Web Page Maker ist ein benutzerfreundlicher Webseiten-Editor, mit dem Sie in wenigen Minuten Webseiten erstellen und hochladen können, auch ohne HTML-Kenntnisse. Er wird mit einigen vorgefertigten Vorlagen geliefert, die Ihnen den Einstieg erleichtern. Außerdem enthält es fertige Navigationsleisten, die in die Seite eingefügt werden können. Zu den weiteren Funktionen gehören ein integrierter Farbwähler, eine Javascript-Bibliothek, eine Bildbibliothek und ein integrierter FTP-Client.
Den Einbettungscode für Web Page Maker abrufen
Für Web Page Maker wird die iFrame-Einbettungsmethode empfohlen. Um den iframe zu erhalten:
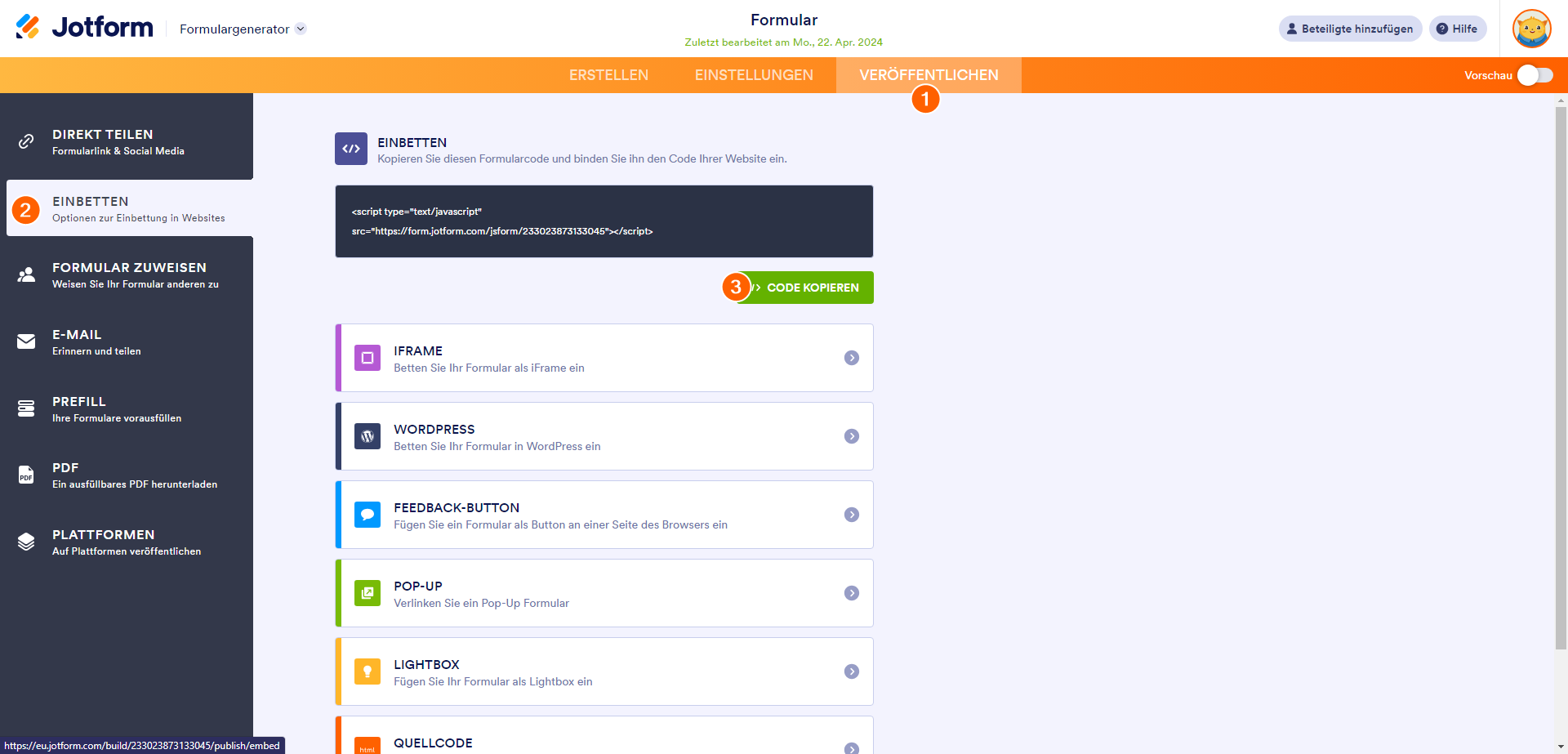
- Gehen Sie im Form Builder zur Registerkarte Veröffentlichen.
- Wählen Sie Einbetten auf der linken Seite.
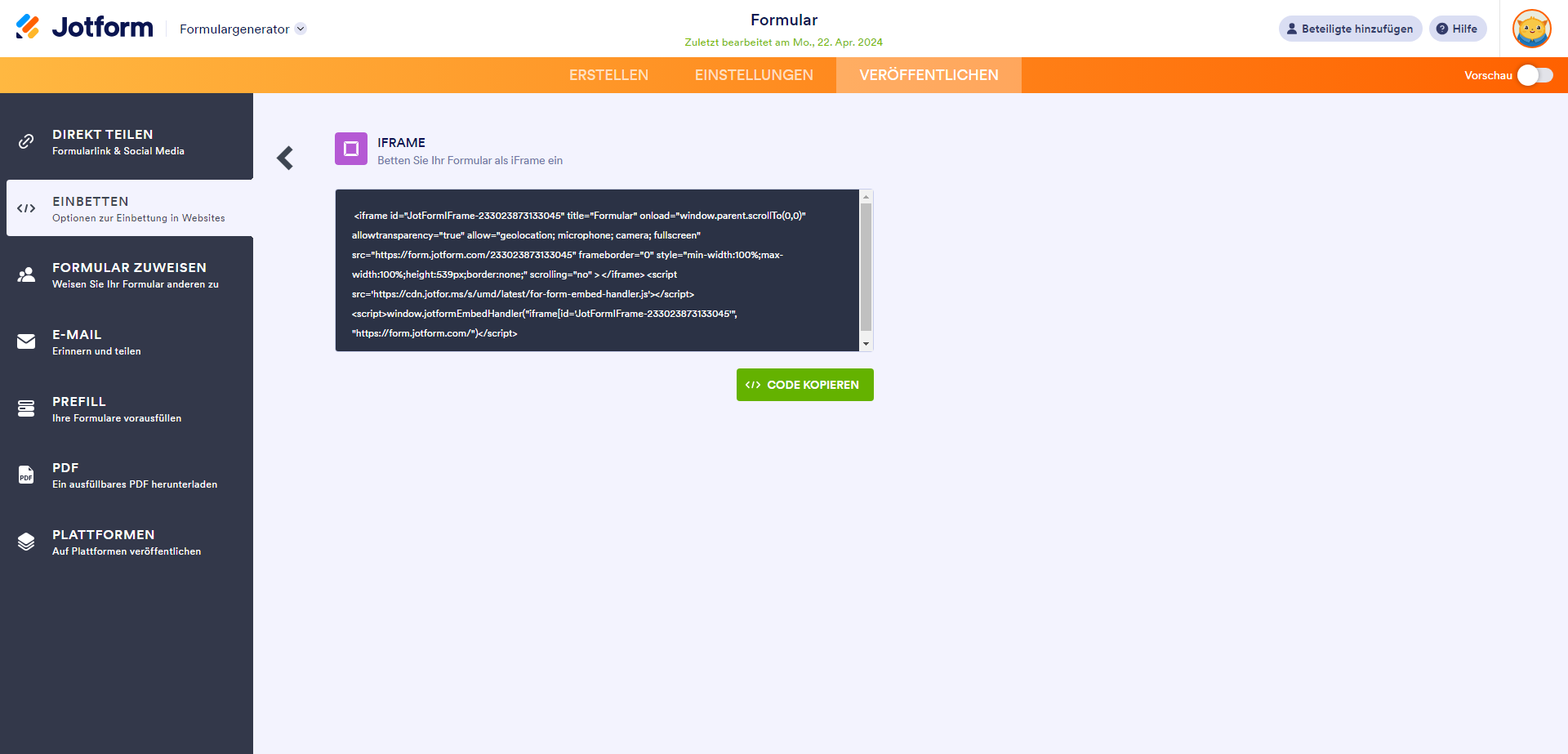
- Klicken Sie auf die Option Iframe .
- Klicken Sie auf die Code kopieren Schaltfläche.
Formular zum Webseitenersteller hinzufügen
Nun haben Sie den Code für die Iframe-Einbettung. Gehen Sie zu Ihrem Web Page Maker-Editor, um mit dem Einbetten des Formulars zu beginnen.
- Gehen Sie im Web Page Maker Editor zu der Seite, auf der Sie das Formular anzeigen möchten.
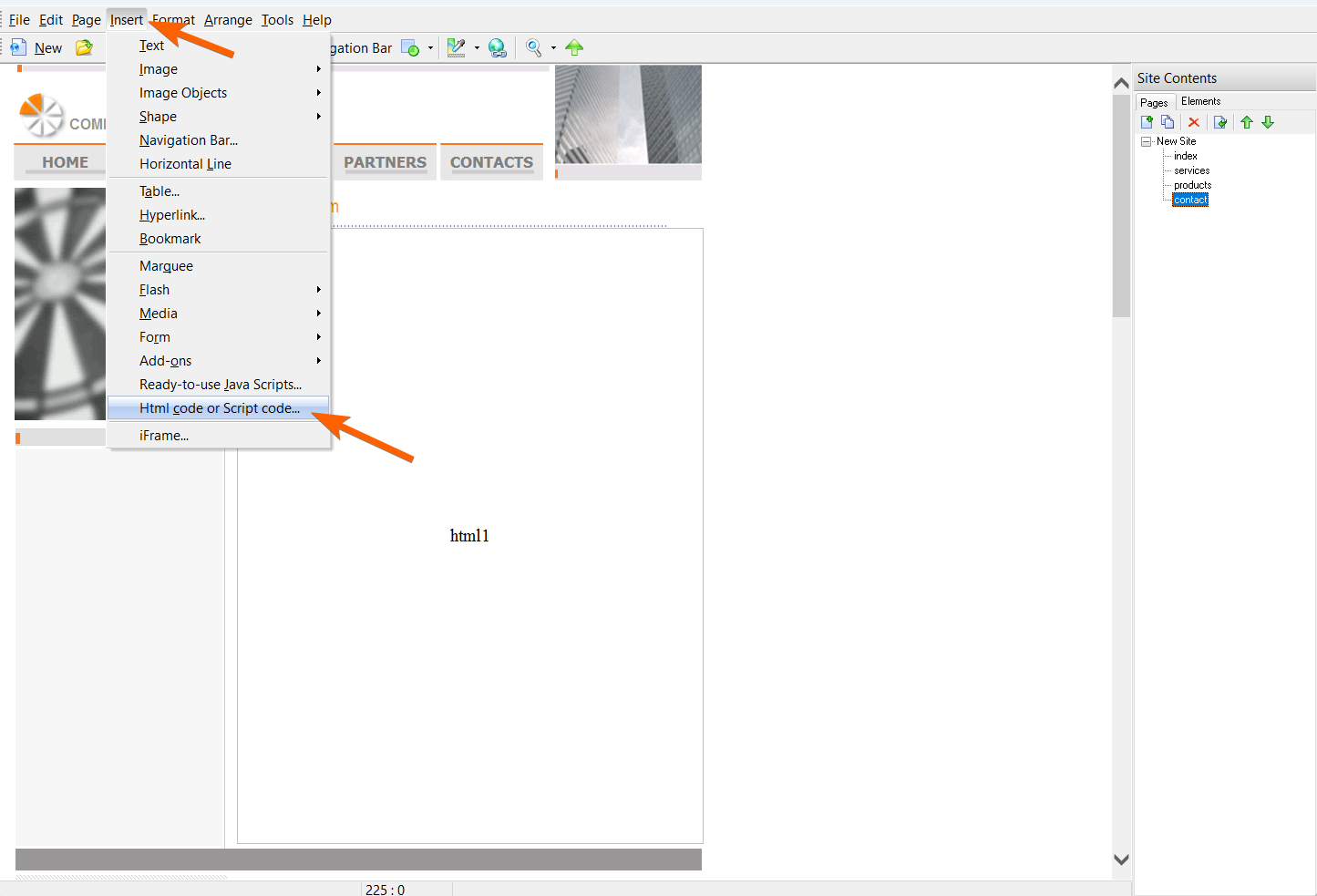
- Klicken Sie auf die Option Einfügen in den Website-Tools.
- Wählen Sie die Option HTML Code oder Script Code.
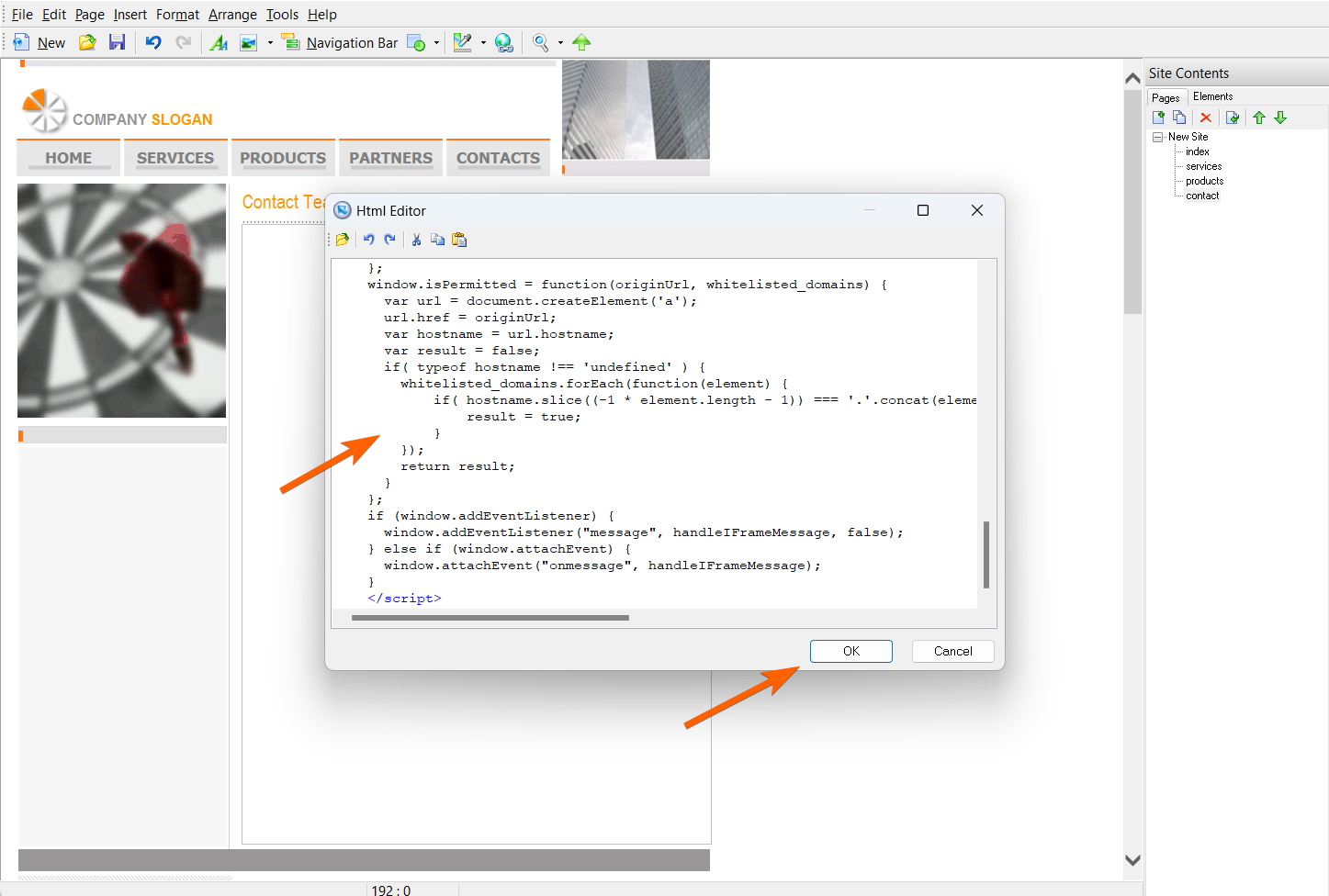
- Fügen Sie den Iframe Embed Code Ihres Formulars in das HTML Editor Feld ein.
- Klicken Sie auf die OK Schaltfläche, um zu speichern.
Technisch sind Sie in diesem Stadium fertig, aber der Web Page Maker kann es erforderlich machen, dass Sie den HTML-/Skriptcode-Block manuell positionieren und in der Größe anpassen, damit er auf Ihre Website passt. Sie werden das Formular auch nicht im Editor sehen. Sie müssen die Änderungen veröffentlichen und sie direkt in Ihrem Browser anzeigen.





Kommentar abschicken: