Die Eingabemaskierung wird möglicherweise unterschätzt oder selten verwendet. Dennoch ist sie in verschiedenen Situationen nützlich, insbesondere wenn es um die Angabe und Annahme von Eingaben in einem festen Format geht – zum Beispiel bei der Formatierung eines benutzerdefinierten Datums, einer Zahl oder einer Telefonnummer.
Um Ihnen den Einstieg zu erleichtern: Wir betrachten zwei verschiedene Szenarien.
Eingabemaskierungsszenario Nr. 1:
Im ersten Szenario betrachten wir ein einfaches Kurztext-Element. Fügen Sie es also gleich zu Ihrem Formular hinzu, falls Sie dies noch nicht getan haben. Um die Option Eingabemaske anzuzeigen, führen Sie die folgenden Schritte aus:
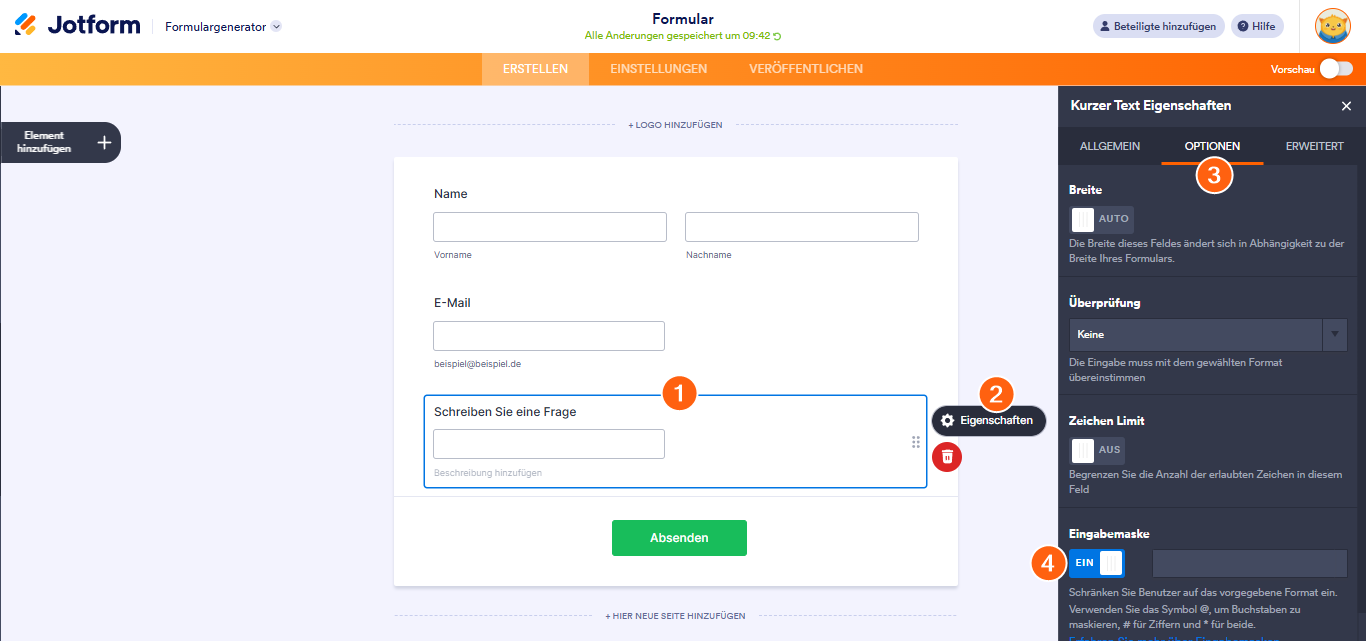
- Klicken Sie auf das Element Kurztext.
- Klicken Sie rechts neben dem Element auf Eigenschaften (Zahnradsymbol).
- Gehen Sie zum Reiter Optionen.
- Scrollen Sie nach unten und Suchen Sie die Option Eingabemaske. Aktivieren Sie die Option.
Mit der Eingabemaskierung verwenden Sie nur drei HTML-Zeichen. Diese Zeichen werden direkt unter dem Schalter Eingabemaske erklärt.
- @ — Maskenbuchstaben
- # — Maskenzahlen
- * — Maskenbuchstaben & Zahlen
Um das oben Gesagte zu vereinfachen: Die Eingabemaske bietet Ihnen eine deutlich bessere Kontrolle über die Eingaben und beschränkt Ihre Benutzer auf die maskierten Eingaben.
Das klingt vielleicht immer noch verwirrend. Fassen Sie es daher anhand der folgenden Beispiele zusammen.
Beispiel A:
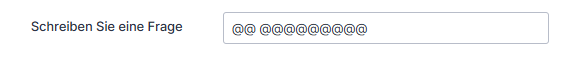
In diesem Beispiel nehmen wir an, Sie möchten beispielsweise Städte benennen, die mit St (Heiliger) beginnen, wie z. B. St. Augustinus , was so aussehen würde: @@ @@@@@@@@@.
Das Backend Ihres Formulars:
Frontend Ihres Formulars:
Beispiel B:
Nehmen wir nun Ein Blick auf dies in einem anderen Fall, in dem Sie möglicherweise eine Reihe von Zahlen mit Abstand anzeigen möchten, die wie folgt aussehen würden: # # # # #.
Das Backend Ihres Formulars:
Frontend Ihres Formulars:
Beispiel C:
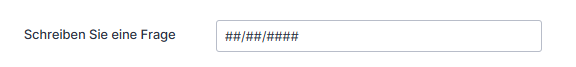
Die Zahlenmaske eignet sich gut für erweiterte benutzerdefinierte Datumsangaben, bei denen Sie die Standard-Datumsfelder wie ##/##/#### nicht verwenden möchten.
Das Backend Ihres Formulars:
Frontend Ihres Formulars:
Beispiel D:
Beide oben genannten Optionen sind gut, aber was wäre, wenn Sie mehr, aber nicht so viele Informationen benötigen, z. B. nur die Adresse eines Unternehmens?
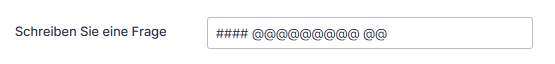
In diesem speziellen Fall sollten Sie die oben genannten Optionen kombinieren, indem Sie beide verwenden @ und # zusammen. Das könnte etwa so aussehen: #### @@@@@@@@@ @@.
Das Backend Ihres Formulars:
Frontend Ihres Formulars:
Beispiel E:
Außerdem: Vergessen Sie nicht, dass Sie beides zusätzlich zulassen und dies mit der dritten Option mithilfe des * (Sternchen) steuern und einschränken können. Das würde dann in etwa so aussehen: *** ** **** ** ***.
Das Backend Ihres Formulars:
Frontend Ihres Formulars:
Beispiel F:
Aber was, wenn keines der oben genannten Elemente für Ihre Situation geeignet ist? Was ist, wenn Sie für eine Behörde, eine Rechtsabteilung oder einen Autoteilehersteller arbeiten? Auch das können Sie erreichen, indem Sie Ihre Charaktere systematisch unterteilen, z. B. #@-#**#-#@.
Das Backend Ihres Formulars:
Frontend Ihres Formulars:
Beispiel G:
Einige der obigen Beispiele verwenden eine feste Eingabemaskierung. Wie wäre es, wenn Nutzer zwar Zeichen eingeben können, aber nicht alle Zeichen eingeben müssen? Beispielsweise eine Mitgliedsnummer, die mit einem oder zwei Zeichen endet. Sie können die EingabemaskierungKönig als @@-#####-@[@]. Wie Sie sehen, verwenden wir für das optionale Zeichen eine eckige Klammer.
Das Backend Ihres Formulars:
Frontend Ihres Formulars:
Szenario 2 zur Eingabemaskierung:
Die Maskierungsfunktion ist zwar praktisch, aber was ist, wenn Sie als Telefonbuchanbieter nach 1-800-Nummern suchen oder Nutzer mit ausländischen Telefonnummern usw.?
In solchen Fällen wäre eine Eingabemaskierung für ein Telefonfeld ebenso hilfreich, um Ihnen die Kontrolle über die Eingabe und Verwendung Ihrer Telefonnummern zu geben.
Beispiel A:
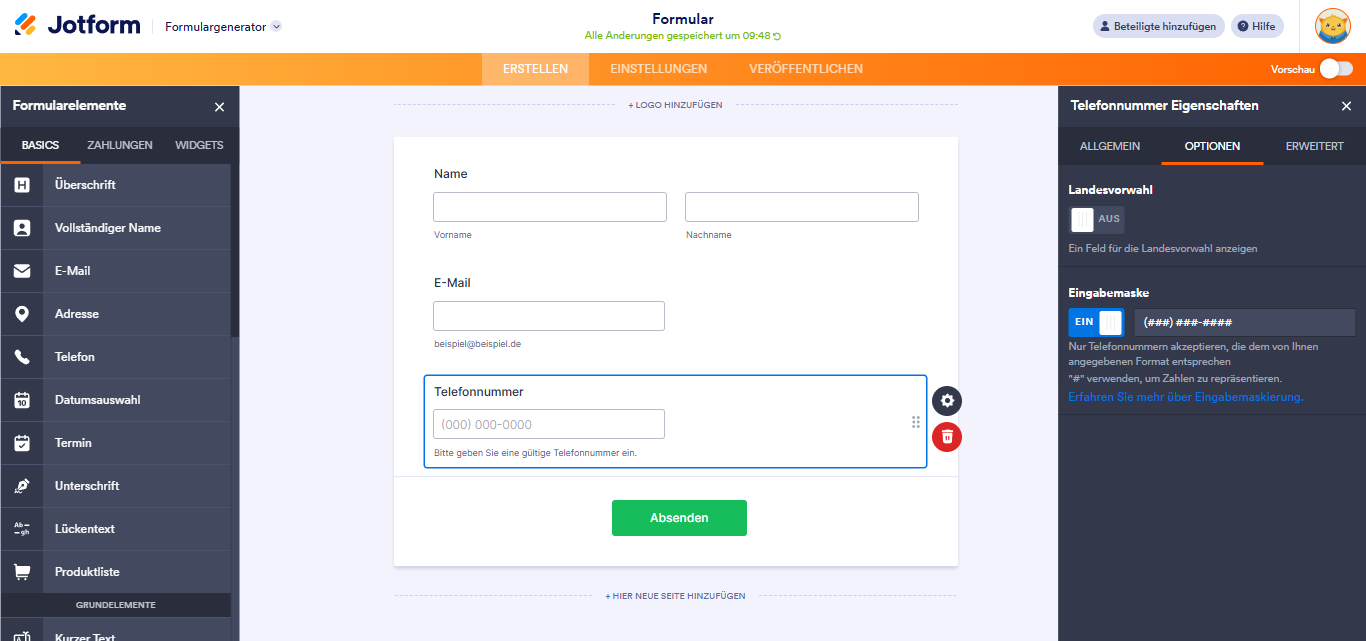
Beginnen wir mit dem ersten Beispiel noch einmal, fügen dieses Mal jedoch ein Telefonfeld hinzu. Sie sollten auf die Option Eingabemaske wie zuvor in dieser Anleitung beschrieben zugreifen können.
Sie werden feststellen, dass Sie dieses Mal nur eine Nummernmaskierung mit # verwenden können. Außerdem sehen Sie Die Standardeingabe für die Telefonnummer ändert sich von zwei Eingaben zu einer Eingabe, die zusätzlich mit (###) ###-#### vorbelegt ist.
Das Backend Ihres Formulars:
Frontend Ihres Formulars:
Beispiel B:
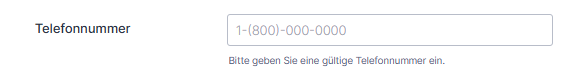
Für 1-800-Nummern mit einer Telefonnummer könnten Sie beispielsweise 1-(8##)-###-#### verwenden, um Ihre Nutzer darauf hinzuweisen, dass diese Informationen benötigt werden.
Das Backend Ihres Formulars:
Frontend Ihres Formulars:
Beispiel C:
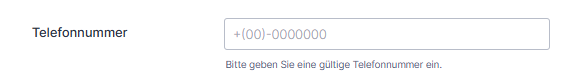
Nehmen wir als weiteres Beispiel an, Sie planen ein Outreach-Call-Programm in Australien. Sie müssten Telefonnummern erfassen, die auf dieses Format beschränkt sind. Das Ergebnis würde in diesem Fall etwa wie folgt aussehen: +(##)#########. Sie können es aber auch für jedes andere Land formatieren.
Das Backend Ihres Formulars:
Frontend Ihres Formulars:
So viel zur Eingabemaskierung. Sie ist in vielen Fällen praktisch und kann auch auf Ihr Formular angewendet werden.













Kommentar abschicken: