Tumblr ist die einfachste Möglichkeit zu bloggen und Inhalte im Internet zu teilen. Jotform ist der einfachste Weg, um Webformulare zu erstellen, zu gestalten und zu teilen. Zwei Dienste mit demselben Ziel: die Dinge zu vereinfachen. Lassen Sie uns diese Kräfte vereinen.
Mit Tumblr können Sie eine benutzerdefinierte Seite für Ihren Blog erstellen. Auf dieser Seite können Sie das Formular einbetten. Sie können ein Formular auch in Ihren Beiträgen einbetten, aber das erfordert einen kleinen Trick, um das Formular anzuzeigen. Lesen Sie weiter, um zu erfahren, wie Sie ein Formular in Tumblr einbetten können.
Einbetten des Codes für Tumblr
Tumblr verwendet die Iframe-Methode. So kopieren Sie den eingebetteten Code:
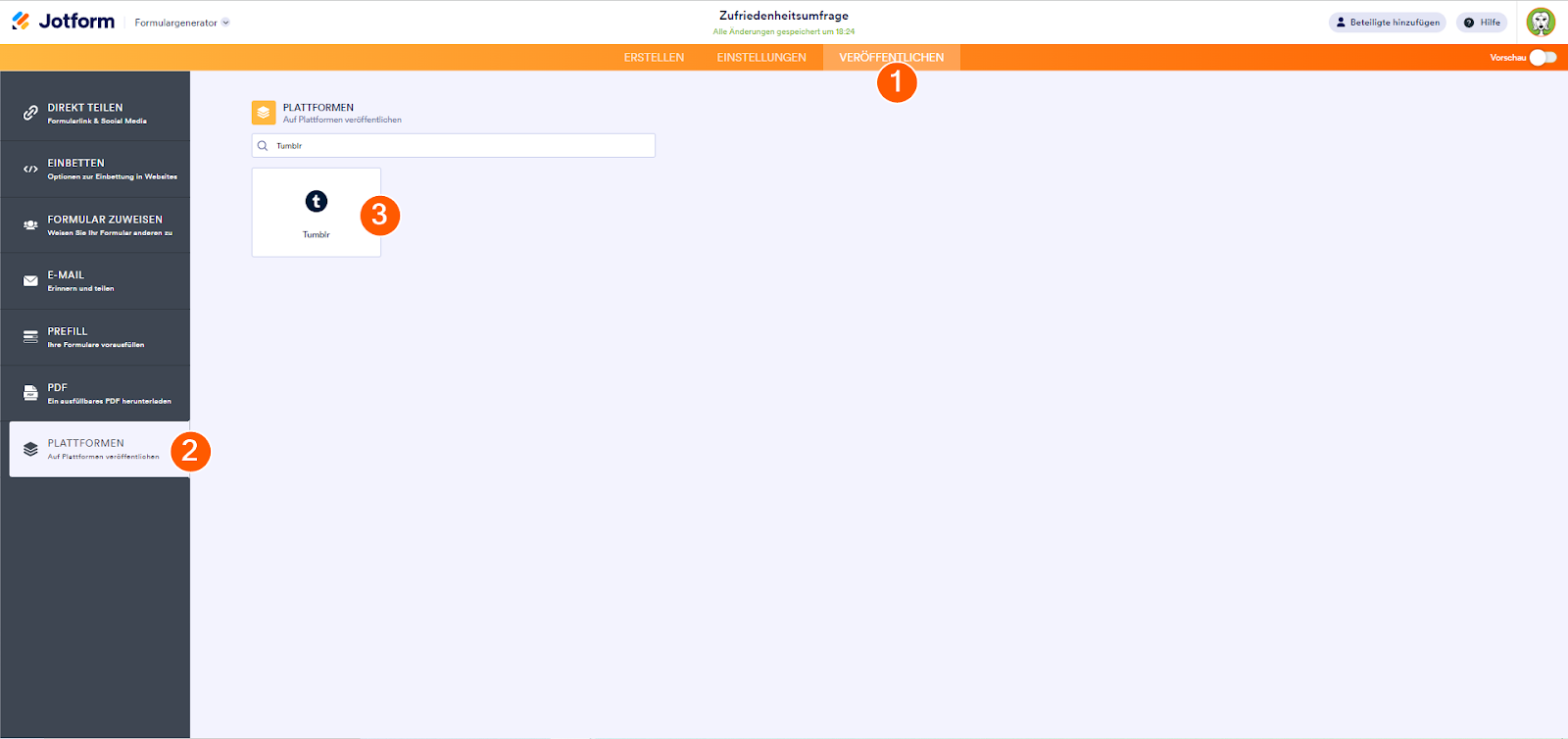
- Gehen Sie im Formular-Generator auf die Registerkarte Veröffentlichen.
- Gehen Sie zum Abschnitt Plattformen.
- Suchen Sie nach Tumblr und klicken Sie es an.
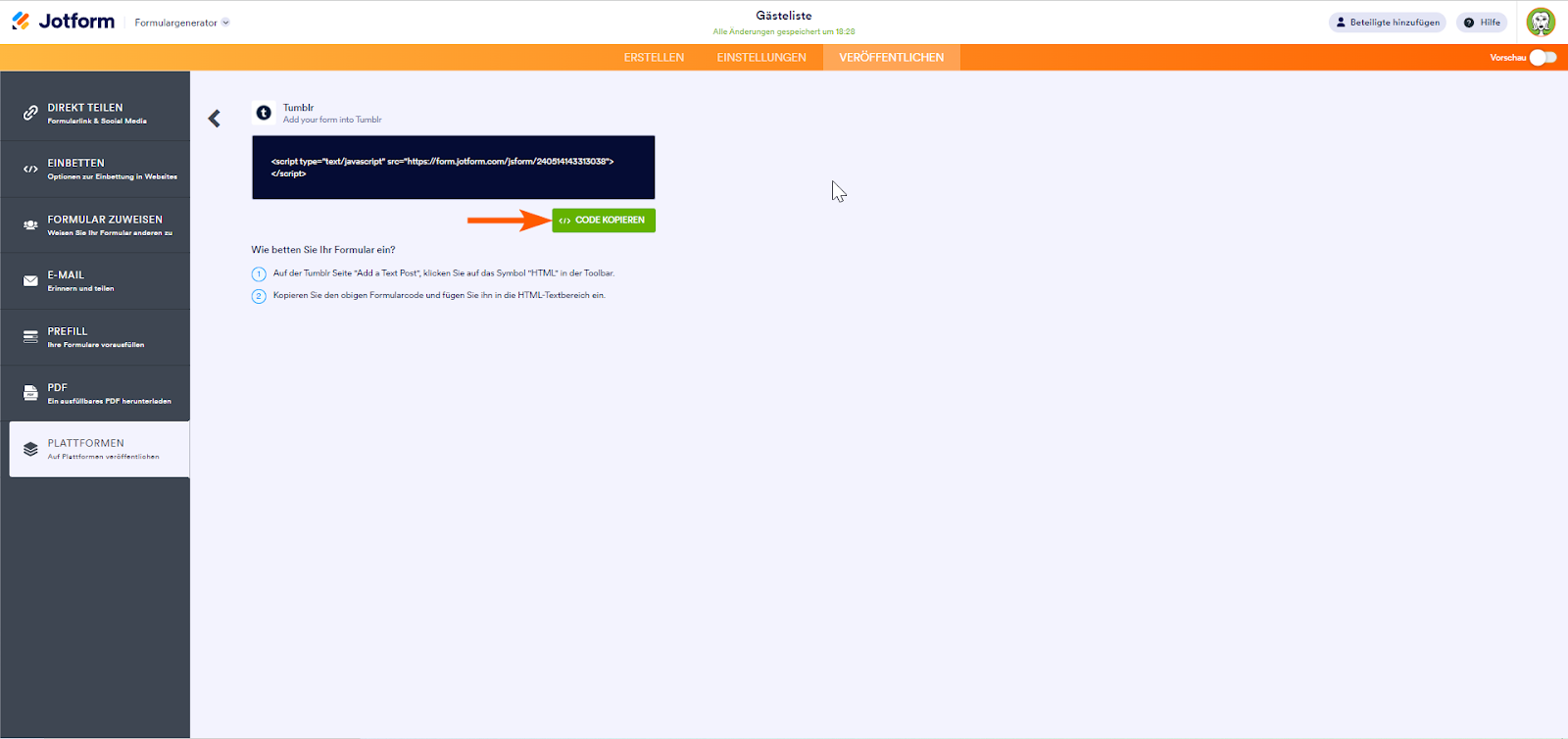
- Klicken Sie auf den Button Code kopieren, und fahren Sie mit dem nächsten Teil fort.
Ein Formular zur benutzerdefinierten Seite von Tumblr hinzufügen
Tumblr unterstützt die HTML-Einbettung in benutzerdefinierte Blog-Seiten. Mit dieser Methode können Sie Ihr Jotform-Formular in eine neue oder bestehende Seite einbetten. Um zu beginnen:
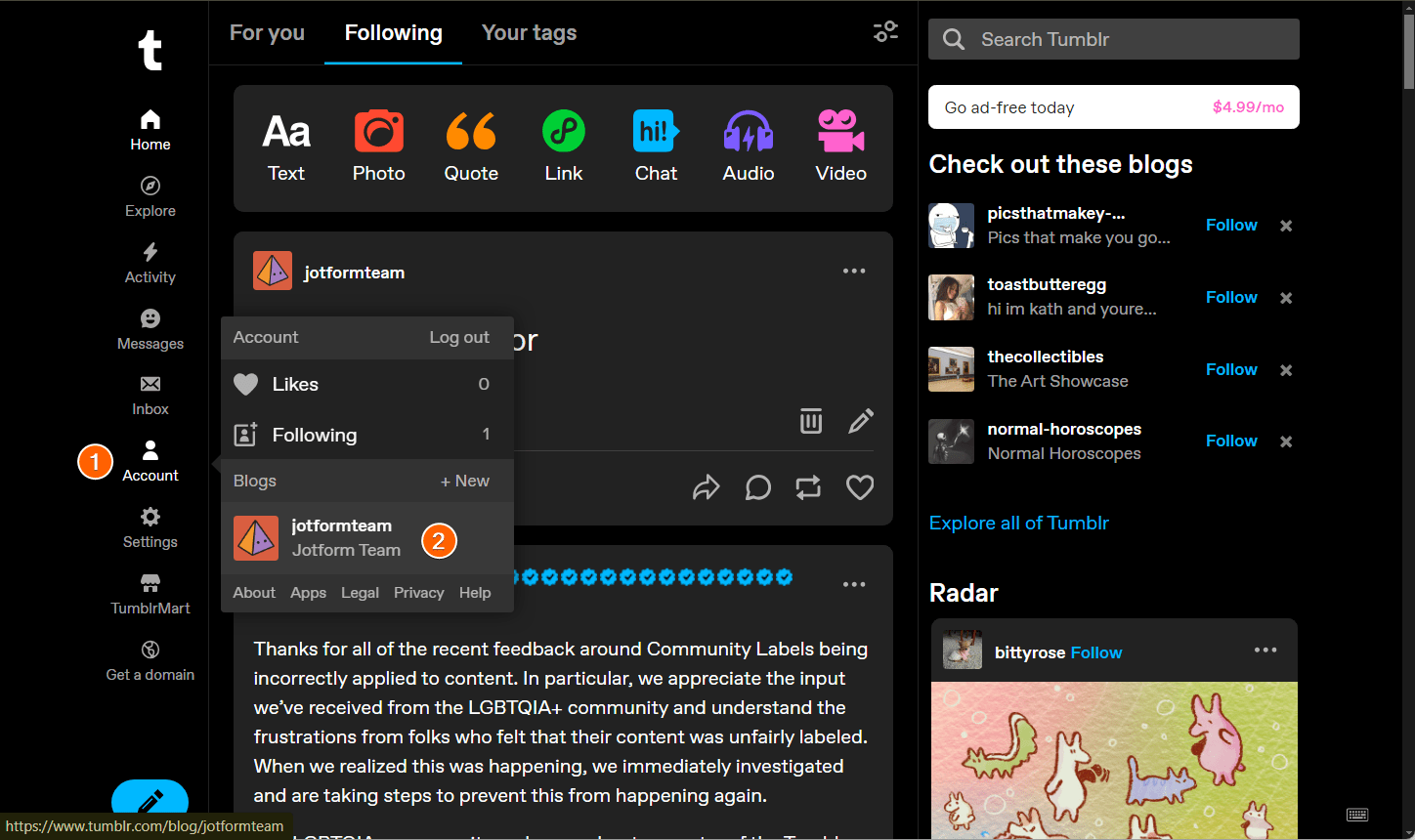
- Klicken Sie in Ihrem Tumblr Dashboard auf das Konto Menü im linken Bereich.
- Klicken Sie auf den jeweiligen Blog, in dem Sie das Formular anzeigen möchten.
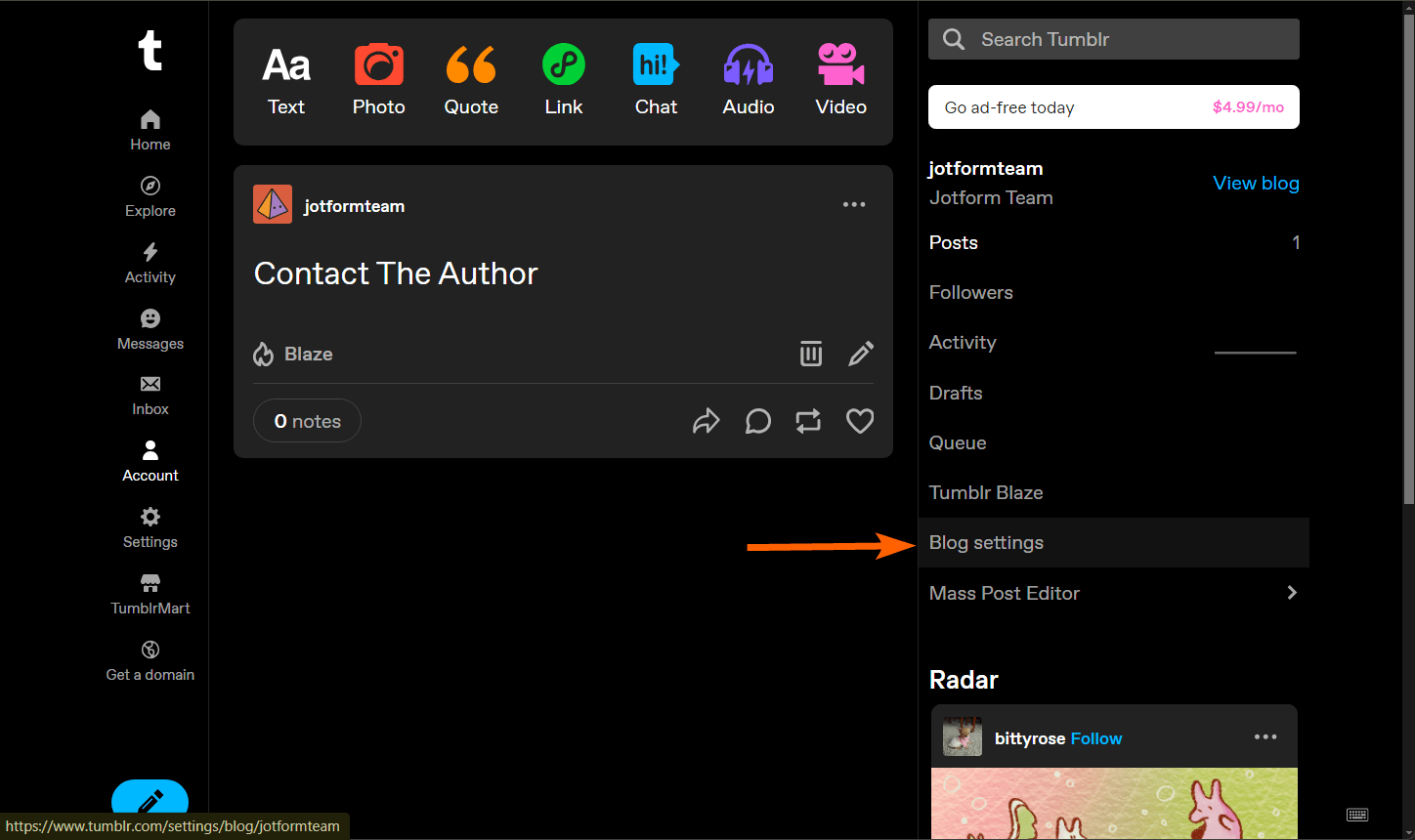
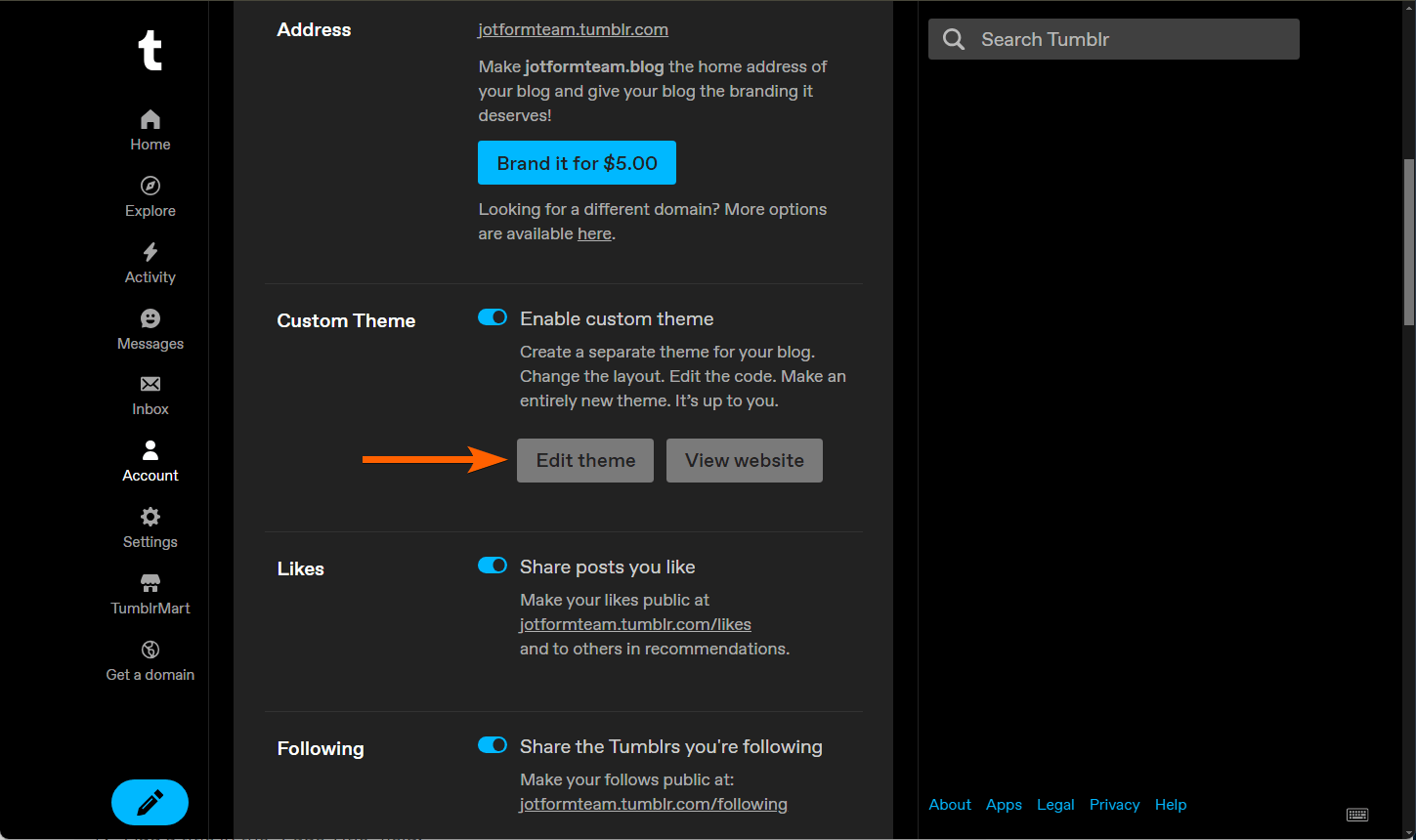
- Klicken Sie auf Blog Einstellungen in der rechten Seitenleiste.
- Klicken Sie unter der Option Benutzerdefiniertes Design auf den Button Design bearbeiten.
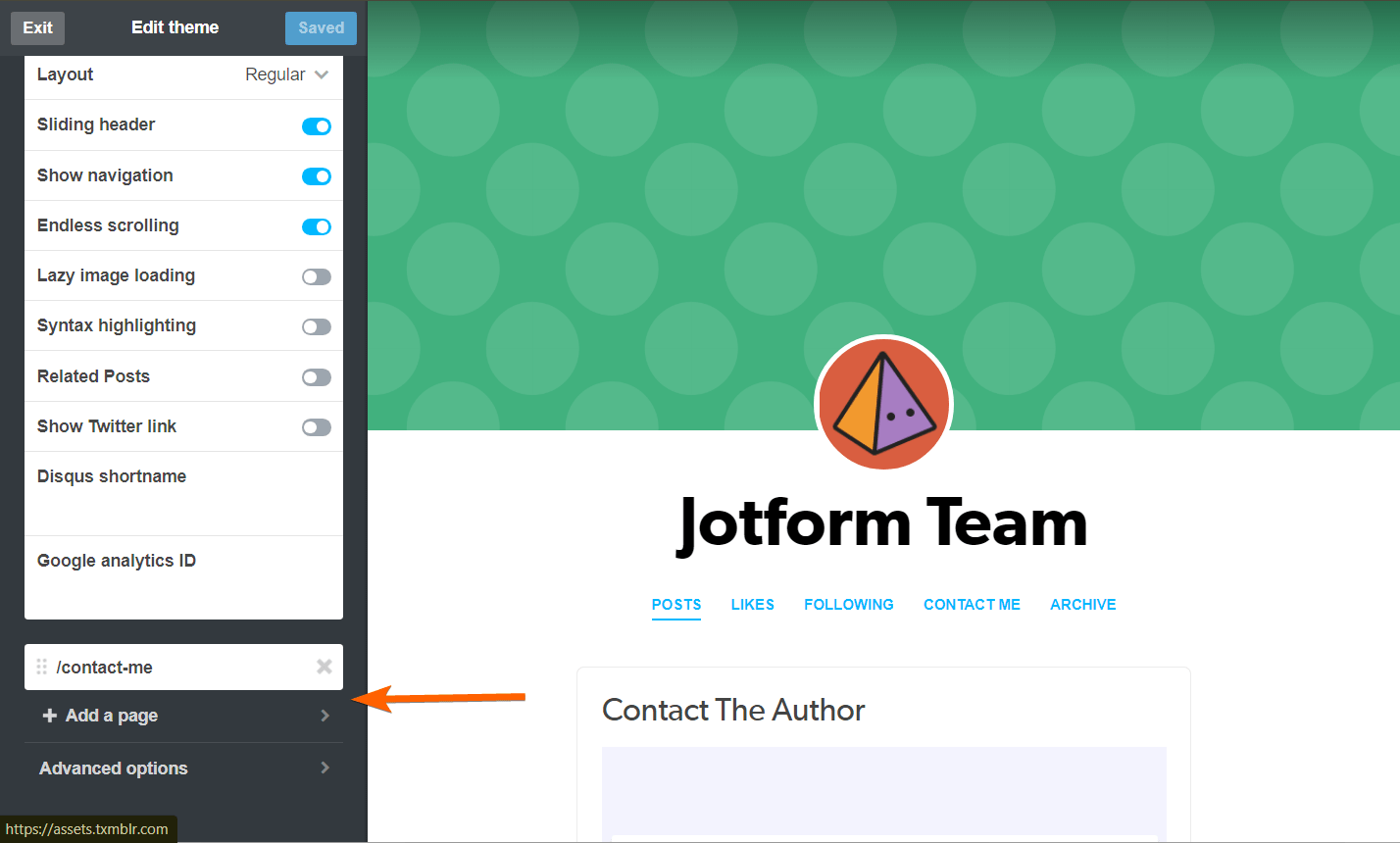
- Navigieren Sie im Design Editor zum Abschnitt Seiten. Klicken Sie auf die vorhandene Seite, um das Formular hinzuzufügen oder auf den Button Seite hinzufügen, um eine neue Seite nur für das Formular zu erstellen.
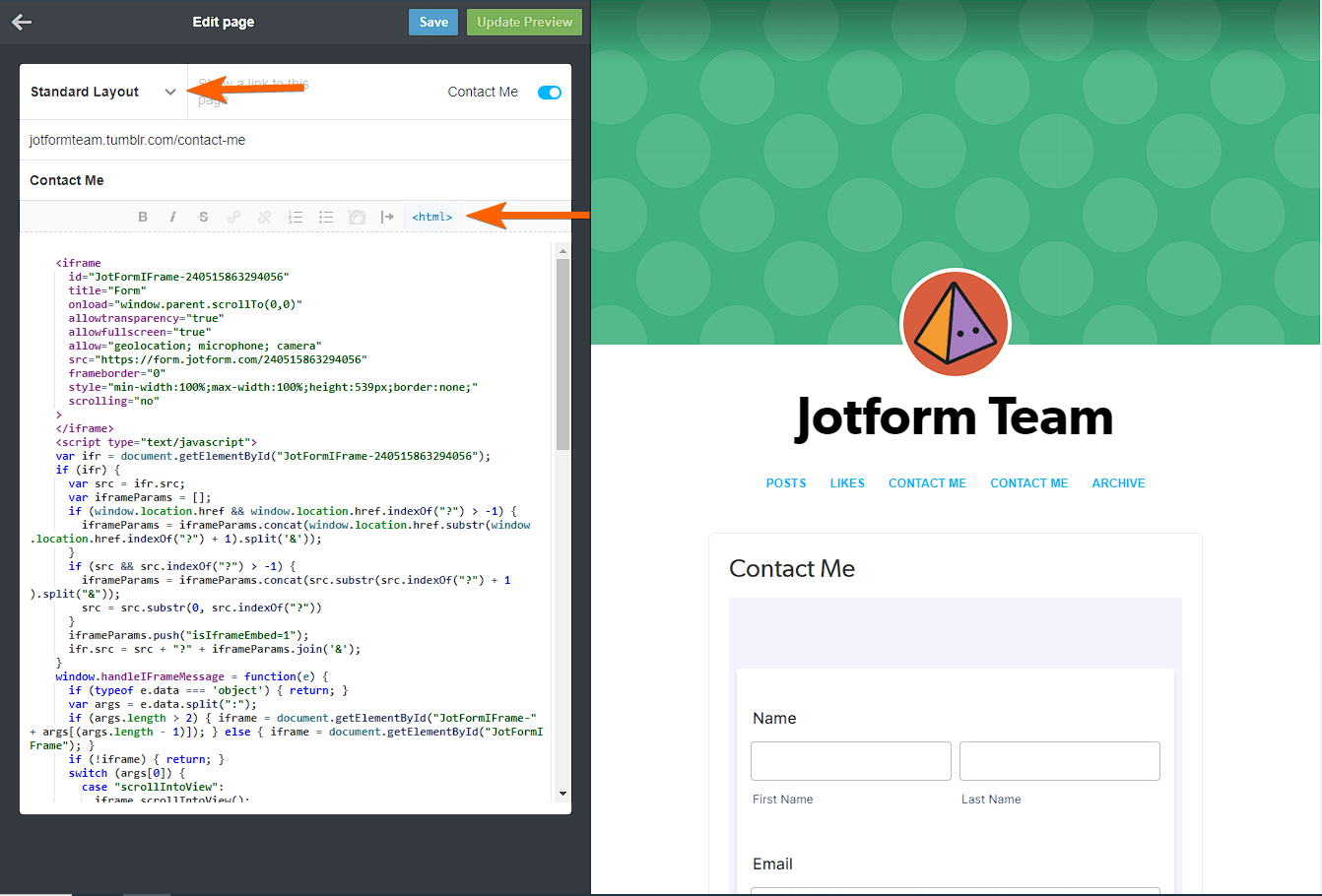
- Sie können das Formular entweder im Standard Layout oder im Benutzerdefinierten Layout einfügen. Das Standard-Layout ist die Voreinstellung. Wenn Sie sich dafür entscheiden, klicken Sie auf das Symbol <HTML> und fügen Sie den Einbettungscode Ihres Formulars ein.
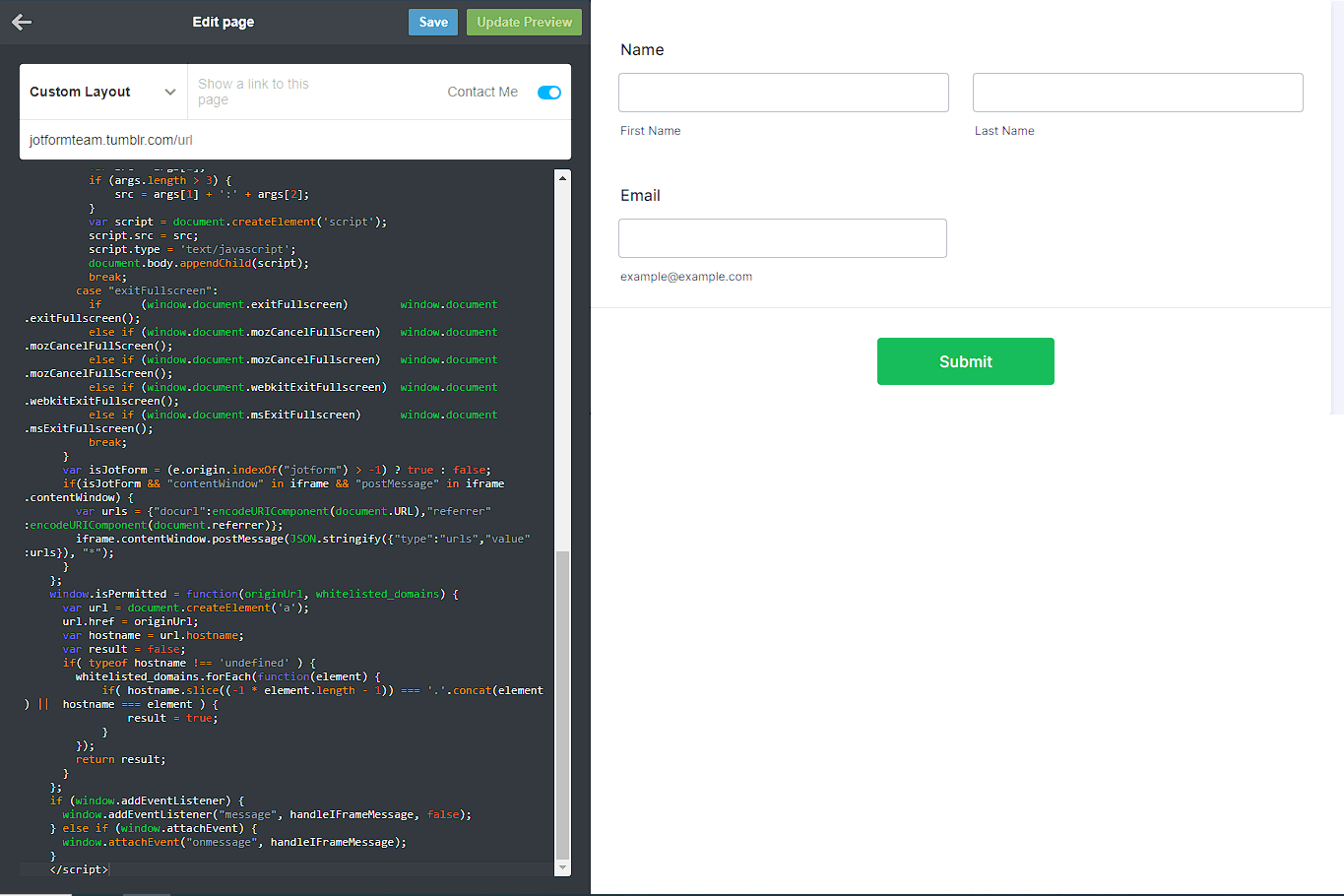
Wenn Sie das benutzerdefinierte Layout wählen, wird Ihnen der HTML-Editor angezeigt. Fügen Sie die eingebetteten Codes ein.
- Schließlich klicken Sie auf den Speichern Button, um die Änderungen zu speichern. Sie können auch auf den Button Vorschau aktualisieren klicken, um die Änderungen anzuzeigen, einschließlich des Formulars auf der rechten Seite.
Hinweis
Die Iframe-Einbettungsmethode funktioniert mit Tumblr ohne Probleme, während wir diesen Artikel aktualisieren. Wenn Sie jedoch beim Speichern eine Fehlermeldung erhalten, empfehlen wir Ihnen, den Tumblr-Support zu kontaktieren, um Javascript/HTML für Ihren Blog zu aktivieren.
Sie können sich eine Demo Tumblr Seite mit einem Formular hier ansehen.
Ein Formular zu einem Tumblr-Beitrag hinzufügen (Neue Editor-Methode)
Tumblr erlaubt in seinem neuen Editor kein benutzerdefiniertes HTML mehr, so dass eine Einbettung nicht mehr möglich ist. Sie können mehr über dieses Update hier lesen. In diesem Fall können Sie das Formular nur als Link posten. Wenn der Legacy Editor für Ihr Tumblr-Konto noch funktioniert, scrollen Sie unten für die Schritte zum Einbetten eines Formulars.
Jetzt fügen wir den Link zu Ihrem Formular in einen Tumblr-Beitrag ein:
- Klicken Sie in Ihrem Tumblr Dashboard auf die Text oder Link Option.
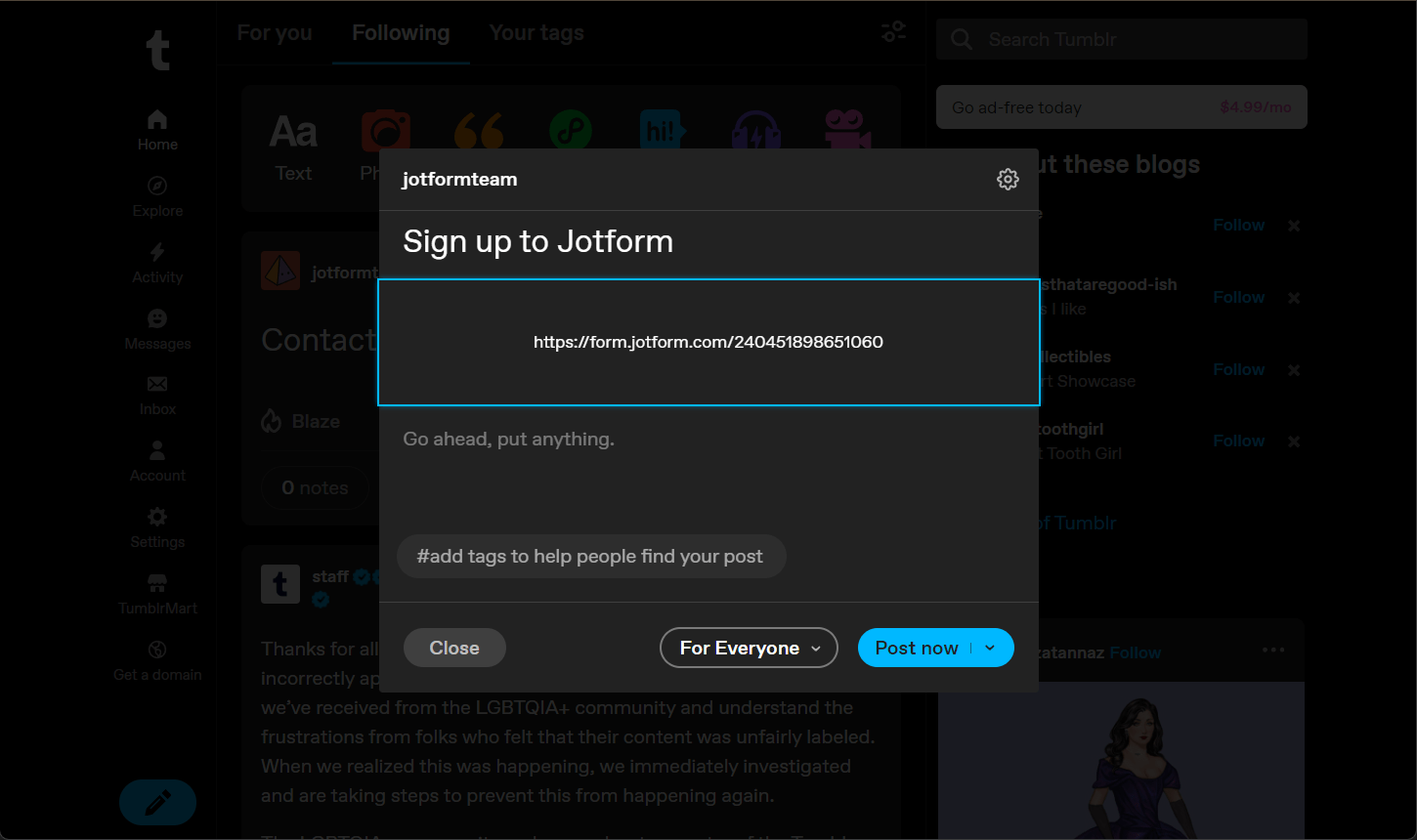
- Fügen Sie Ihr Formular ein. Sie sehen dann automatisch die Vorschau des Formulars im Beitrag.
- Klicken Sie auf den Jetzt posten Button, um Ihr Formular zu posten.
Ein Formular zum Tumblr-Post hinzufügen (Legacy-Editor-Methode)
Im Legacy-Editor von Tumblr können Sie bei der Erstellung eines Beitrags einen HTML-Editor verwenden. Mit einer kleinen Änderung in den Iframe-Codes können Sie Ihr Formular in einen Beitrag einbetten und anzeigen. So geht’s:
- Erhalten Sie die Frame-Einbettungscodes des Formulars, das Sie in einen Beitrag einbetten möchten.
- Entfernen Sie den Script-Teil des iFrame, sodass die verbleibenden Codes wie folgt aussehen sollten:
<iframe id="JotFormIFrame-220705623938054" title="Kontaktformular" onload="window.parent.scrollTo(0,0)" allowtransparency="true" allowfullscreen="true" allow="geolocation; microphone; camera" src="https://form. jotform.com/220705623938054" frameborder="0" style=" min-width: 100%; height:539px; border:none;" scrolling="no" > </iframe>- Ändern Sie den Wert height auf die tatsächliche Höhe des Formulars (siehe hervorgehobener Text unten). Der endgültige iframe-Code sollte wie folgt aussehen:
<iframe id="JotFormIFrame-220705623938054" title="Kontaktformular" onload="window.parent.scrollTo(0,0)" allowtransparency="true" allowfullscreen="true" allow="geolocation; microphone; camera" src="https://form. jotform.com/220705623938054" frameborder="0" style=" min-width: 100%; height:850px; border:none;" scrolling="no" > </iframe>Wenn Sie ein langes Formular einbetten, empfehlen wir, den Parameter Scrolling auf „ja“ zu setzen.
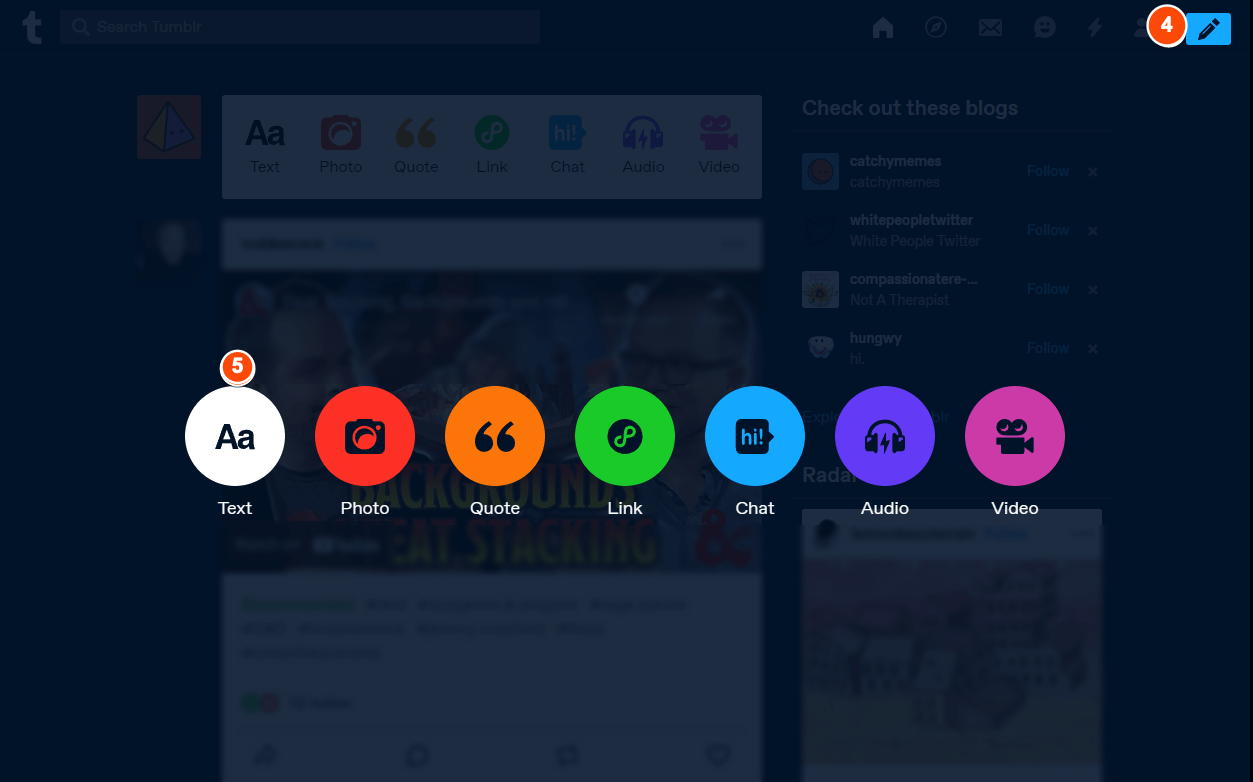
- Gehen Sie zu Ihrem Tumblr Dashboard und klicken Sie auf das Bleistift-Icon, um einen neuen Beitrag zu erstellen.
- Wählen Sie Text aus der Liste der Optionen.
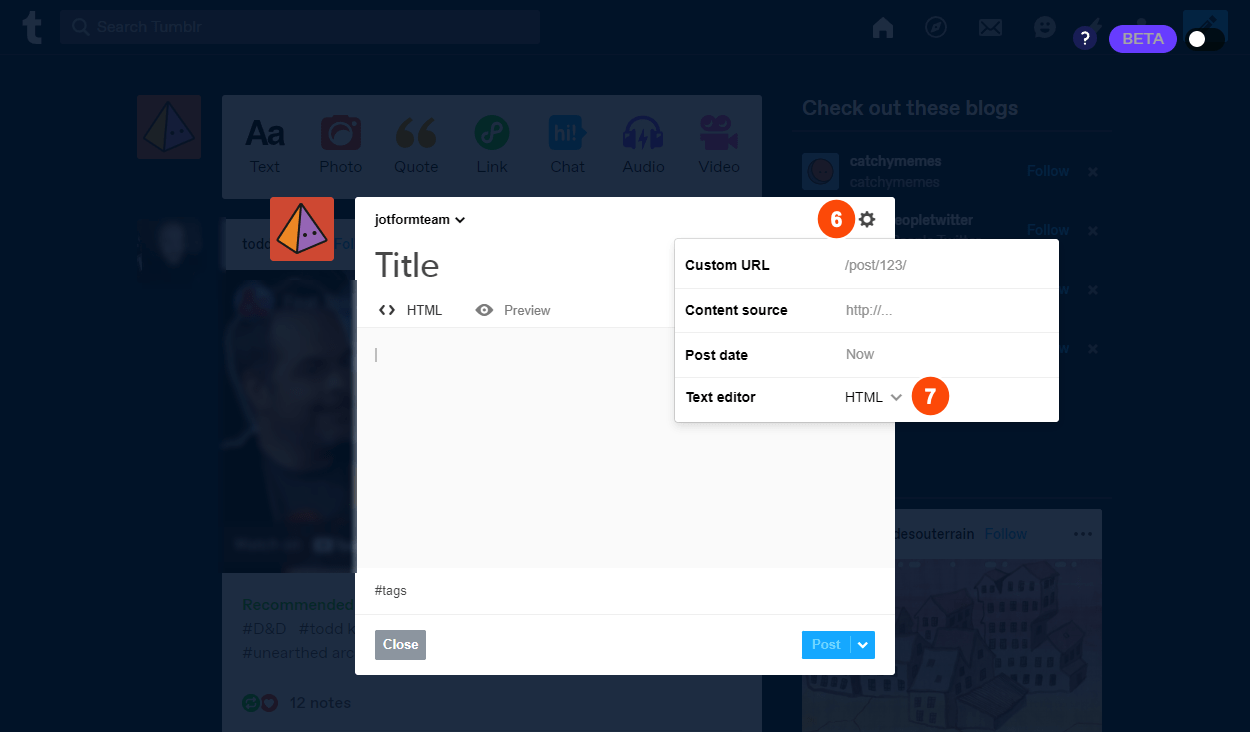
- Klicken Sie auf die Einstellungen (Zahnrad Icon) im Post-Modal.
- Wählen Sie HTML aus den Optionen des Texteditors.
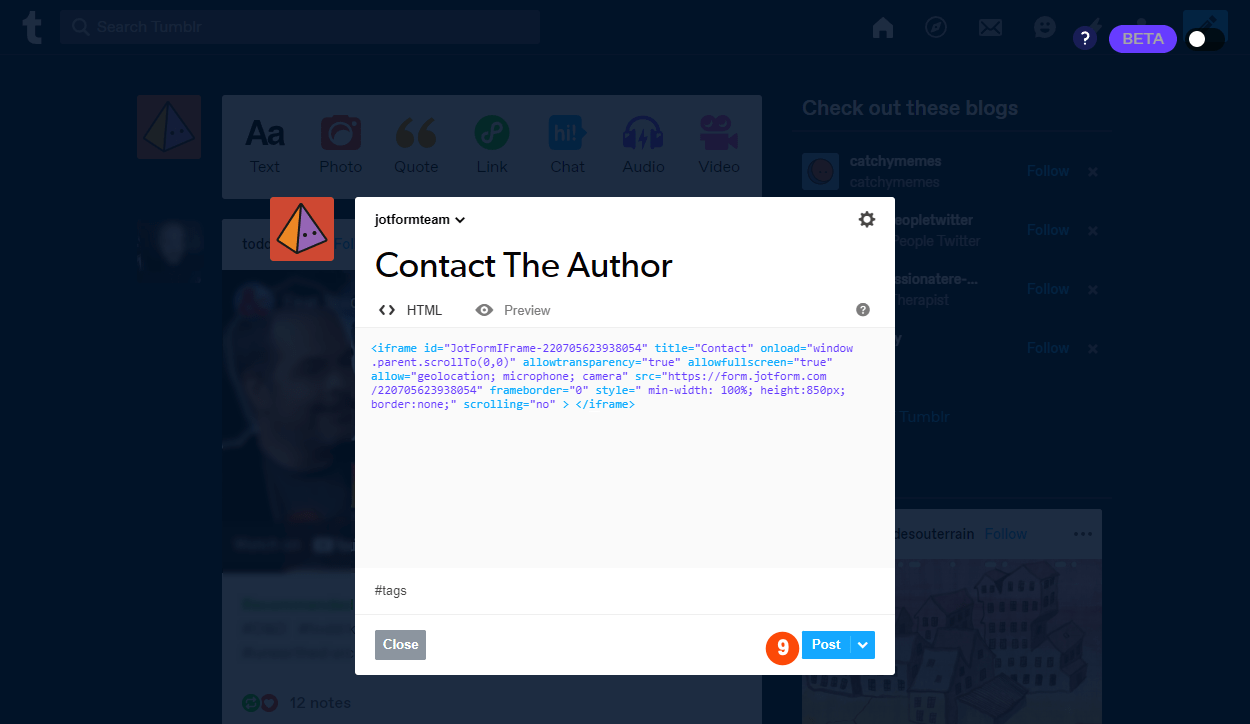
- Fügen Sie die geänderten Iframe-Codes ein.
- Klicken Sie auf den Post Button, und das war’s.
Sie können sich einen Demo-Tumblr-Beitrag mit einem Formular hier ansehen.














Kommentar abschicken: