BigCommerce ist die weltweit führende Cloud E-Commerce Plattform für etablierte und schnell wachsende Unternehmen. BigCommerce ermöglicht es Unternehmen, ihre Online-Verkäufe mit 80 % weniger Kosten, Zeitaufwand und Komplexität zu steigern als mit On-Premise-Software.
Lesen Sie weiter, um zu erfahren, wie Sie ein Formular in Ihren BigCommerce-Shop einbetten können.
Beschaffung der Einbettungscodes für BigCommerce
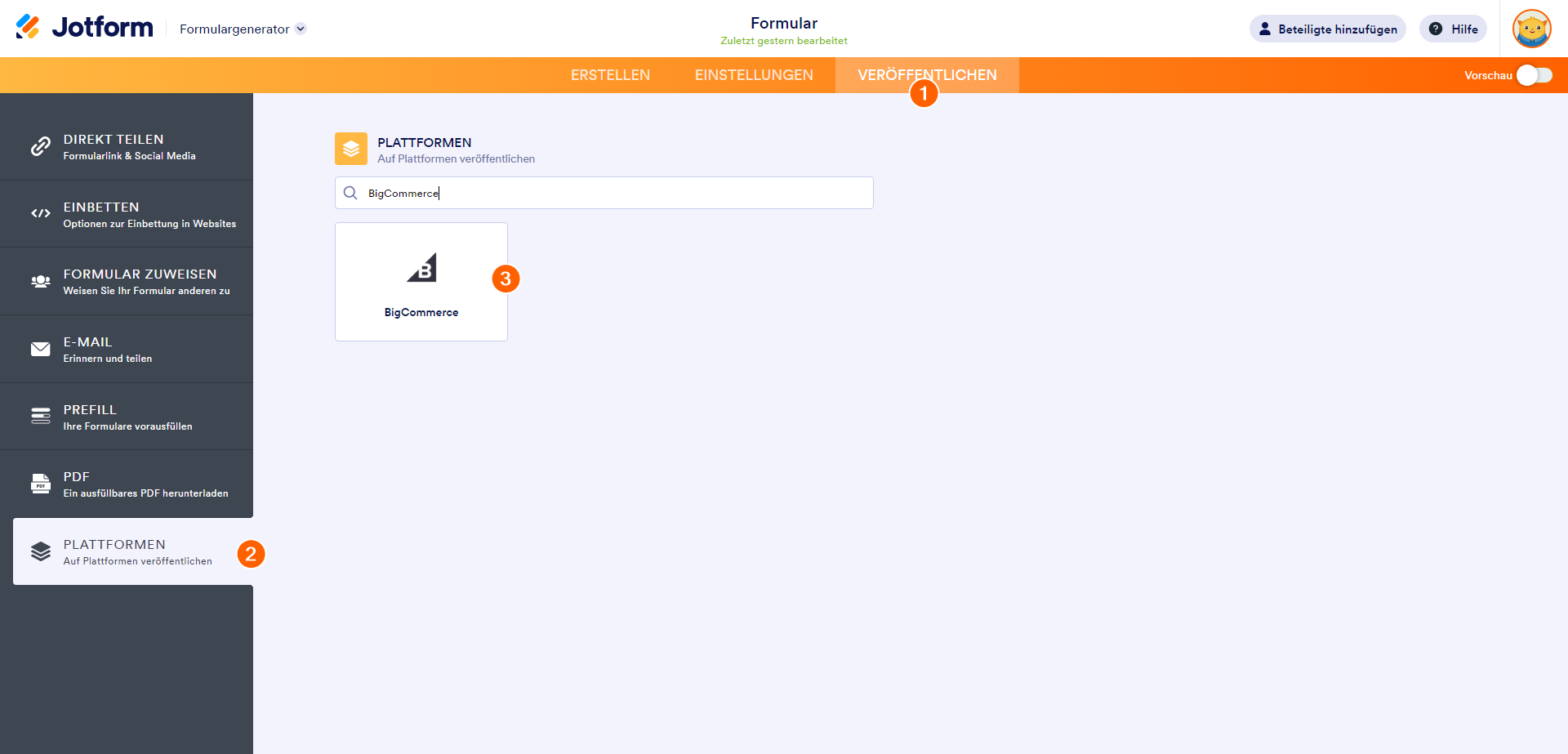
- Gehen Sie im Formular-Generator auf die Registerkarte Veröffentlichen.
- Klicken Sie auf die Plattformen Registerkarte auf der linken Seite.
- Suchen Sie und klicken Sie auf BigCommerce.
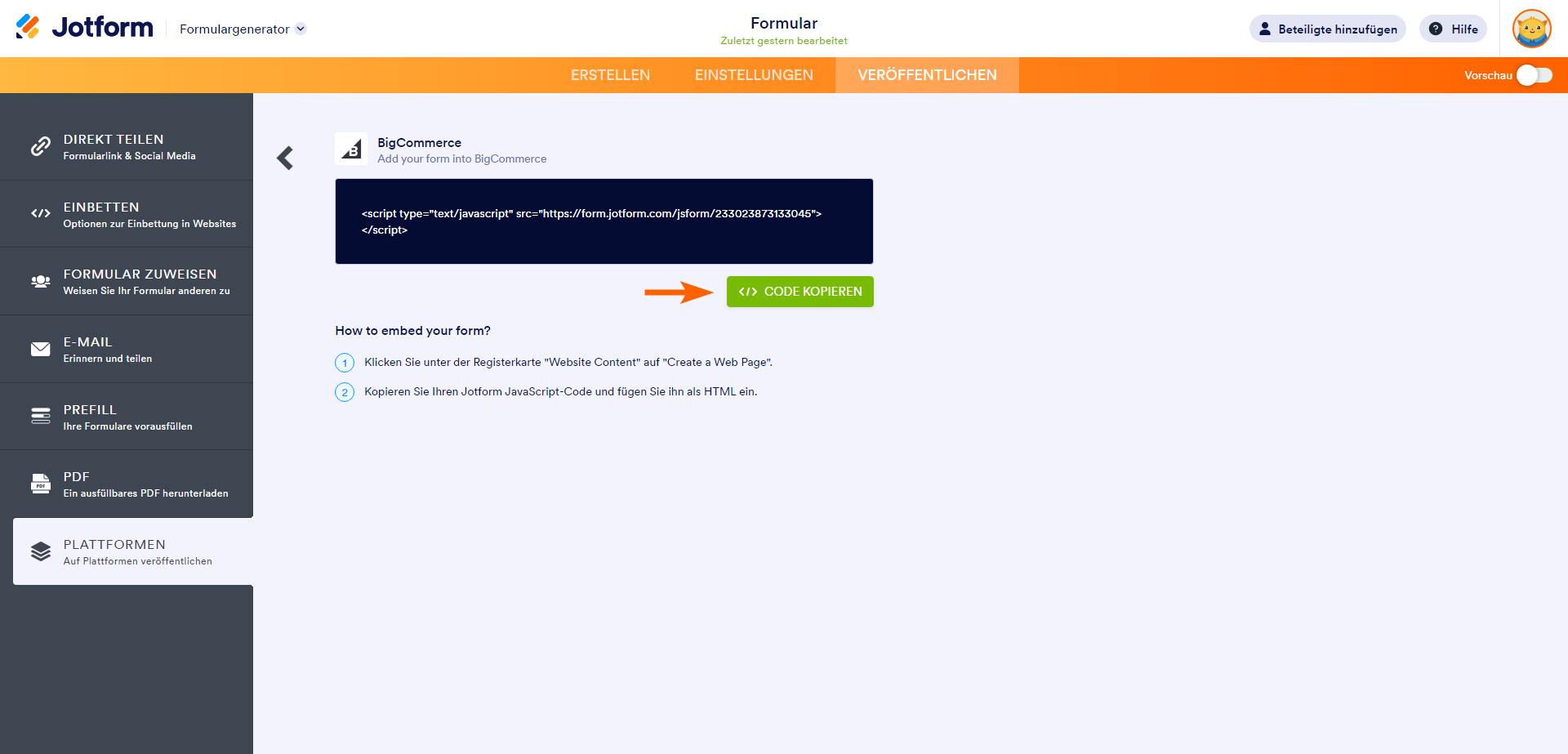
- Klicken Sie auf den Code kopieren Button.
Der Code ist nun kopiert. Sie haben zwei Möglichkeiten, Ihr Formular in Ihre BigCommerce-Website einzufügen: Basic Editor und Visual Editor.
Formulare über den BigCommerce Basic Editor hinzufügen
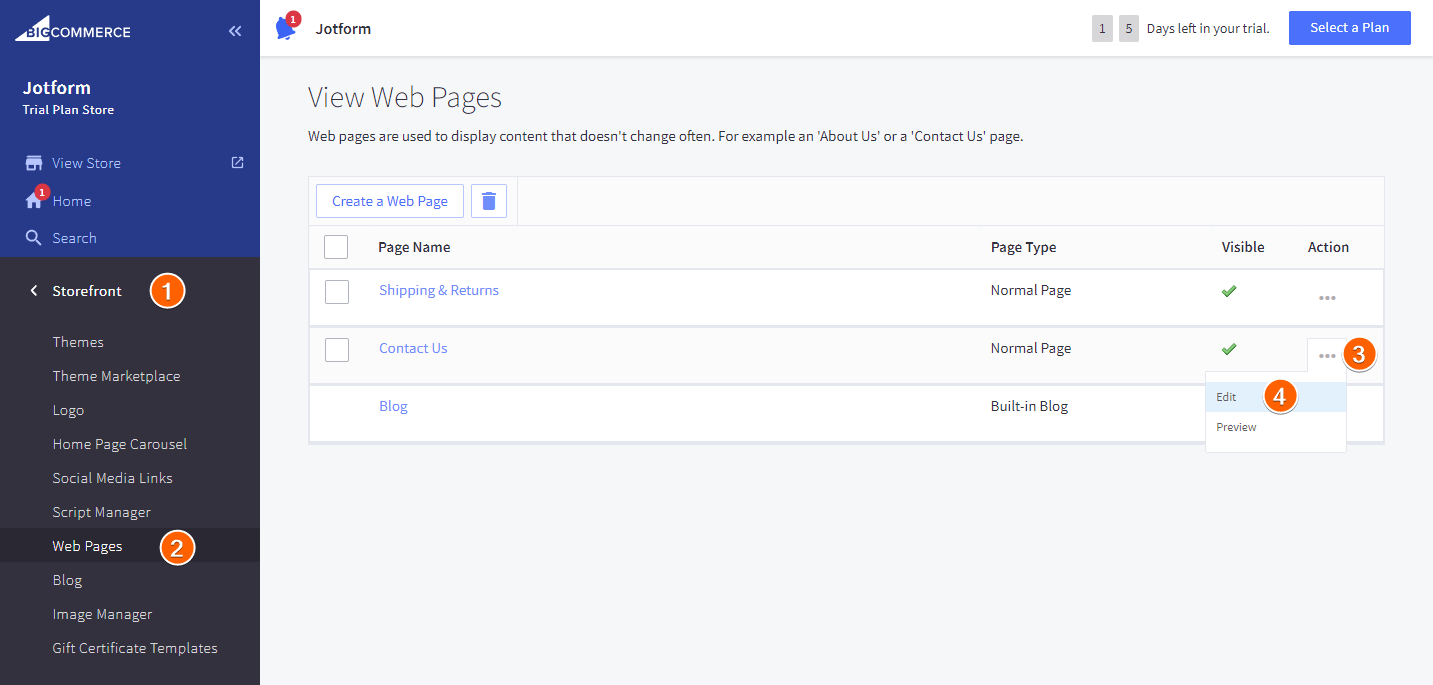
- Schalten Sie in Ihrem BigCommerce Dashboard die Storefront ein.
- Klicken Sie auf Webseiten in der Liste der Optionen.
- Klicken Sie unter der Spalte Aktion der Seite auf das Drei-Punkte-Menü.
- Klicken Sie auf Bearbeiten aus den Optionen.
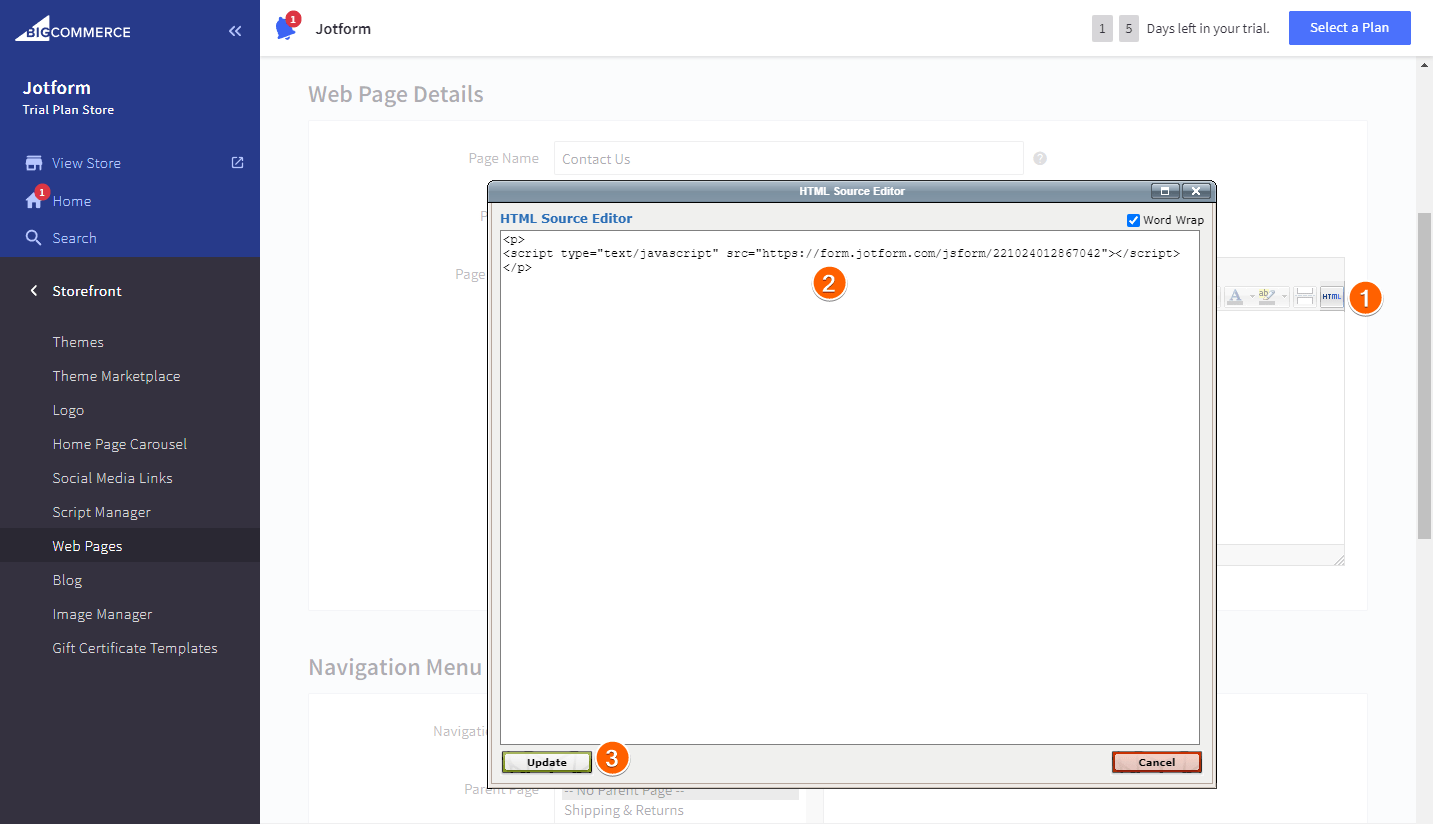
- Klicken Sie auf das HTML-Symbol in der Liste der Bearbeitungswerkzeuge in der Symbolleiste.
- Fügen Sie die Einbettungscodes Ihres Formulars in das Feld HTML Editor ein.
- Klicken Sie auf den Update Button.
- Zu diesem Zeitpunkt werden Sie das Formular bisher nicht sehen. Sie müssen die Änderungen speichern und die aktuelle Seite aufrufen, um das Formular zu sehen.
Formular über den BigCommerce Visual Editor hinzufügen
- Schalten Sie in Ihrem BigCommerce Dashboard die Storefront ein.
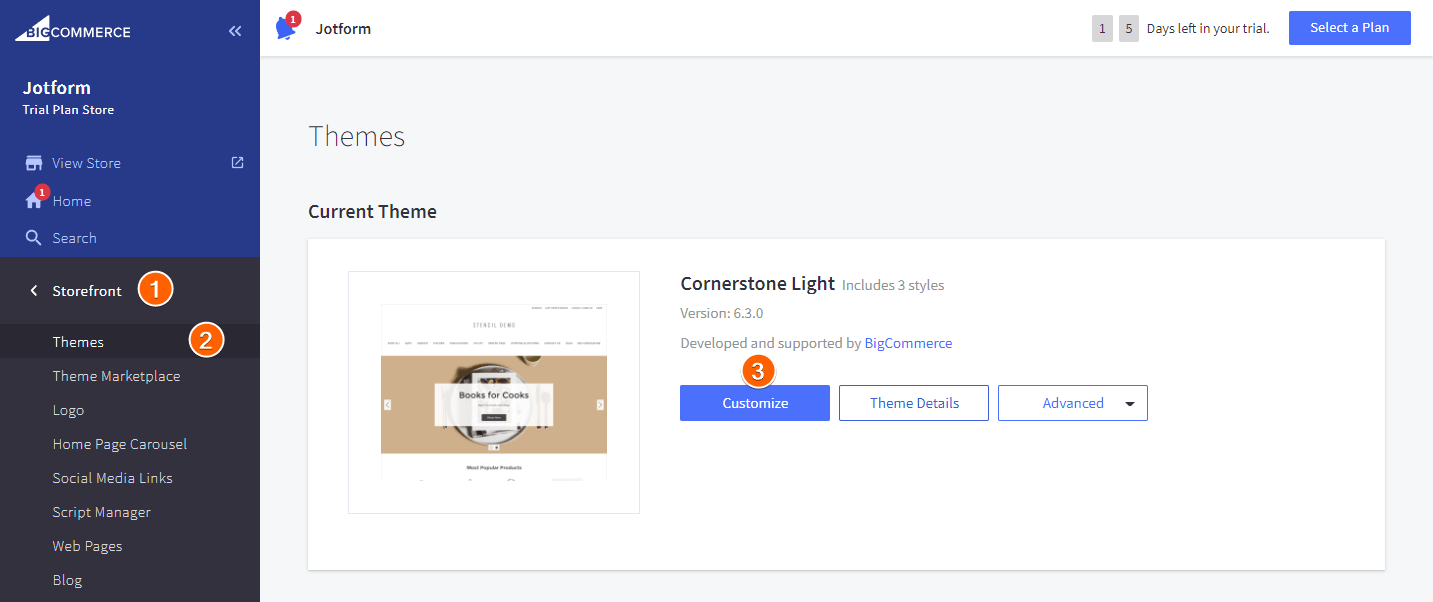
- Klicken Sie auf Themes aus der Liste der Optionen.
- Klicken Sie in Ihrem aktuellen Theme auf den Anpassen Button.
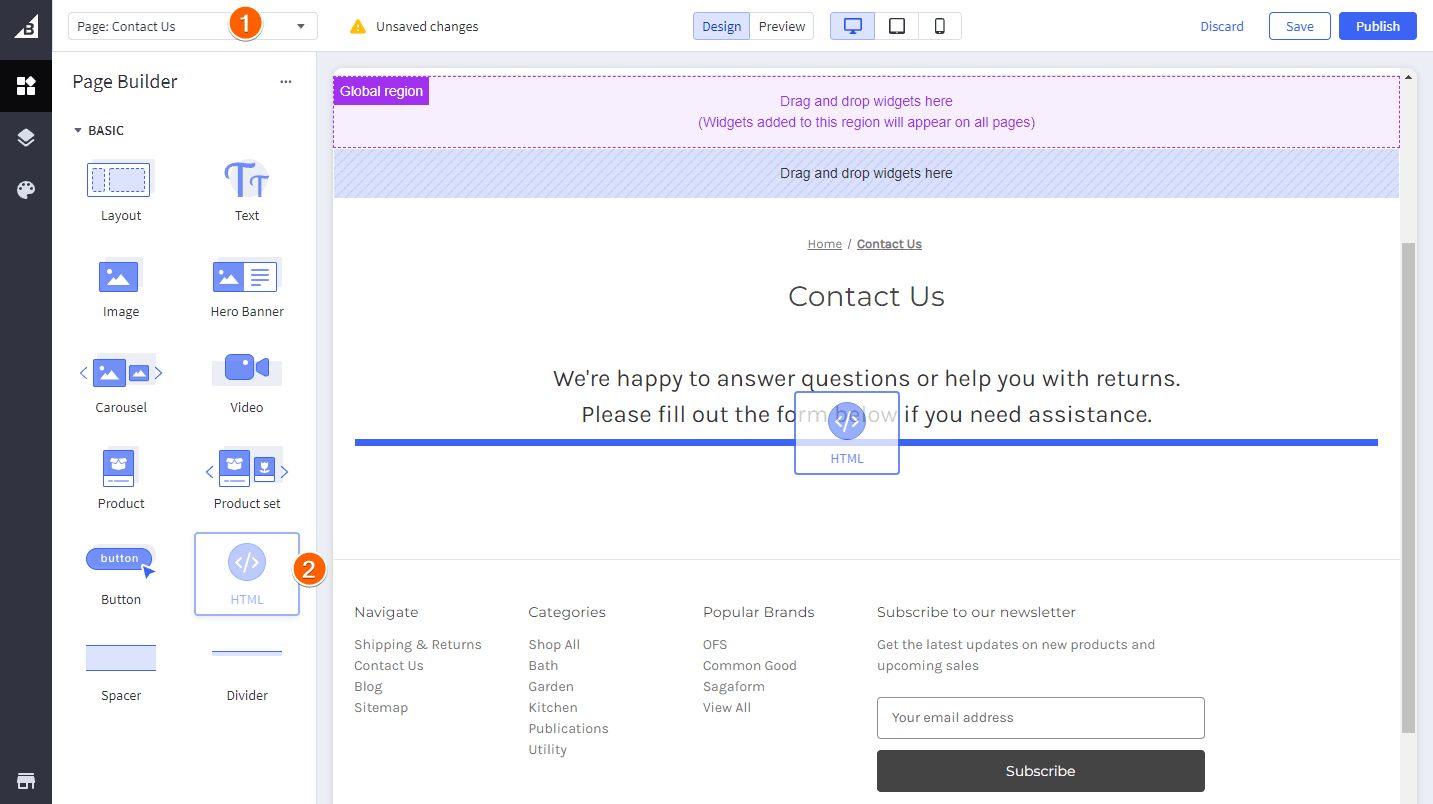
- Wählen Sie oben aus der Dropdown-Liste die Seite aus, auf der Sie das Formular anzeigen möchten.
Hinweis
In der Dropdown-Liste werden nur normale Seiten angezeigt. Möglicherweise müssen Sie den Seitentyp ändern, um sie zu sehen. Um dies zu tun, müssen Sie Ihre Seite bearbeiten. Wählen Sie unter diese Seite wird die Option „Enthält Inhalte, die mit dem WYSIWYG-Editor unten erstellt wurden“. Bitte besuchen Sie den folgenden Link für weitere Informationen.
- Wenn die Seite ausgewählt ist, ziehen Sie den HTML-Block per Drag & Drop auf die Seite.
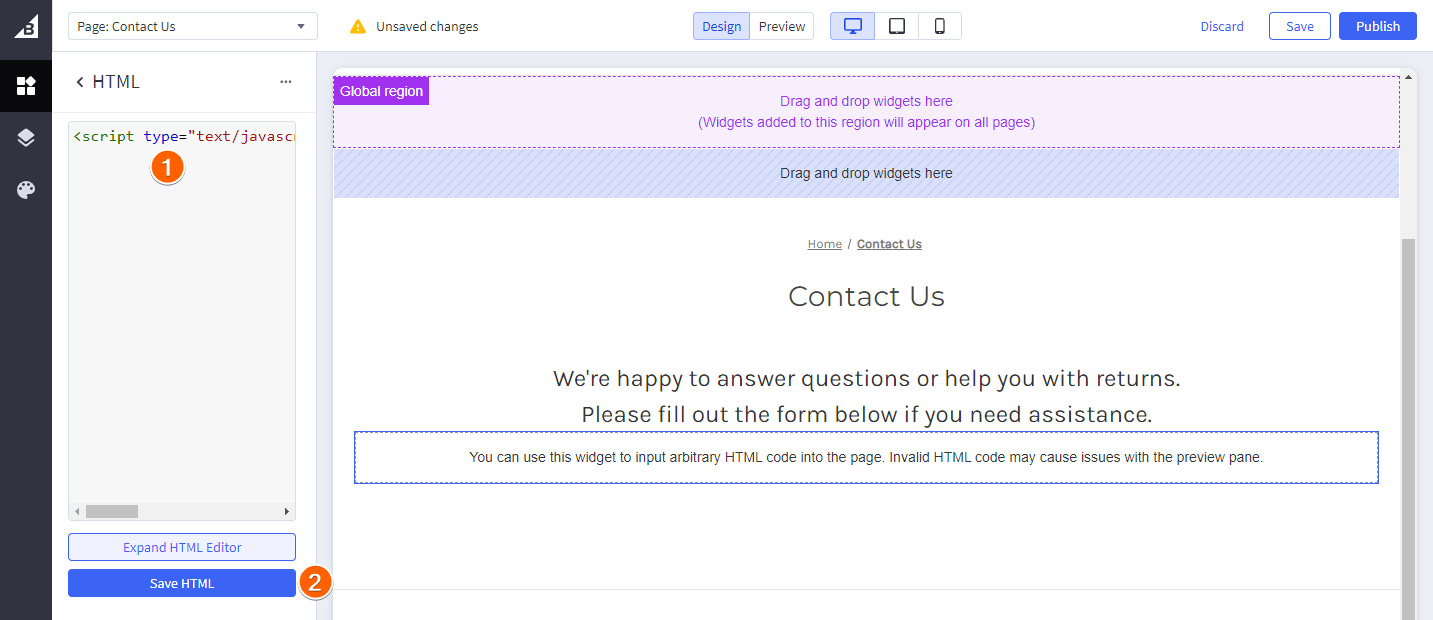
- Fügen Sie die Einbettungscodes Ihres Formulars in die HTML-Box ein.
- Klicken Sie auf den HTML Speichern Button.
- An dieser Stelle sollten Sie das Formular sehen. Falls nicht, klicken Sie auf den Veröffentlichen Button oben, um Ihre Änderungen zu speichern und zu veröffentlichen.
Wichtig
Wenn einige Funktionen Ihrer Website nach dem Einbetten des Formulars nicht mehr funktionieren, empfehlen wir, den Einbettungscode durch die Iframe-Einbettung zu ersetzen.







Kommentar abschicken: