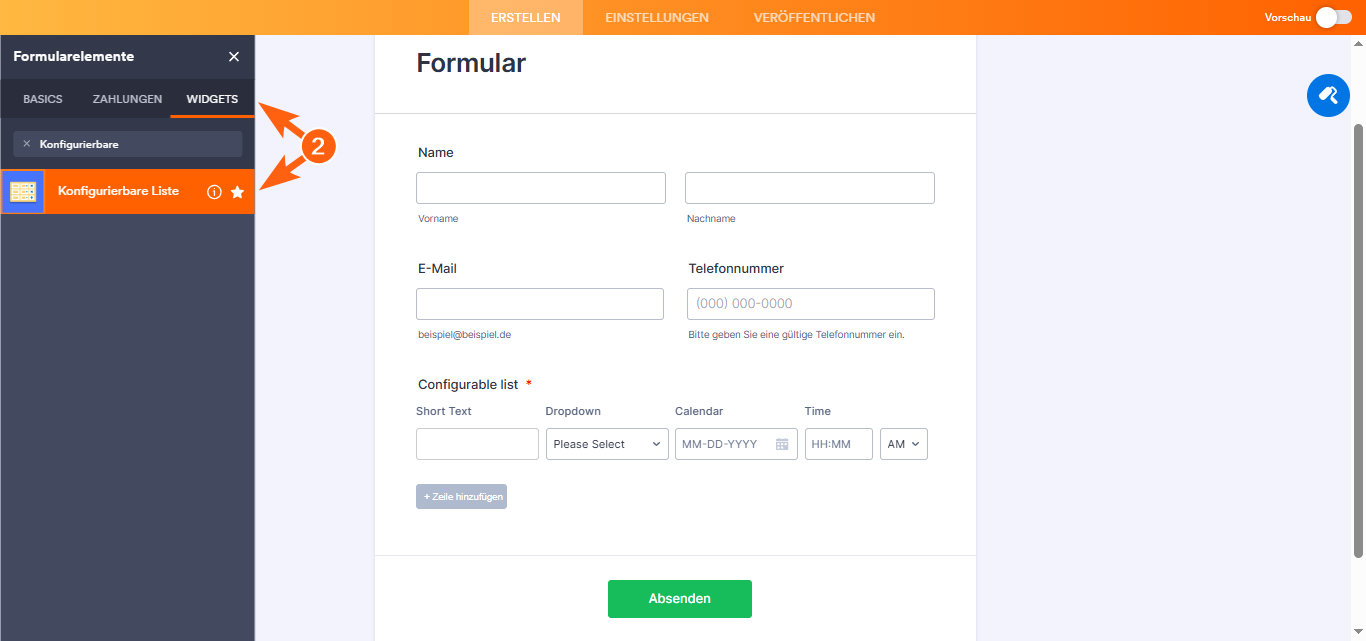
- Klicken Sie nun im Menü links unter dem Reiter Widgets auf das Konfigurierbares Listen-Widget, um es Ihrem Formular hinzuzufügen.
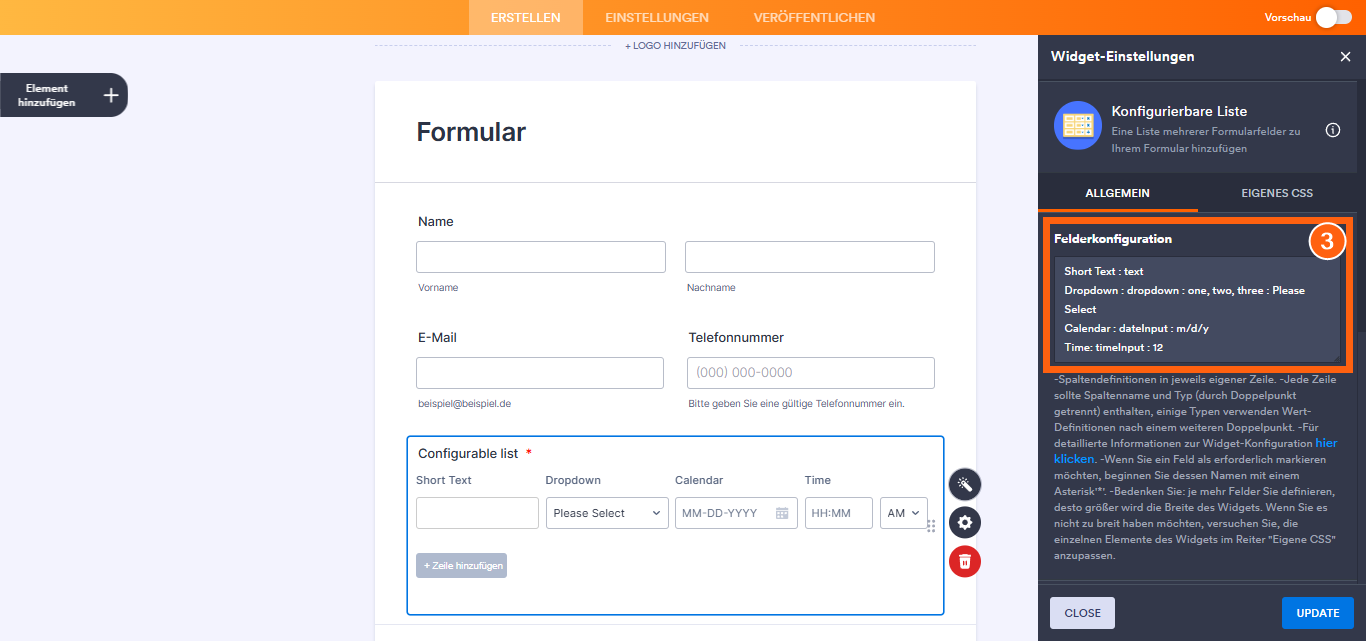
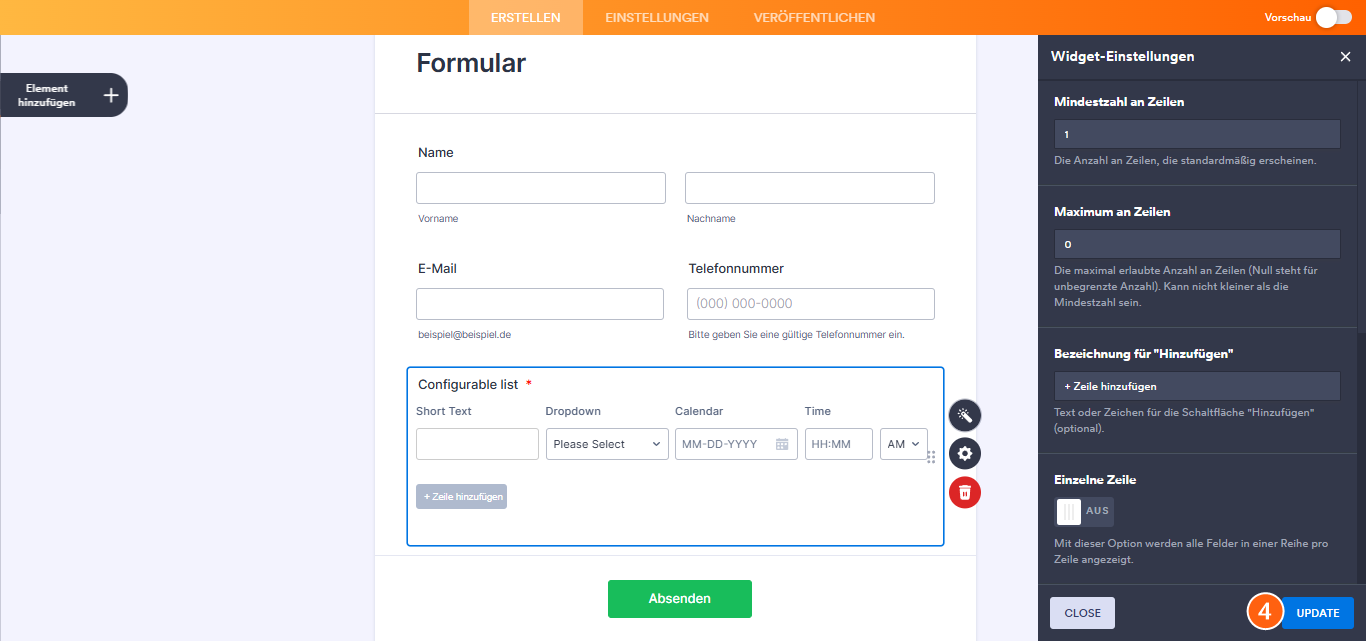
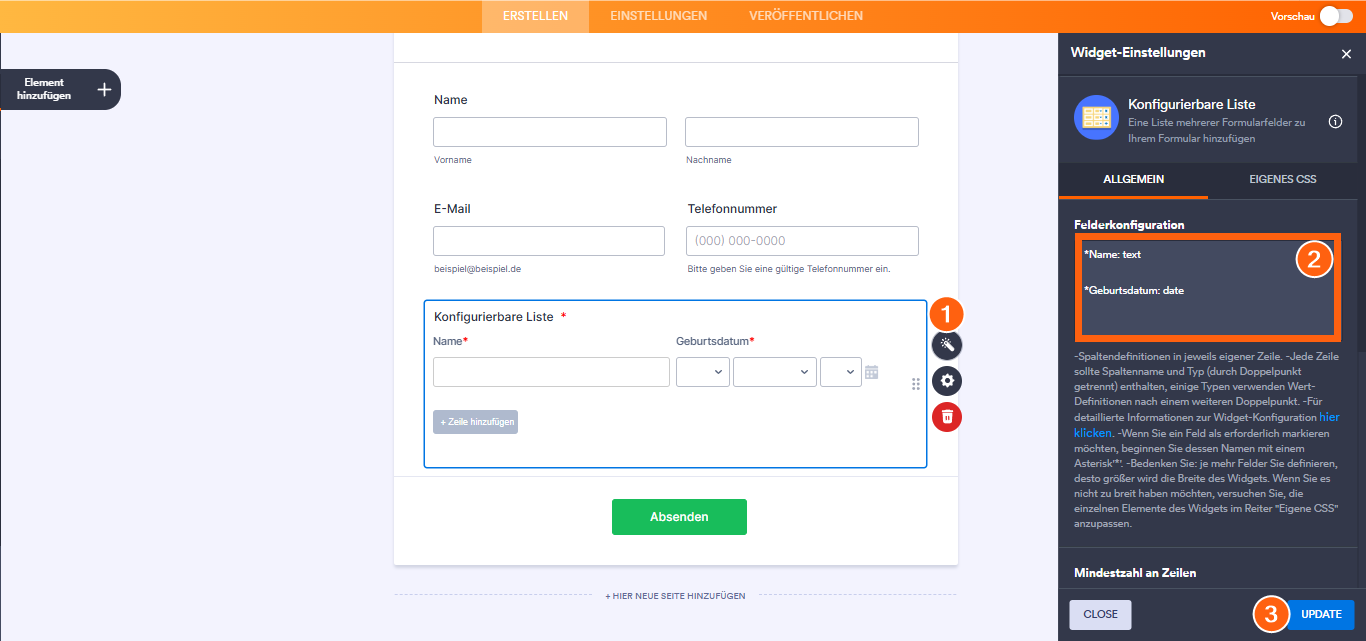
- Nehmen Sie anschließend im Menü Widget-Einstellungen, das sich rechts auf der Seite öffnet, die folgenden Einstellungen vor:
- Feldkonfiguration – Definieren Sie in diesem Bereich die Felder, die in jeder Zeile der Liste angezeigt werden, mit der korrekten Syntax. Weitere Einzelheiten finden Sie in unserem Leitfaden zu den unterstützten Feldtypen und der Syntax für das konfigurierbare Listen-Widget.
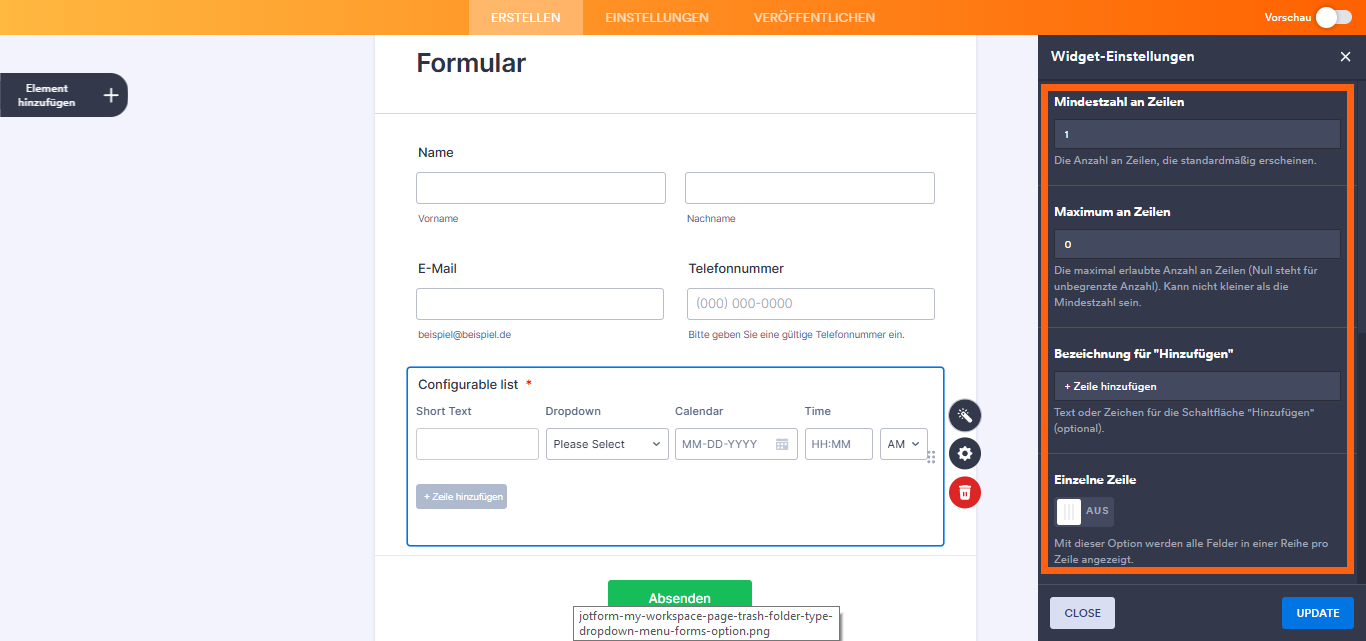
- Minimale Zeilenanzahl – Dies ist die Anzahl der Zeilen, die standardmäßig hinzugefügt werden.
- Maximale Zeilenanzahl – Verwenden Sie 0, um eine unbegrenzte Anzahl von Zeilen zuzulassen. Diese Zahl muss gleich oder größer als die minimale Zeilenanzahl sein.
- Beschriftung für Hinzufügen – Passen Sie optional den Text für die Schaltfläche Hinzufügen an.
- Einzelzeile – Aktivieren Sie diese Option, um alle Felder pro Zeile in einer einzigen Zeile anzuzeigen.
- Feldkonfiguration – Definieren Sie in diesem Bereich die Felder, die in jeder Zeile der Liste angezeigt werden, mit der korrekten Syntax. Weitere Einzelheiten finden Sie in unserem Leitfaden zu den unterstützten Feldtypen und der Syntax für das konfigurierbare Listen-Widget.
- Klicken Sie nun auf Aktualisieren und fertig.
Neugierig, wie es funktioniert? Sehen Sie sich dieses Demoformular an, um es in Aktion zu sehen.
Unterstützte Feldtypen und Syntax für das konfigurierbare Listen-Widget
Das konfigurierbare Listen-Widget unterstützt verschiedene Eingabetypen und ermöglicht Ihnen die dynamische Erfassung unterschiedlicher Informationen in Ihrem Formular. Hier ist die vollständige Liste der unterstützten Feldtypen und die Syntax zum Hinzufügen:
- Text
- Nummer
- Textbereich
- Dropdown-Menü
- Optionsfeld
- Kontrollkästchen
- Datumseingabe
- Zeiteingabe
- Datum
- Zeit
- Statisch
Hinweis
Jede Felddeklaration muss in einer neuen Zeile stehen, damit sie korrekt funktioniert.
Sehen wir uns die Syntax der unterstützten Feldtypen genauer an:
Text
Verwenden Sie diese Option für einfache einzeilige Antworten wie Namen oder E-Mail-Adressen.
Syntax:
Label: text[:placeholder]Beispiele:
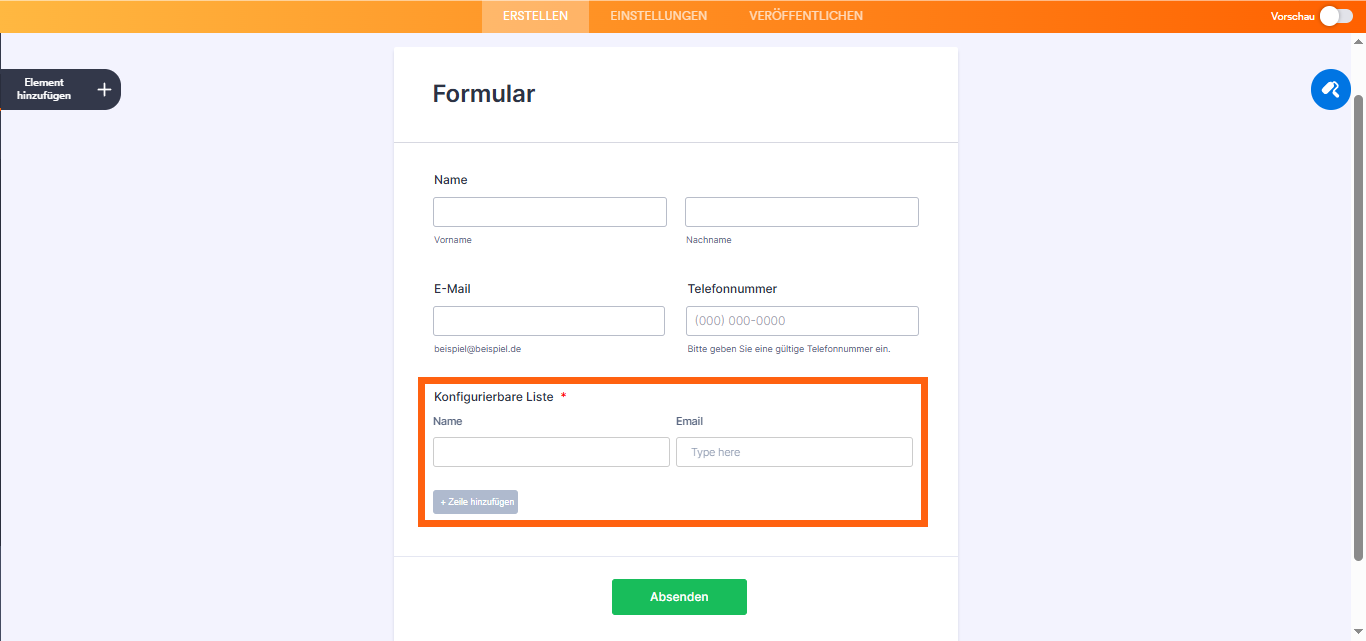
- Name: Text
- E-Mail: Text: Hier eingeben…
Nummer
Nutzen Sie diese Funktion, um numerische Daten wie Alter, Menge oder Bewertungen zu erfassen.
Syntax:
Bezeichnung: Zahl:Platzhalter:Schritt,Min.,Max.]Beispiele:
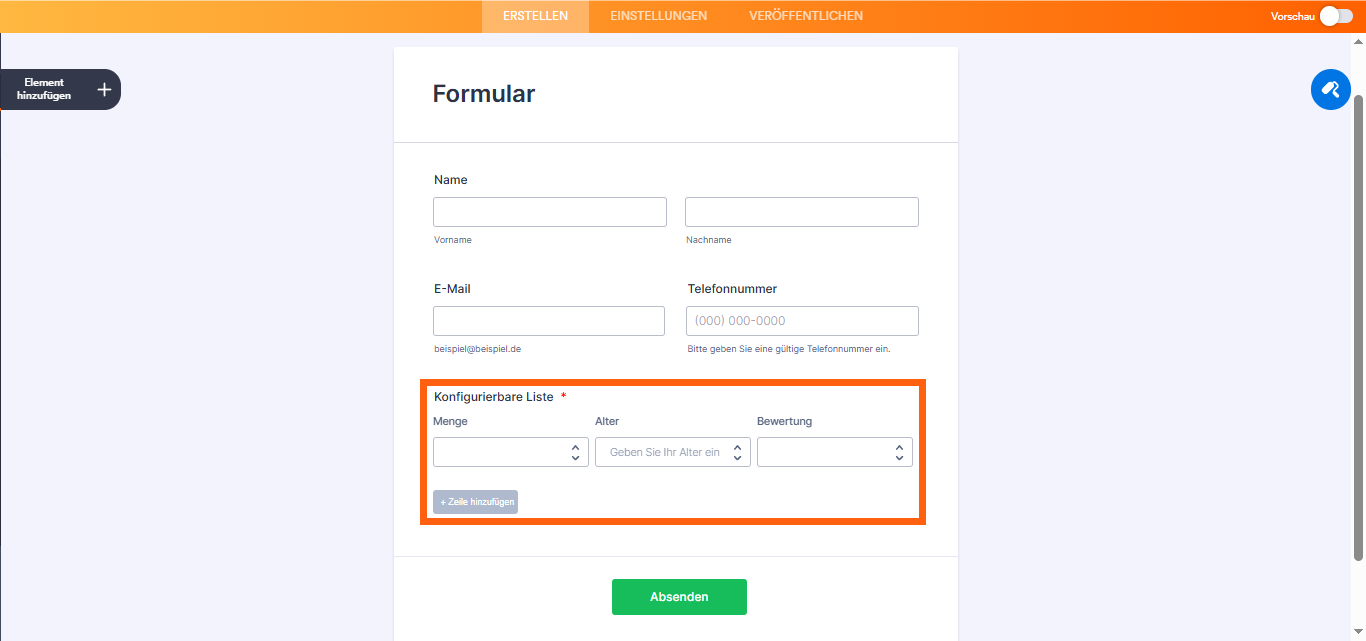
- Menge: Zahl
- Alter: Zahl: Geben Sie Ihr Alter ein
- Bewertung: Zahl::1,1,10
Text Bereich
Verwenden Sie diesen Bereich für längere Antworten wie Notizen oder Kommentare.
Syntax:
Label: Textbereich: Platzhalter]Beispiele:
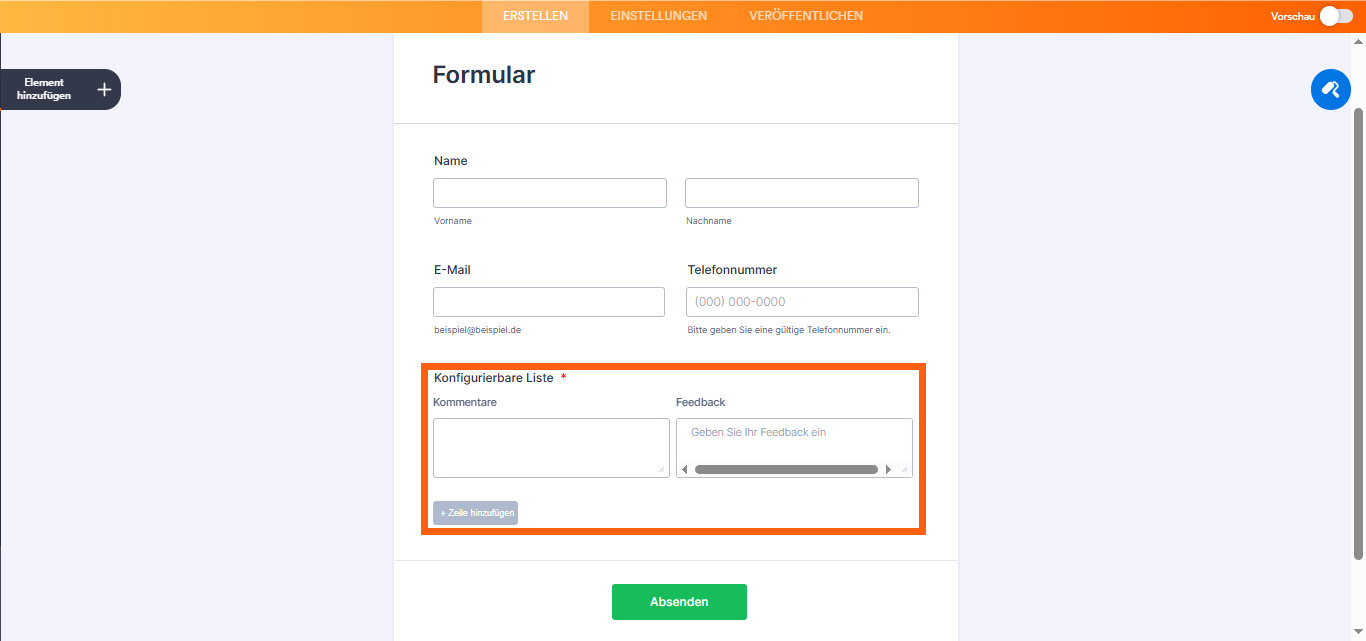
- Kommentare: Textbereich
- Feedback: Textbereich: Geben Sie Ihr Feedback ein…
Dropdown
Verwenden Sie diese Option, um die Auswahl aus einer Liste vordefinierter Optionen zu ermöglichen.
Syntax:
Label: dropdown: option1, option2, option3[:defaultOption]Um eine der Optionen standardmäßig auszuwählen, ersetzen Sie den Platzhalter durch eine der Optionen in Ihrer Liste. Beispiele:
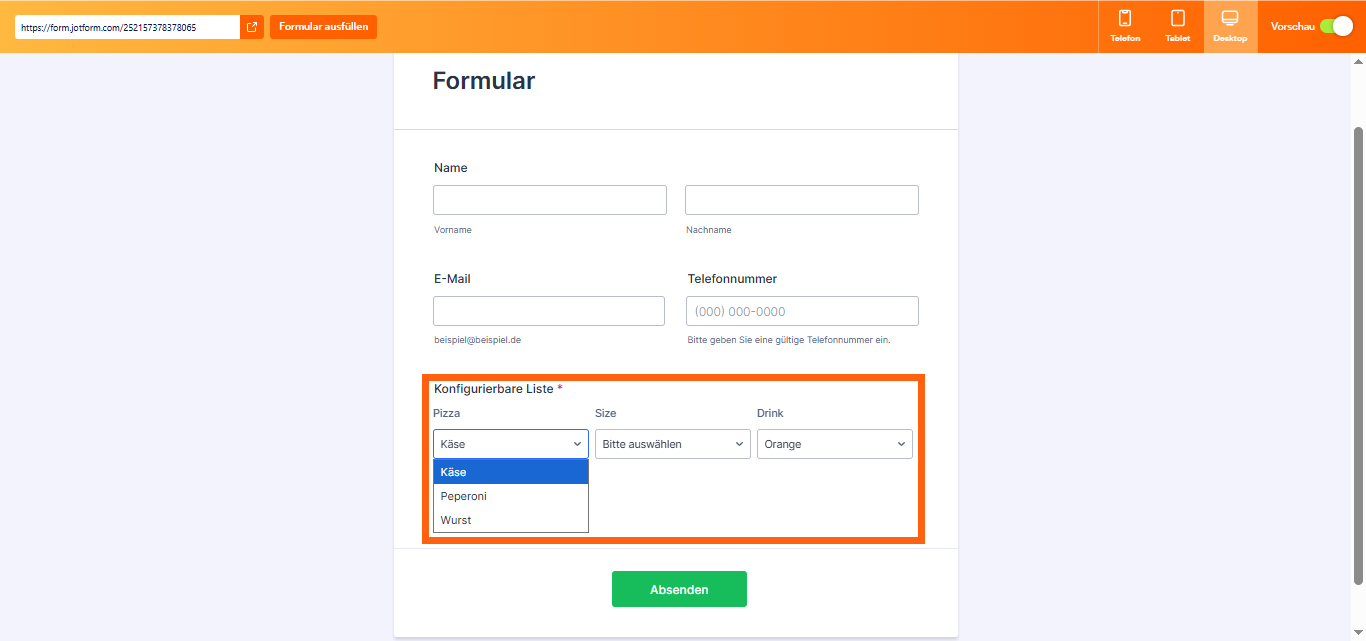
- Pizza: Dropdown-Menü: Käse, Peperoni, Wurst
- Größe: Dropdown-Menü: Klein, Mittel, Groß: Bitte auswählen
- Getränk: Dropdown-Menü: Apfel, Orange, Ananas: Orange
Optionsfeld
Verwenden Sie dies für Optionen mit Einzelauswahl, die als Optionsfeld angezeigt werden. Schaltflächen.
Syntax:
Bezeichnung: Radio: Option1, Option2, Option3Beispiele:
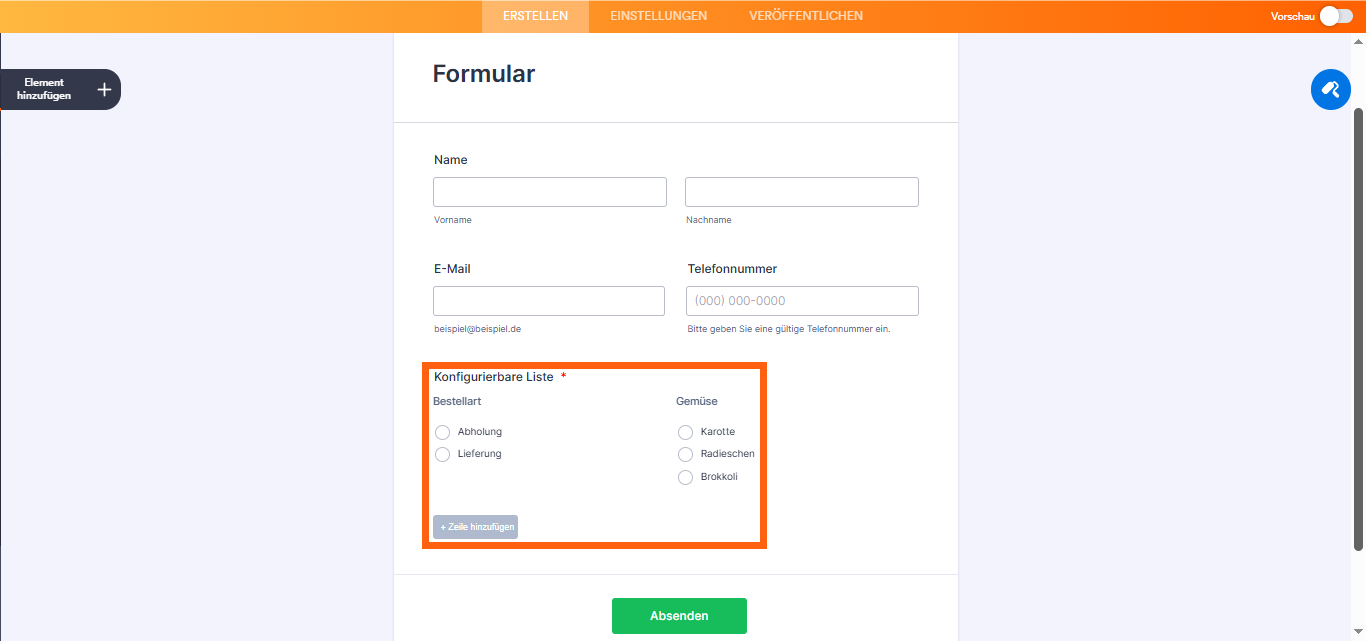
- Bestellart: Radio: Abholung, Lieferung
- Gemüse: Radio: Karotte, Radieschen, Brokkoli
Kontrollkästchen
Verwenden Sie dieses Kontrollkästchen für Multiple-Choice-Optionen. Benutzer können mehrere Optionen auswählen.
Beschriftung: Kontrollkästchen: Option1, Option2, Option3Beispiele:
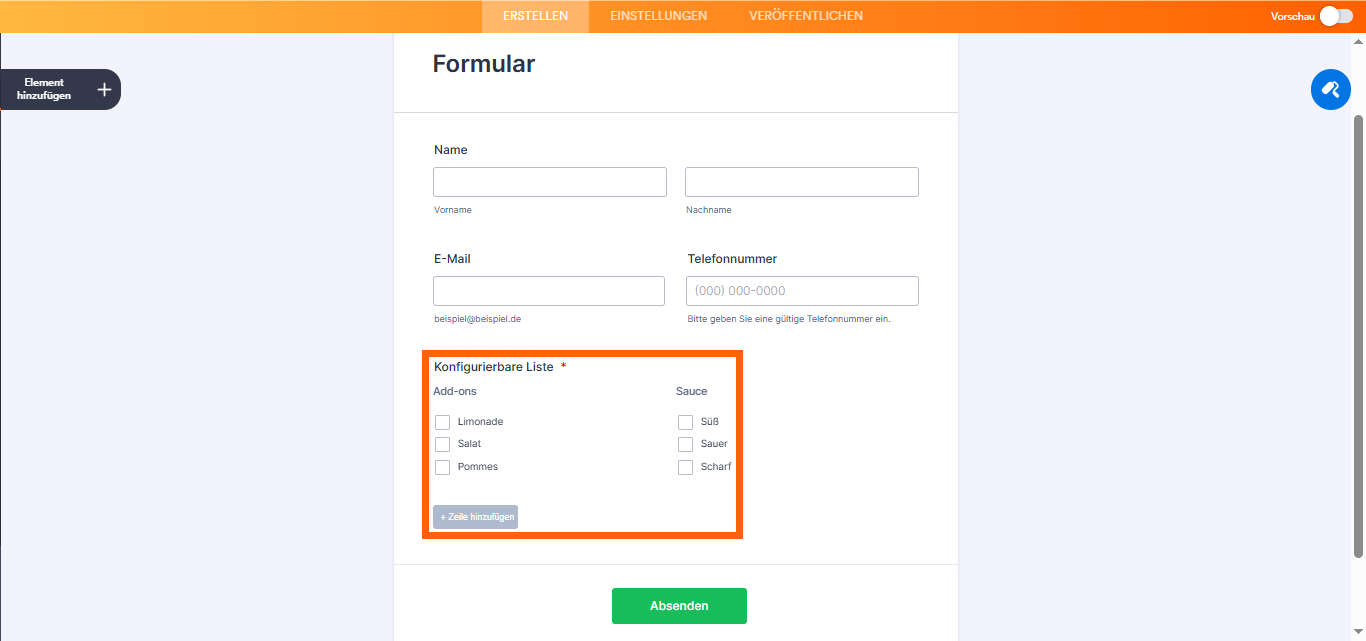
- Zusätze: Kontrollkästchen: Limonade, Salat, Pommes
- Soße: Kontrollkästchen: Süß, Sauer, Scharf
Datumseingabe
Zeigen Sie hiermit eine Kalender-Datumsauswahl an.
Syntax:
Label: dateInput[:format]Wenn das Datumsformat undefiniert oder ungültig ist, wird standardmäßig J/M/T verwendet. Sie können das Format bei Bedarf ändern.
Beispiele:
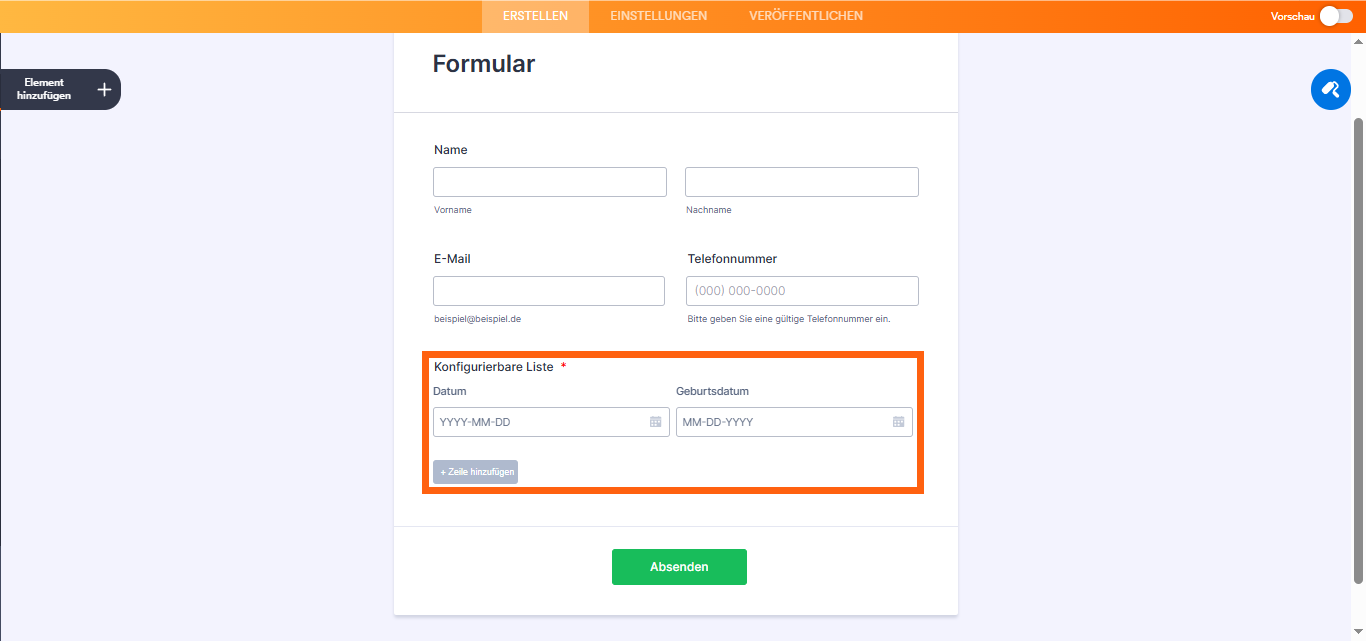
- Datum: dateInput
- Geburtsdatum: dateInput: m/t/y
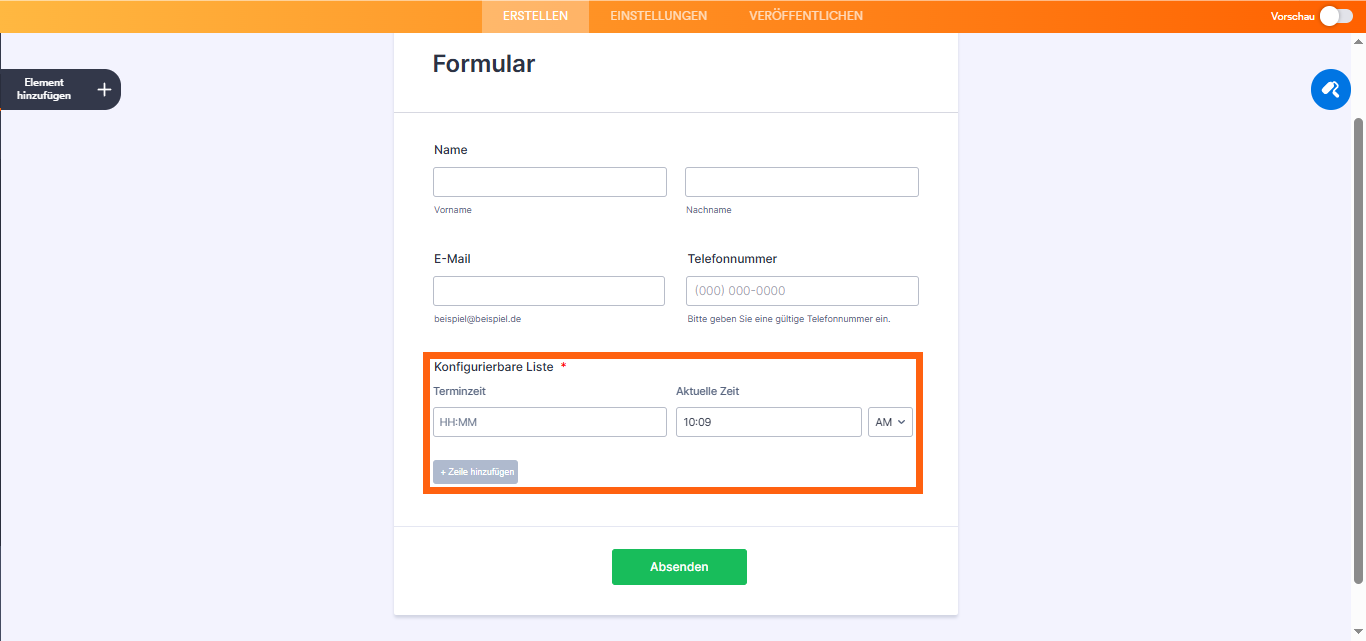
Zeiteingabe
Hiermit können Benutzer einen Zeitwert auswählen.
Syntax:
Label: timeInput:format[,now]- Zulässige Formatwerte sind 12 (mit AM/PM-Auswahl) und 24. Bei ungültigen Werten wird standardmäßig 12 verwendet.
- Um die aktuelle Uhrzeit als Standard festzulegen, fügen Sie der Deklaration now hinzu.
Beispiele:
- Terminzeit: timeInput: 24
- Aktuelle Zeit: timeInput: 12,now
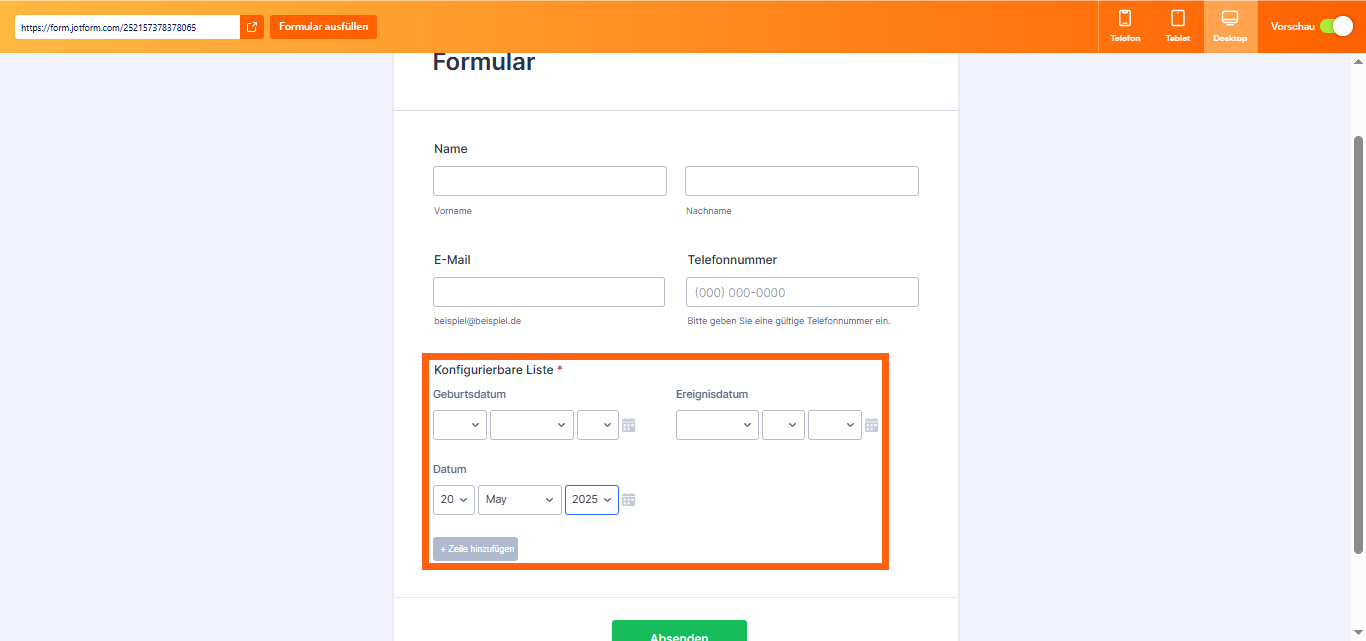
Datum
Hiermit wird die Datumsauswahl im Dropdown-Format (Monat/Tag/Jahr) angezeigt.
Syntax:
Label: date[:format:range:today]- Wenn das Datumsformat undefiniert oder ungültig ist, wird standardmäßig J/M/T. Sie können das Format bei Bedarf ändern.
- Der Jahresbereich wird als Start–Ende formatiert (z. B. 2015–2025). Wenn Sie keinen Wert festlegen oder einen ungültigen Wert eingeben, wird standardmäßig ein Zeitraum von vor 10 Jahren bis zu einem Jahr ab heute verwendet.
- Um das aktuelle Datum als Standard festzulegen, fügen Sie der Deklaration :today hinzu.
Beispiele:
- Geburtsdatum: date
- Ereignisdatum: date: m/t/y: 2025–2030
- Datum: date: t/m/y: heute
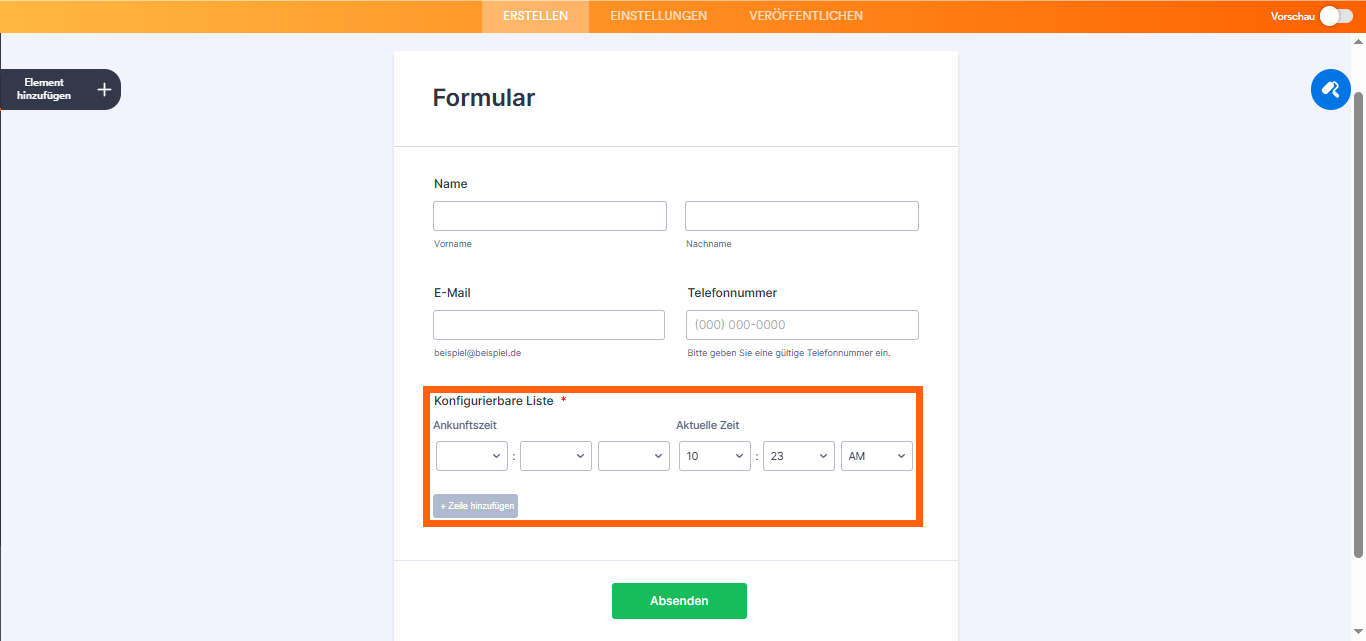
Zeit
Zeigen Sie hiermit Dropdown-Menüs für Stunde/Minute/AM-PM an.
Syntax:
Label: time[:format,now]- Zulässige Formatwerte sind 12 (mit AM/PM-Auswahl) und 24. Falls nicht definiert oder ungültig, wird standardmäßig 12 verwendet.
- Um die aktuelle Uhrzeit als Standard festzulegen, fügen Sie der Deklaration now hinzu.
Beispiele:
- Ankunftszeit: Zeit: 12
- Aktuelle Zeit: Zeit: 12, jetzt
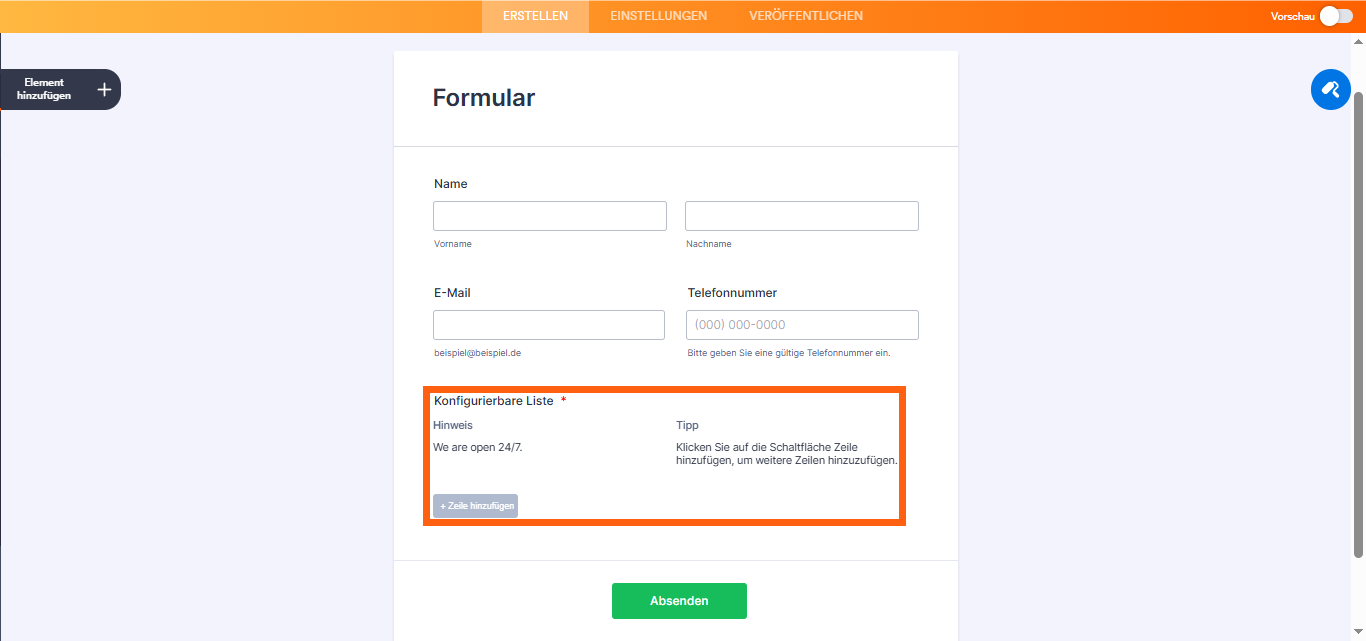
Statisch
Hiermit können Sie schreibgeschützte Notizen, Hinweise oder Anleitungen zwischen Feldern einfügen.
Syntax:
Label: static: [text]- Unterstützt einfaches HTML zur Formatierung.
Beispiele:
- Hinweis: statisch: Wir sind rund um die Uhr für Sie da.
- Tipp: Statisch: Klicken Sie auf die Schaltfläche Zeile hinzufügen, um weitere Zeilen hinzuzufügen.
Konfigurierbare Listenfelder als Pflichtfelder festlegen
Um ein Feld als Pflichtfeld festzulegen, fügen Sie am Anfang des Feldes ein Sternchen (*) ein. Erklärung. Dadurch wird sichergestellt, dass Nutzer das Feld vor dem Absenden des Formulars ausfüllen müssen.
Beispiele:
- *Name: Text
- *Geburtsdatum: Datum
Erscheinungsbild Ihrer konfigurierbaren Liste anpassen
Sie können das Erscheinungsbild Ihrer Liste an Ihre Marke, Ihren Produktstil oder Ihre Corporate Identity anpassen. Das Widget Konfigurierbare Liste unterstützt benutzerdefiniertes CSS und gibt Ihnen die volle Kontrolle über Aussehen und Layout.
- Wählen Sie im Formular Generator Ihr Widget aus und klicken Sie rechts daneben auf das Zauberstab-Symbol.
- Fügen Sie anschließend unter dem Reiter Benutzerdefiniertes CSS Ihren CSS-Code ein.
- Klicken Sie nun auf Aktualisieren, und schon sind Sie fertig.



















Kommentar abschicken:
1 Kommentare:
Vor über einem Jahr
Wie kann ich die Werte der Eingaben der kofigurierbaren Liste auswerten und in mein PDF einbinden?