WordPress ist das beliebteste Content-Management-System der Welt. Es begann als reine Blogging-Plattform, hat sich aber im Laufe der Jahre deutlich weiterentwickelt. Im April 2022 nutzten mehr als 43,3 Prozent der Websites WordPress.
Jotform stellt sicher, dass Ihre Formulare mit einem der beliebtesten CMS auf dem Markt kompatibel sind. Nutzer von WordPress.org (selbstinstalliert) können ihr Jotform-Formular mit unserem Plugin in jedem Beitrag oder auf jeder Seite anzeigen.
Diese Anleitung ist in folgende Punkte unterteilt:
- Formular-Plugin für WordPress verwenden
- Jotform oEmbed-Plugin für WordPress verwenden
- Feedback-Button-Plugin für WordPress einrichten
- Einbettungscode für WordPress abrufen und verwenden
- Jotform-Formular zu WordPress.com hinzufügen
WordPress-Plugins zum Einbetten von Formularen verwenden
WordPress.org-Nutzer installieren unser Formular-Plugin und betten ihr Jotform Formular ein, indem sie den Shortcode des Formulars einfügen.
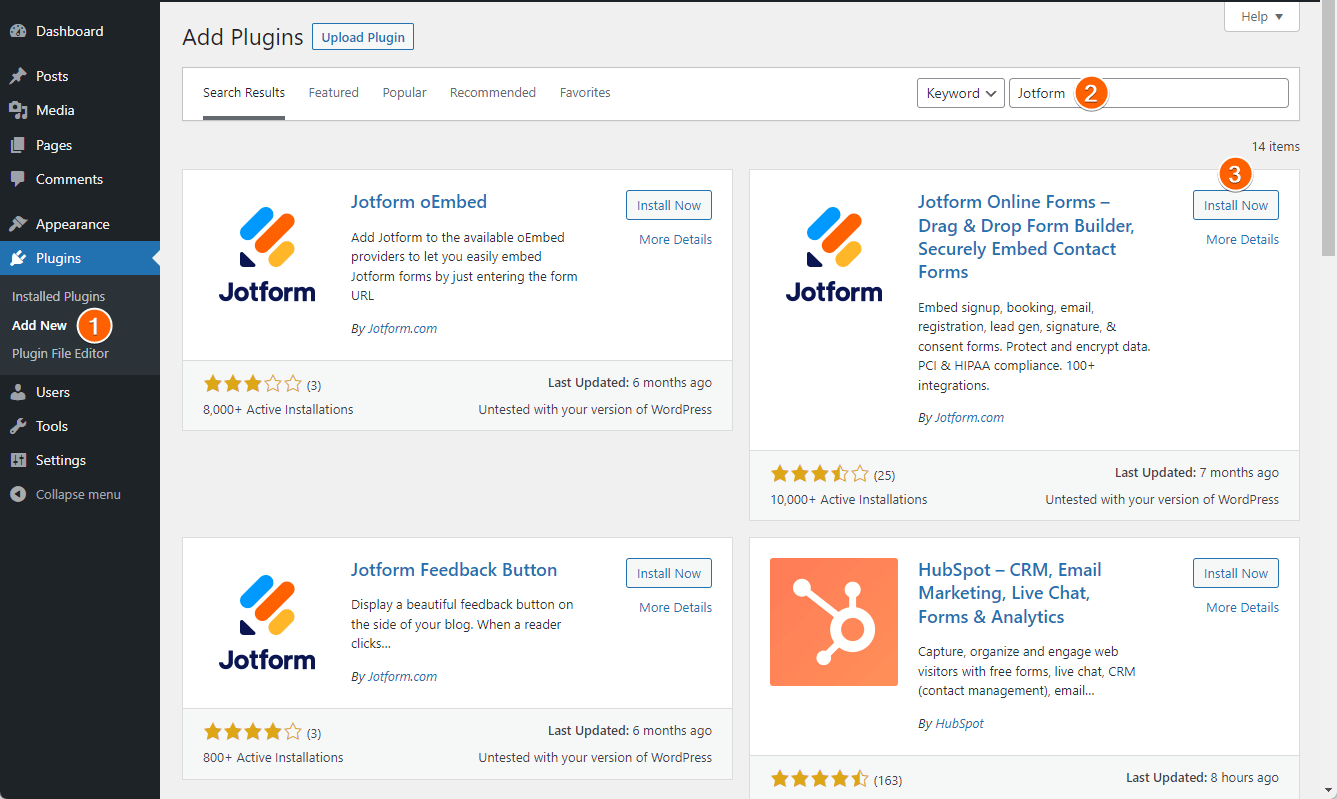
- Angenommen, Sie sind bereits in Ihrem WordPress-Dashboard angemeldet. Klicken Sie im Bereich Plugins auf die Option Neu hinzufügen.
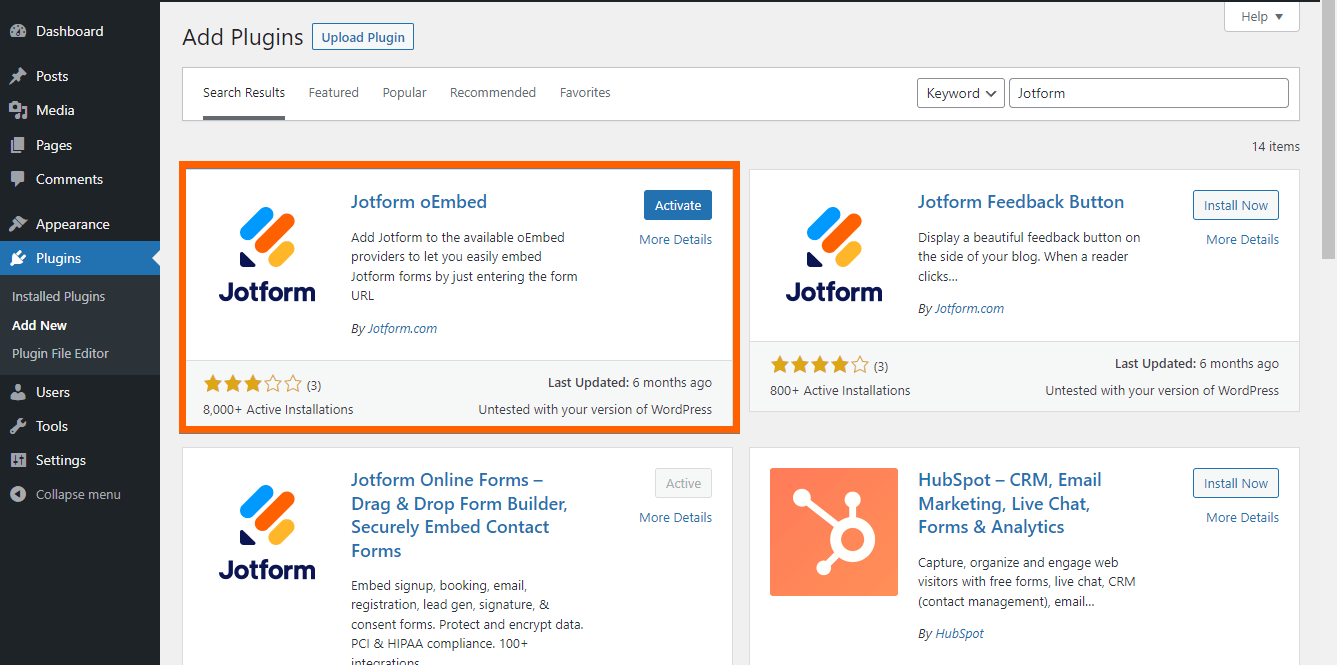
- Suchen Sie nach Jotform. Sie finden drei verschiedene Plugins von Jotform.com. Das Plugin Formular einbetten trägt die Bezeichnung Jotform Online-Formulare – Drag & Drop Form Builder: Kontaktformulare sicher einbetten.
- Klicken Sie auf Jetzt installieren.
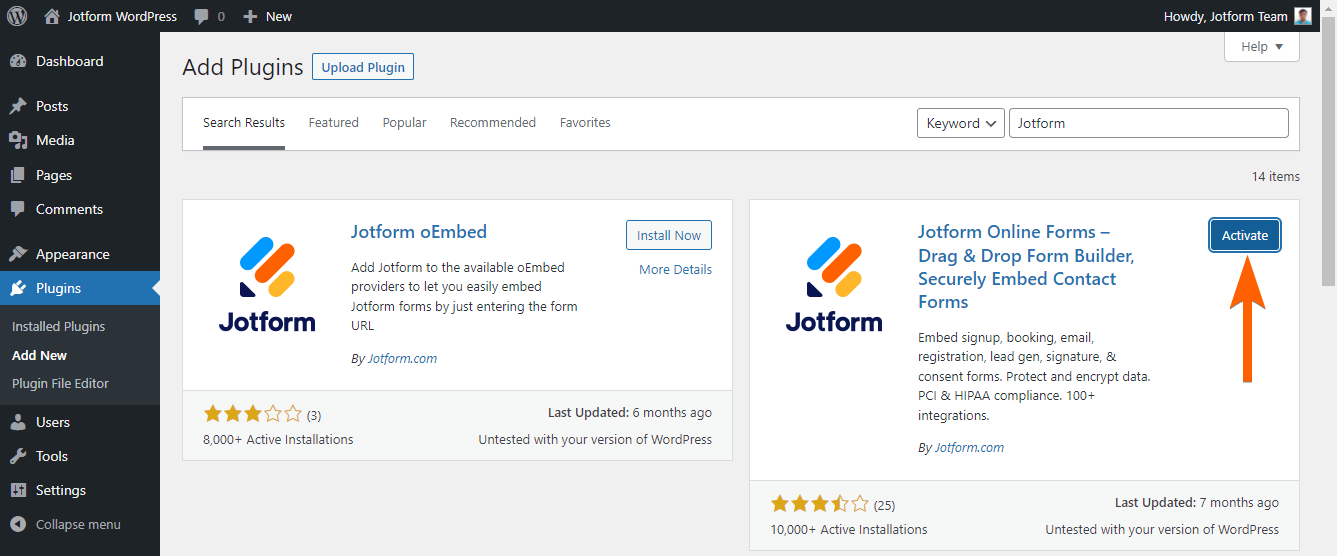
- Klicken Sie nach der Installation des Plug-ins auf Aktivieren.
- Gehen Sie zurück zu Ihrem WordPress-Dashboard und bearbeiten Sie den Beitrag oder die Seite, auf der das Formular angezeigt werden soll.
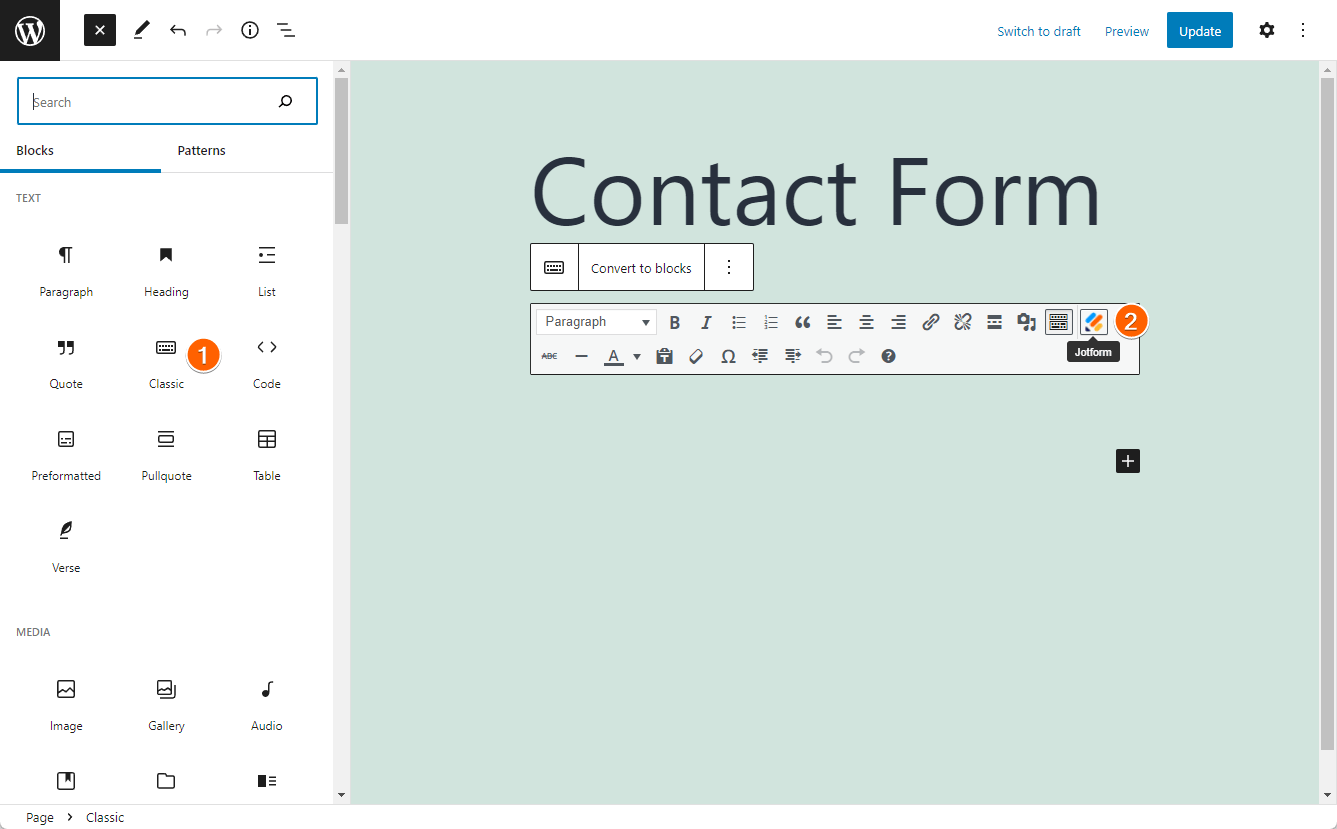
- Wenn Sie den Gutenberg-Editor verwenden, müssen Sie einen klassischen Block hinzufügen, um das Jotform Symbol anzuzeigen.
- Klicken Sie im klassischen Editor auf das Jotform Symbol, um Ihr Formular auszuwählen. In diesem Schritt werden Sie möglicherweise im modalen Fenster aufgefordert, sich bei Ihrem Jotform Konto anzumelden. Wenn Sie über den anderen Tab eine aktive JotForm-Sitzung haben, wird Ihnen automatisch Ihre Formularliste angezeigt.
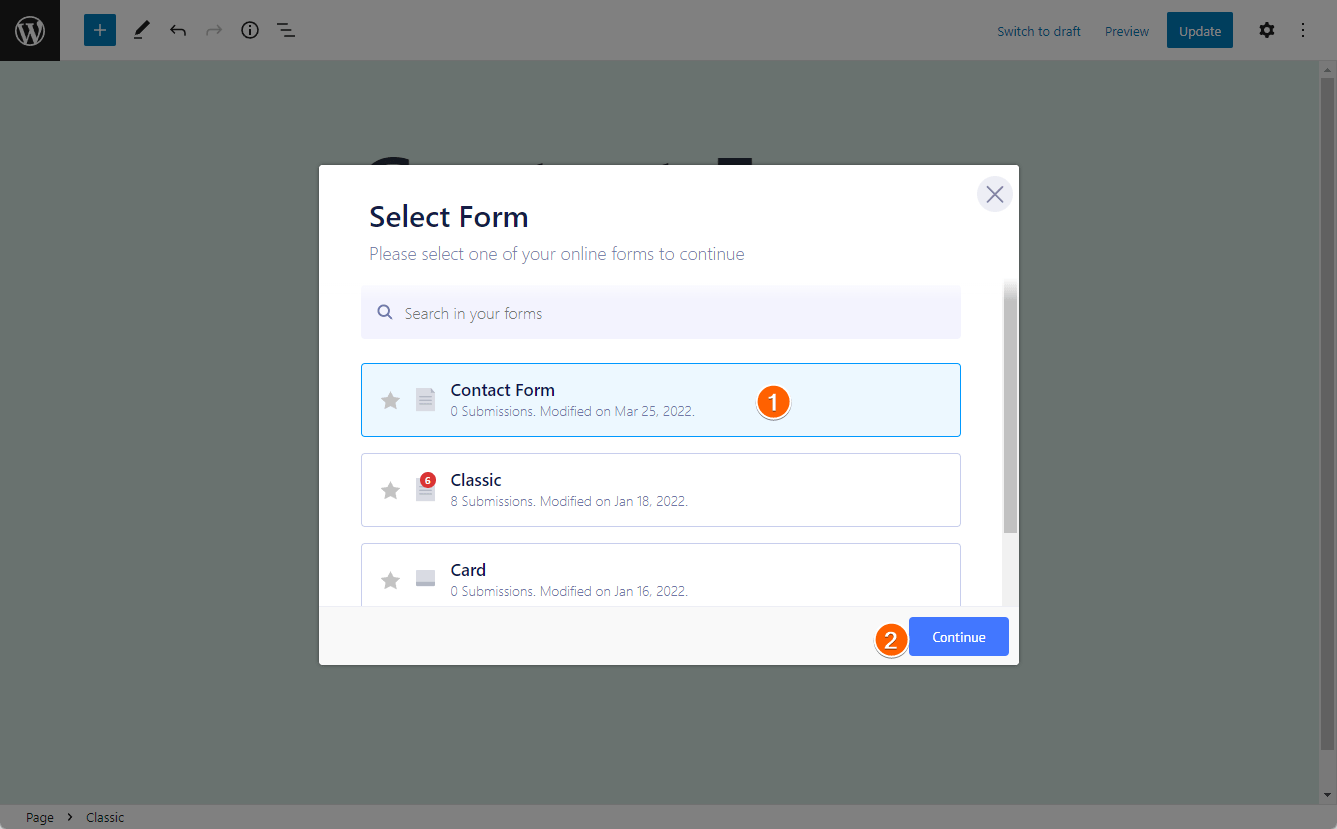
- Wählen Sie das Formular aus der Liste aus.
- Klicken Sie auf Weiter.
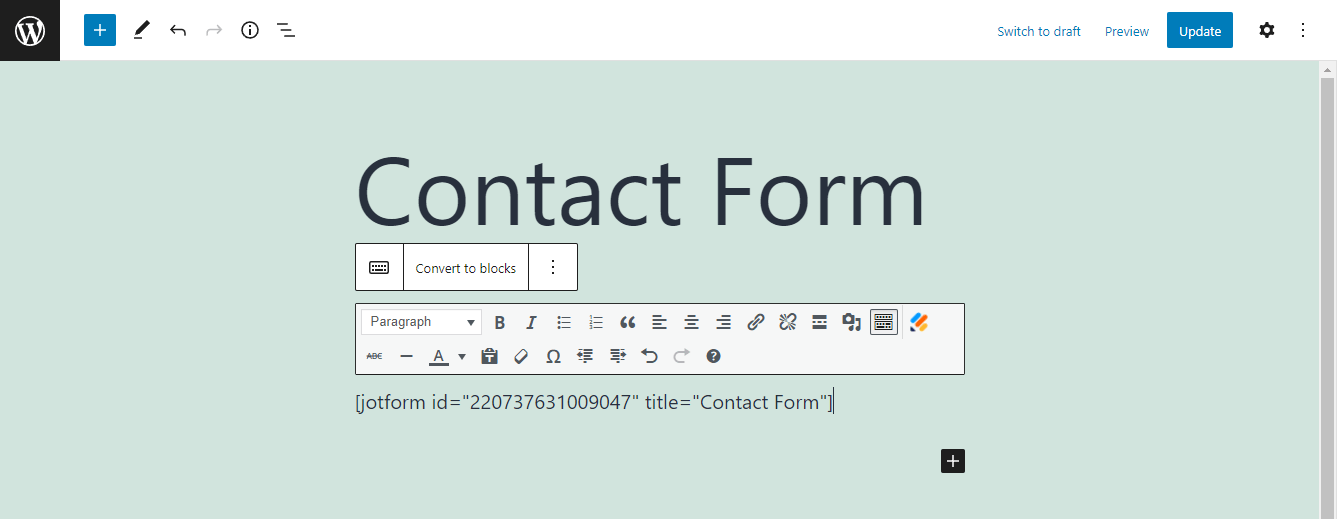
- Der Shortcode des Formulars wird automatisch im klassischen Block angezeigt. Klicken Sie auf Aktualisieren, um Ihren Beitrag/Ihre Seite zu speichern.
Jotform oEmbed Plug-in für WordPress verwenden
- Installieren und aktivieren Sie das Jotform oEmbed-Plugin.
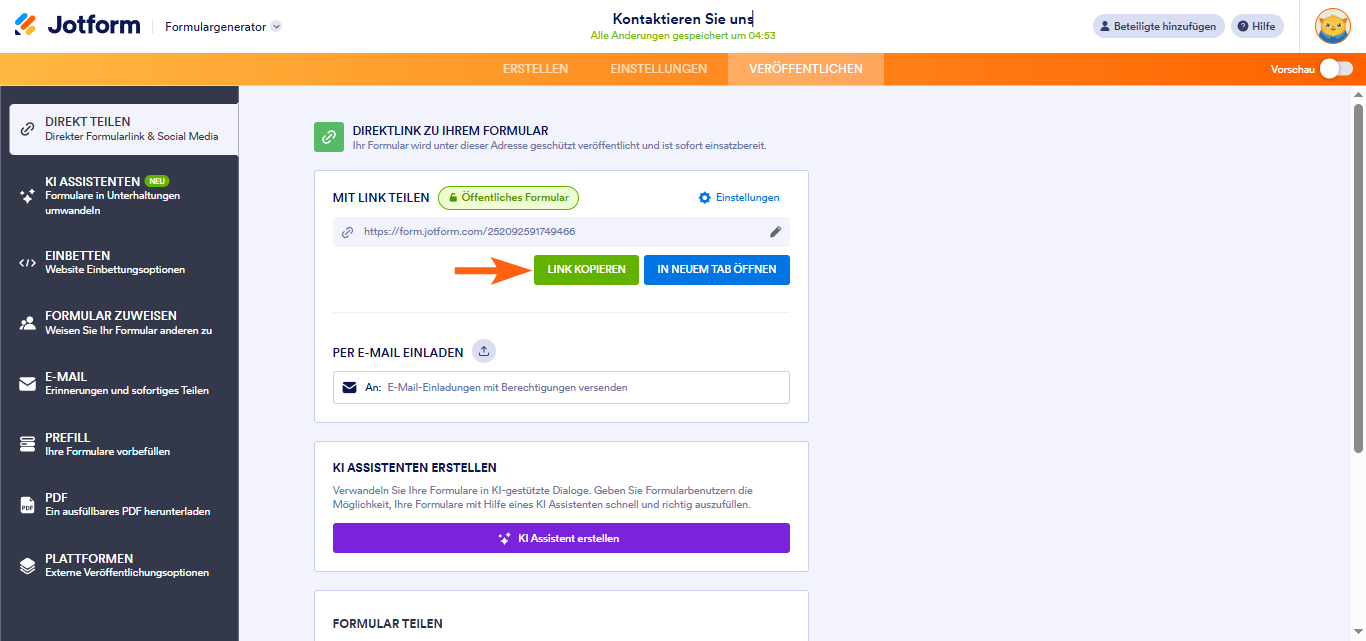
- Kopieren Sie Ihre Formular-URL aus dem Reiter Veröffentlichen des Formular Generator.
- Bearbeiten Sie Ihren Beitrag/Ihre Seite, wo das Formular angezeigt werden soll.
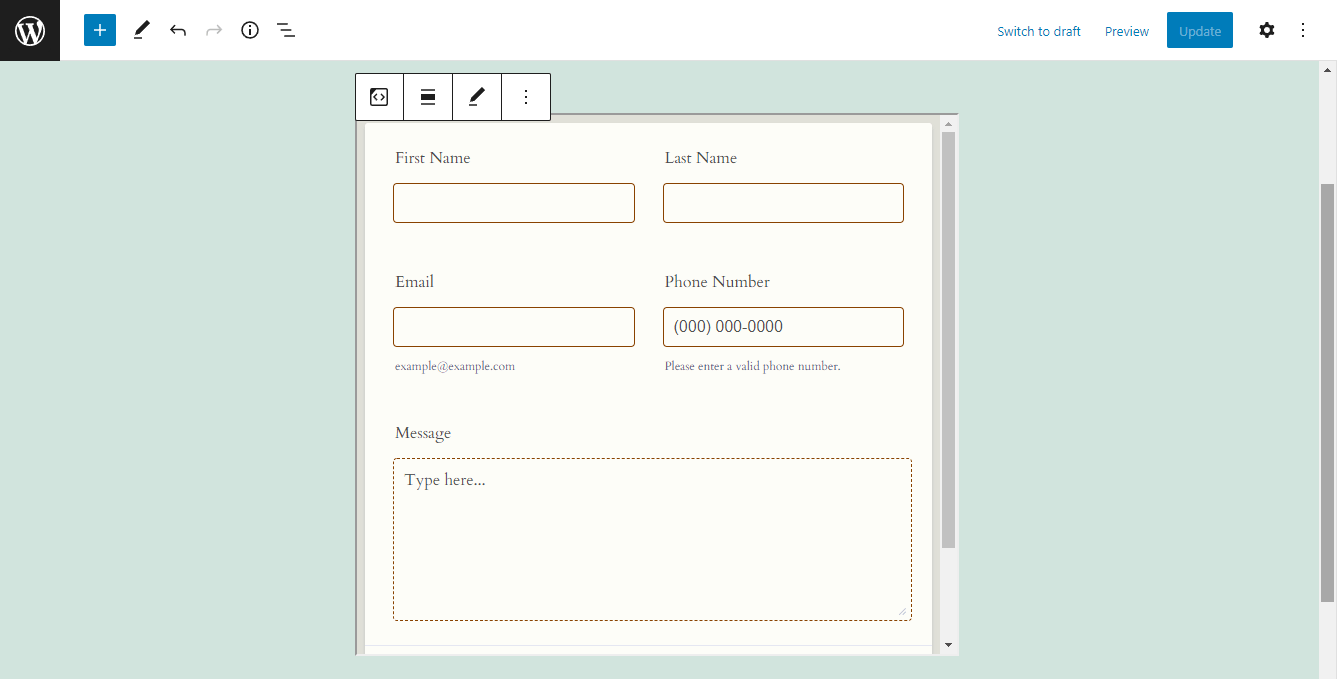
- Fügen Sie Ihr Formular in den Editor ein. Das oEmbed-Plugin funktioniert sowohl mit dem klassischen als auch mit dem Gutenberg-Editor. Das Formular sollte nun auf der Seite angezeigt werden.
- Klicken Sie auf die Schaltfläche Aktualisieren für Ihren Beitrag/Ihre Seite, um die Änderungen zu speichern.
Feedback-Button-Plugin für WordPress einrichten
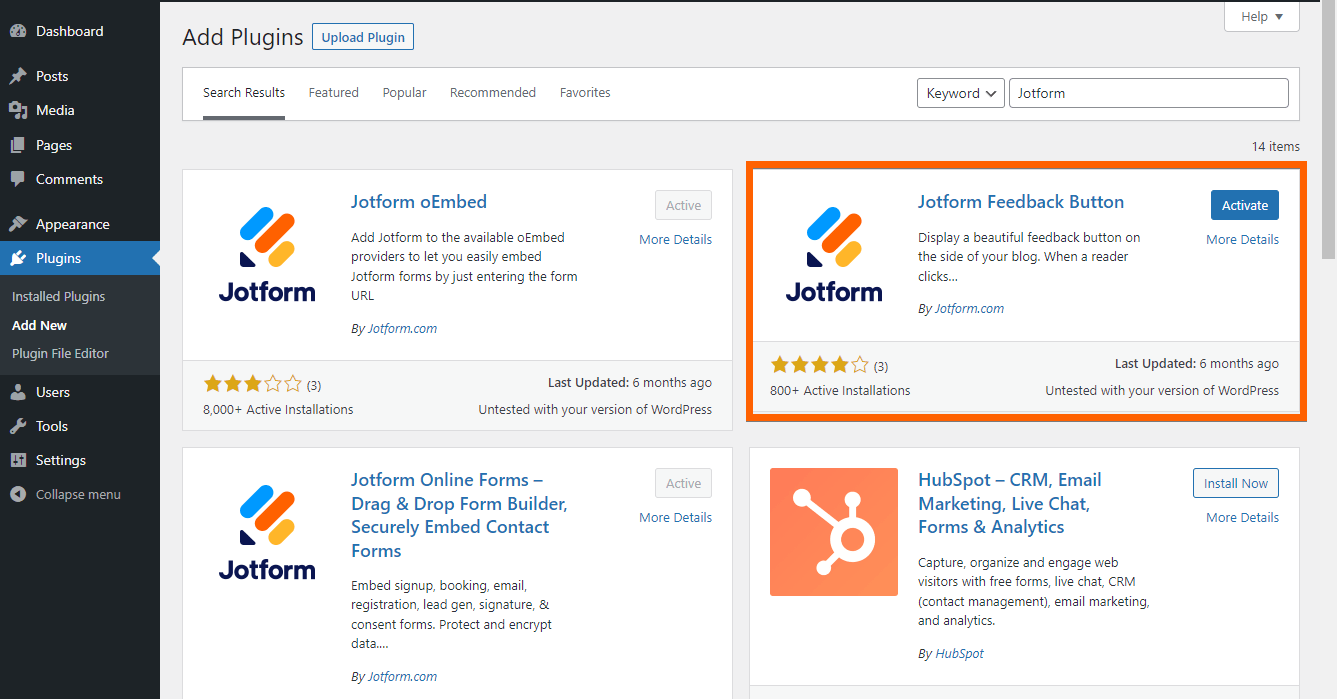
- Installieren und aktivieren Sie das Jotform Feedback-Button-Plugin.
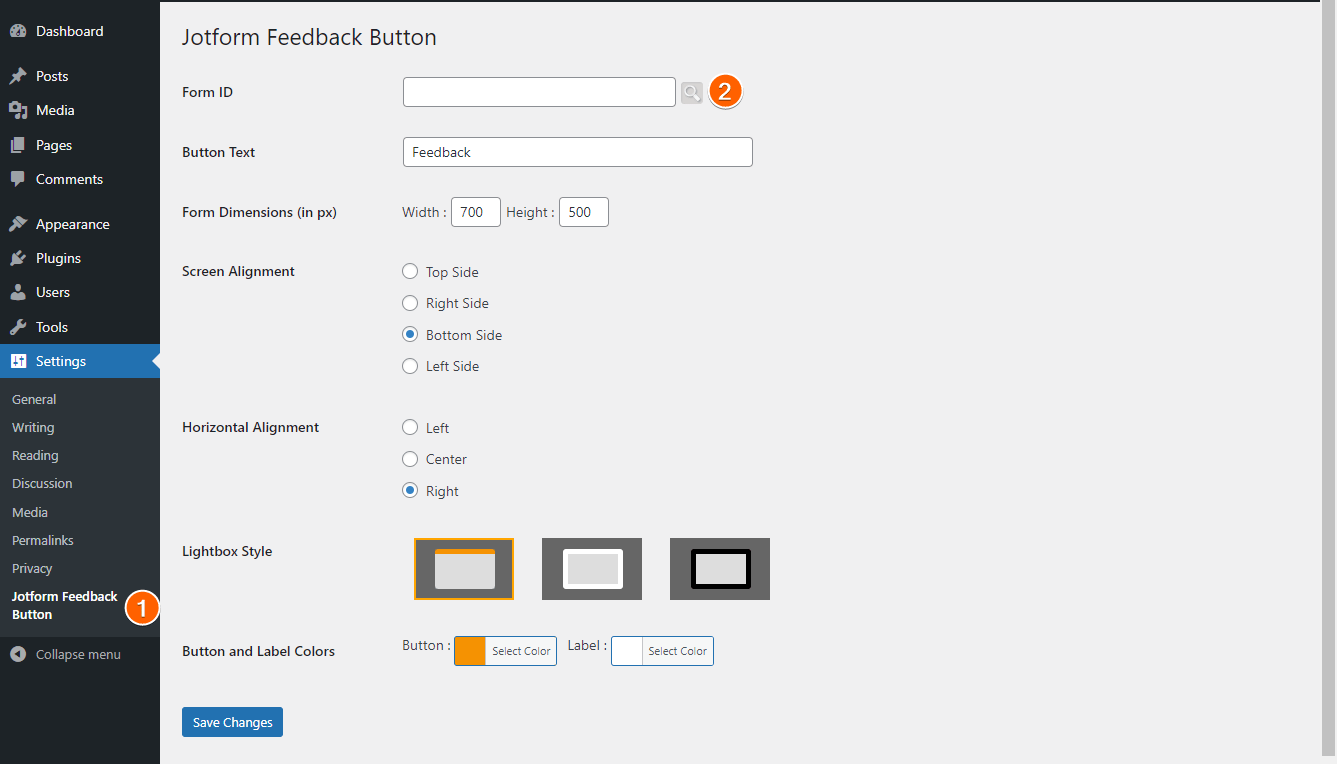
- Gehen Sie zu den Einstellungen. Klicken Sie in der Liste auf die Option Jotform Feedback Button.
- Klicken Sie in der Formular-ID auf das Symbol Suchen.
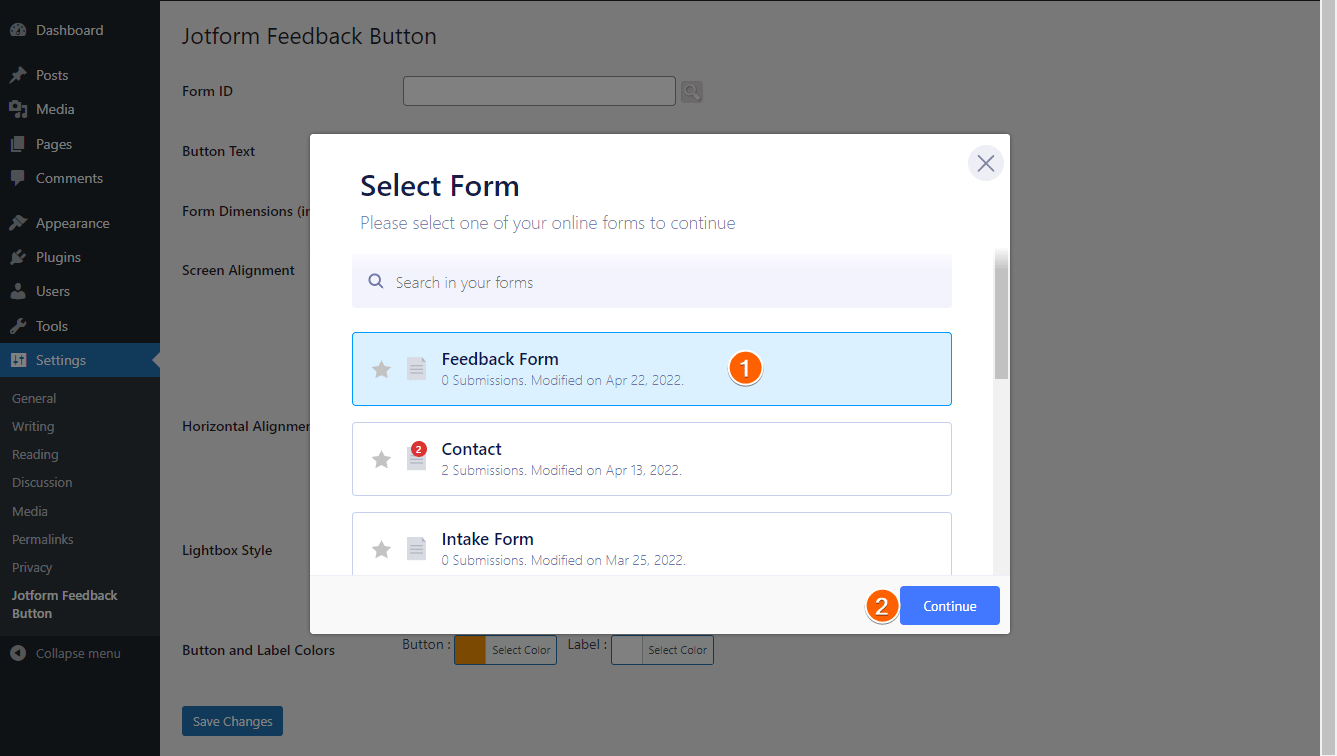
- Wählen Sie Ihr Feedback-Formular aus der Liste aus.
- Klicken Sie auf die Schaltfläche Weiter.
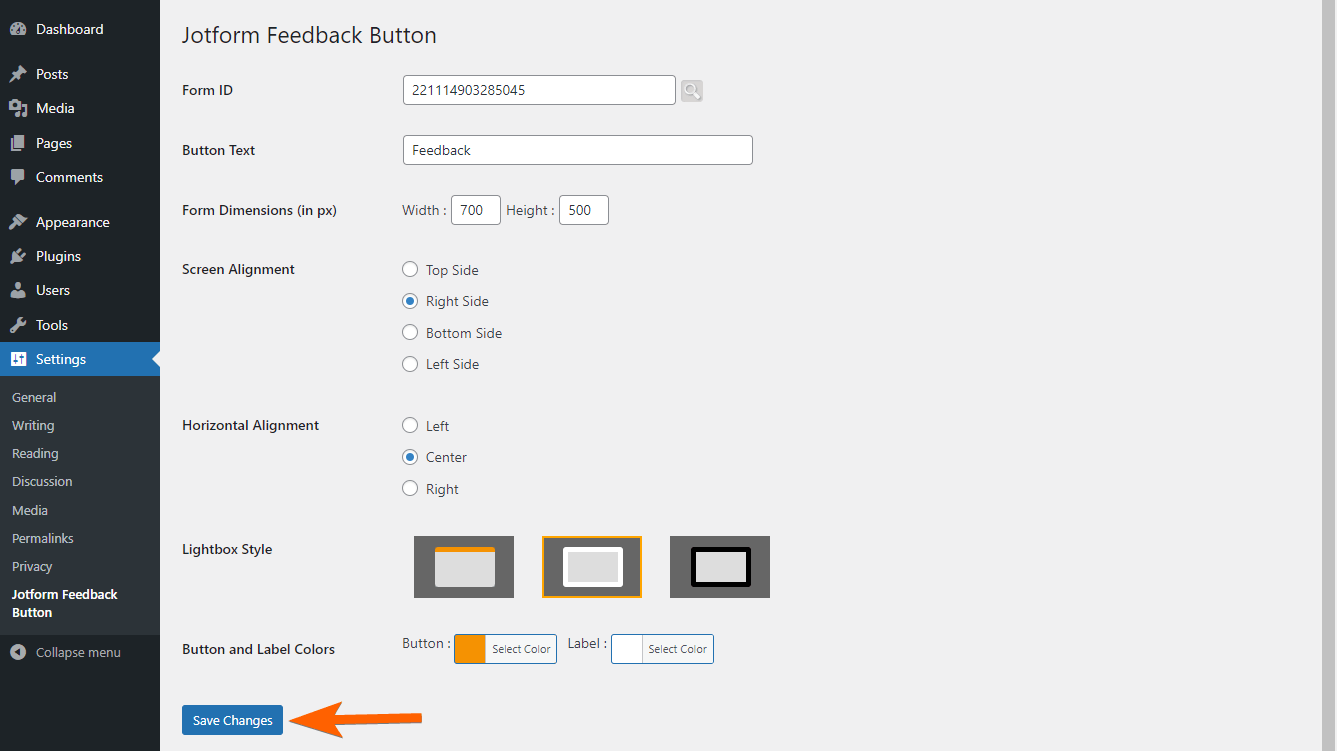
- Die Formular-ID ist nun eingerichtet. Konfigurieren Sie die weiteren Optionen nach Ihren Wünschen.
- Klicken Sie unten auf Änderungen speichern. Der Feedback-Button sollte nun angezeigt werden. auf Ihrer Website angezeigt.
Siehe auch: Feedback-Button erstellen
Einbettungscodes für WordPress erhalten und verwenden
Wenn Sie kein Plugin verwenden möchten, können Sie das Formular auch mithilfe der Einbettungsmethoden in Ihren WordPress-Beitrag/Ihre WordPress-Seite einbetten.
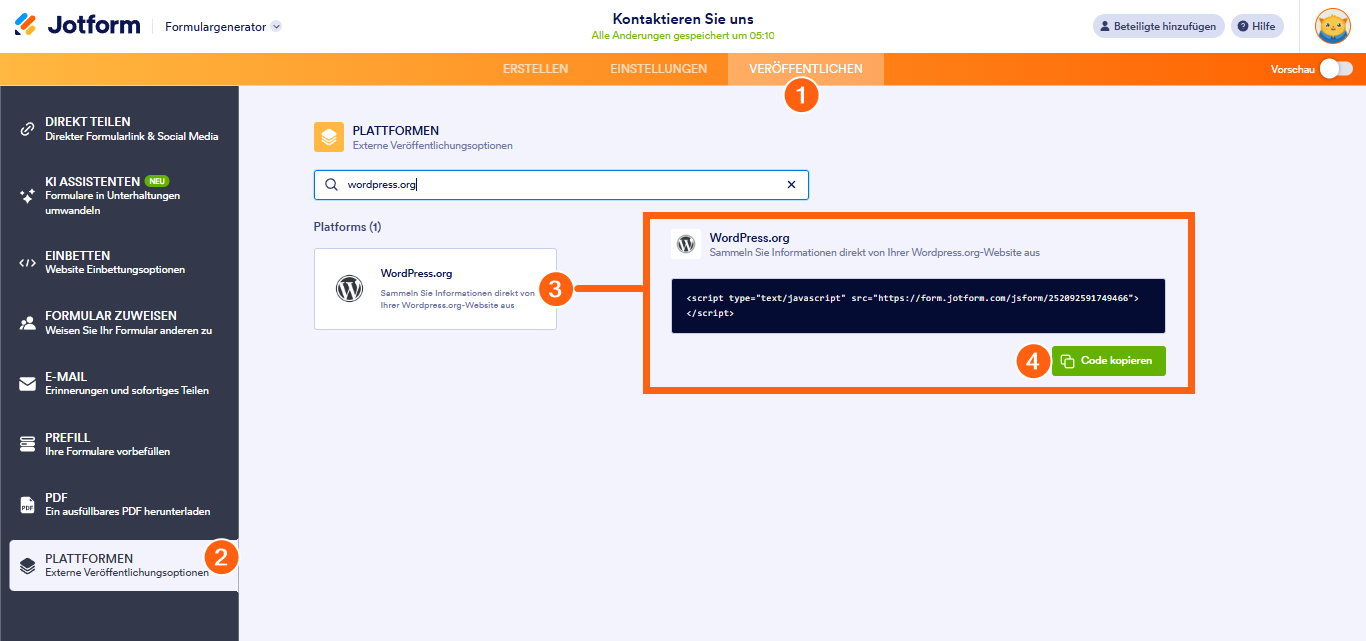
- Gehen Sie im Formular Generator zum Tab Veröffentlichen.
- Klicken Sie links auf Plattformen.
- Suchen Sie nach WordPress.org und klicken Sie darauf.
- Klicken Sie im nächsten Fenster auf Code kopieren.
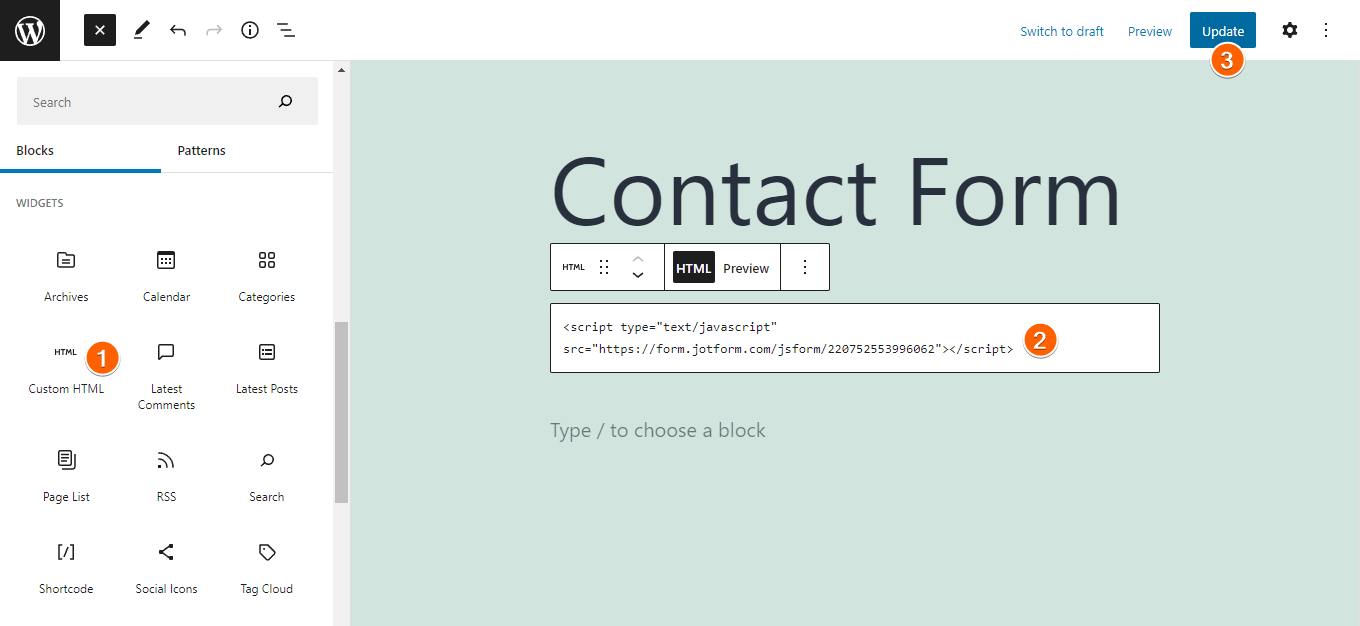
- Bearbeiten Sie Ihren Beitrag/Ihre Seite von Ihrer WordPress-Website aus.
- Wenn Sie den Gutenberg-Editor verwenden, fügen Sie den Block Benutzerdefiniertes HTML hinzu. Wenn Sie weiterhin den Classis-Editor verwenden, müssen Sie den Text-/HTML-Editor umschalten, um das Formular einzubetten.
- Fügen Sie die Einbettungscodes Ihres Formulars ein.
- Klicken Sie auf die Schaltfläche Aktualisieren, um die Änderungen an Ihrem Beitrag/Ihrer Seite zu speichern.
Hinweis
Sollte die WordPress-Einbettung aus irgendeinem Grund nicht funktionieren, empfehlen wir die Verwendung unseres iFrame-Methode. Manchmal kann es zu einem JavaScript-Konflikt zwischen der eingebetteten WordPress-Datei und anderen Codes Ihrer Website kommen.
Siehe auch: Formulare zur WordPress.org-Version hinzufügen
Jotform Formular zu WordPress.com hinzufügen
Wenn Sie Ihre Website bei WordPress.com hosten, können Sie ganz einfach ein JotForm-Formular in Ihren Beitrag oder Ihre Seite einfügen. Platzieren Sie dazu einfach Embed-Tags um die URL Ihres Formulars.
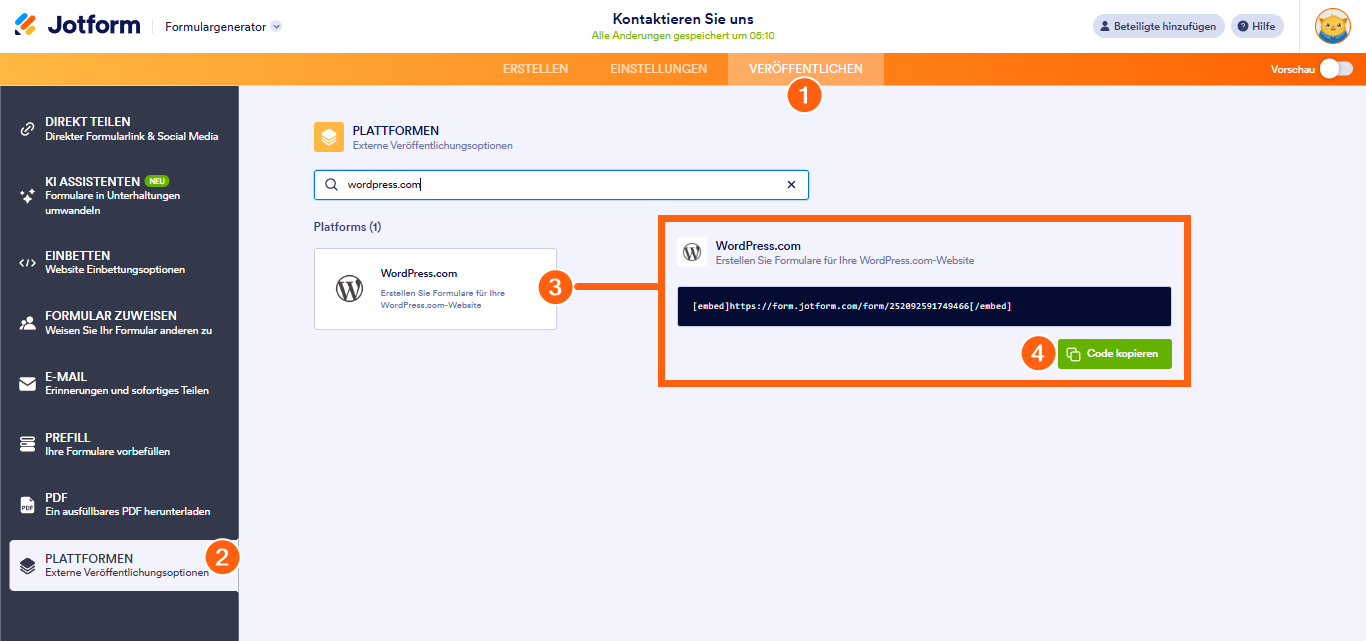
- Gehen Sie im Formular Generator zum Tab Veröffentlichen.
- Klicken Sie links auf Plattformen.
- Suchen und klicken Sie auf WordPress.com.
- Klicken Sie im nächsten Fenster auf Code kopieren.
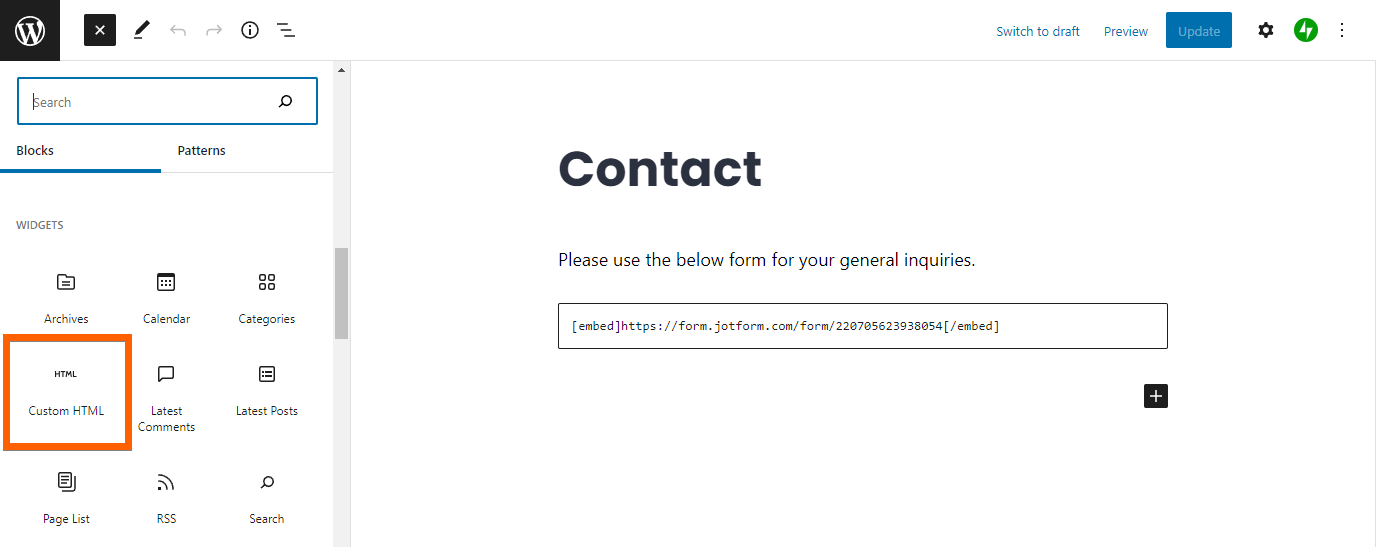
- In Fügen Sie in Ihrem WordPress-Beitrags-/Seiteneditor den Shortcode– oder Benutzerdefinierten HTML-Block hinzu und fügen Sie die Embed-Tags für Ihr Formular ein.
- Klicken Sie oben auf die Schaltfläche Aktualisieren, um die Änderungen zu speichern.
Siehe auch: Formular in WordPress.com einbetten



















Kommentar abschicken: