In dieser Anleitung werden alle in Jotform verfügbaren Einbettungsoptionen vorgestellt. Sie finden sie auf der Registerkarte Veröffentlichen des Formular-Generators.
Plattformen: Veröffentlichungsmöglichkeiten von Drittanbietern
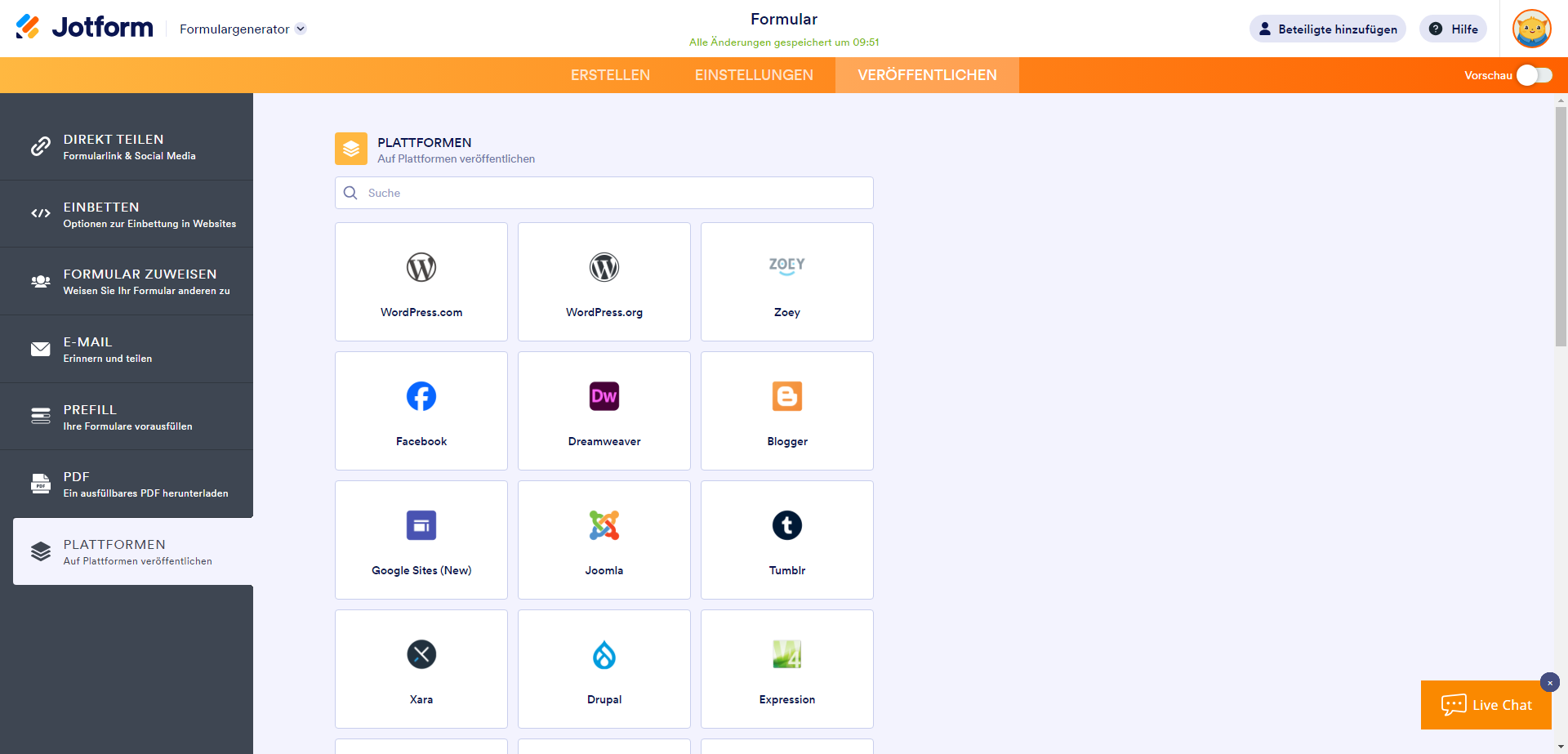
Die Registerkarte Plattformen enthält die bewährten Einbettungscodes für einige der gängigsten CMS und Veröffentlichungsplattformen.
Um den Einbettungscode für Ihre Plattform zu erhalten:
- Gehen Sie zur Registerkarte Veröffentlichen im Formular-Generator.
- Wählen Sie Plattform auf der linken Seite.
- Suchen Sie und wählen Sie Ihre Plattform.
- Kopieren Sie den mitgelieferten Code.
Hier ist die Liste der unterstützten Plattformen:
- Adobe Muse
- BigCommerce
- Blogger
- Cargo
- Dreamweaver
- Drupal
- Duda
- Expression
- Frontpage
- Ghost
- GoDaddy
- Google Sites
- IMCreator
- iWeb
- Jigsy
- Jimdo
- Joomla
- LiveJournal
- Magento
- Ning
- Piwigo
- PrestaShop
- Sandvox
- SharePoint
- Shopify
- Squarespace
- Tiger Commerce
- Tumblr
- TypePad
- Unbounce
- Web Seite Maker
- Webs. com
- Weebly
- Wix
- WordPress.com
- WordPress.org
- Xara
- Yahoo! SiteBuilder
- Yola
- Zenfolio
- Zoey
Einbetten: Verschiedene Optionen zum Einbetten von Webseiten
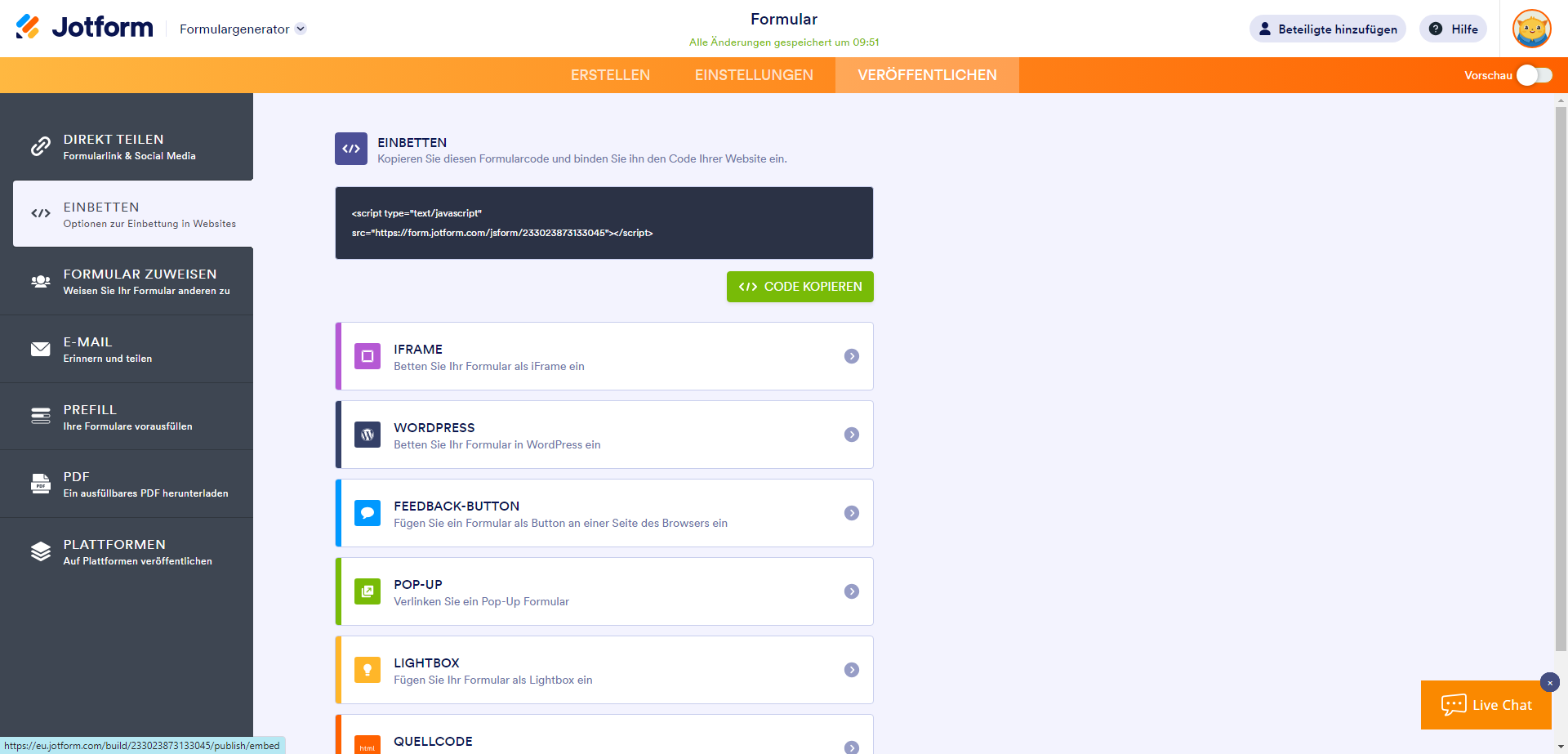
Auf der Registerkarte Einbetten finden Sie noch mehr Möglichkeiten, Ihr Formular einzubetten. Einige der beliebtesten sind JavaScript, Quellcode und IFrame Einbettungsmethoden.
JavaScript
Die Standard Einbettungsoption ist ein einfacher einzeiliger JavaScript-Code.
Die JavaScript-Version lädt das Formular dynamisch in einen iFrame. Das bedeutet, dass die Breite und Höhe des Formulars automatisch generiert werden. Sie müssen den Code auf Ihrer Website nicht jedes Mal aktualisieren, wenn Sie etwas in Ihrem Formular ändern.
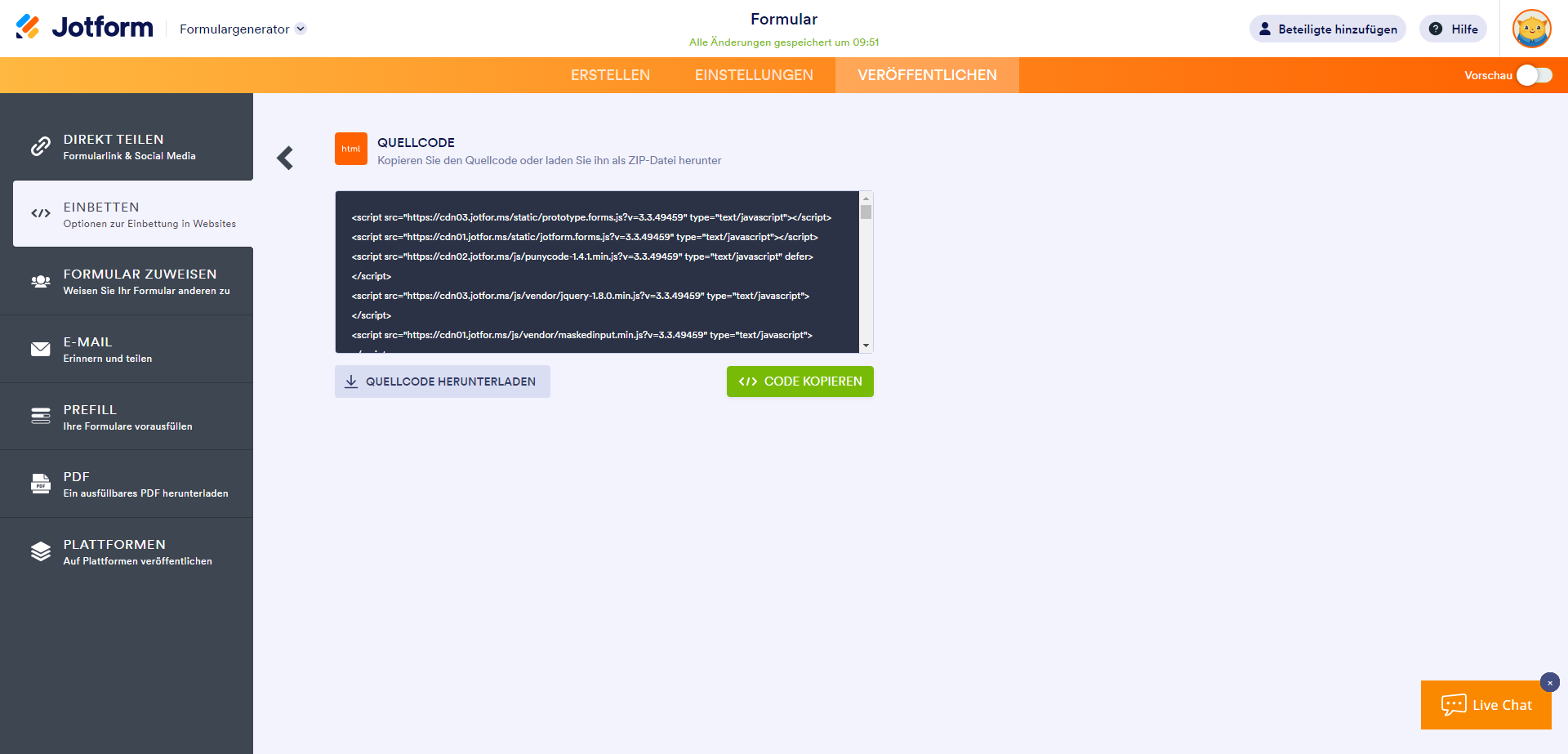
Quellcode
Verwenden Sie die Methode zum Einbetten des vollständigen Quellcodes, wenn Sie den Code des Formulars bearbeiten müssen, um es an bestimmte Anforderungen anzupassen.
Eine Sache, die Sie bei der Verwendung der Methode des vollständigen Quellcodes beachten sollten, ist, dass Sie den Einbettungscode auf Ihrer Website jedes Mal manuell aktualisieren müssen, wenn Sie eine Änderung an Ihrem Formular im Formular-Generator vornehmen. Weitere Informationen finden Sie unter Wie Sie den vollständigen Quellcode Ihres Formulars erhalten.
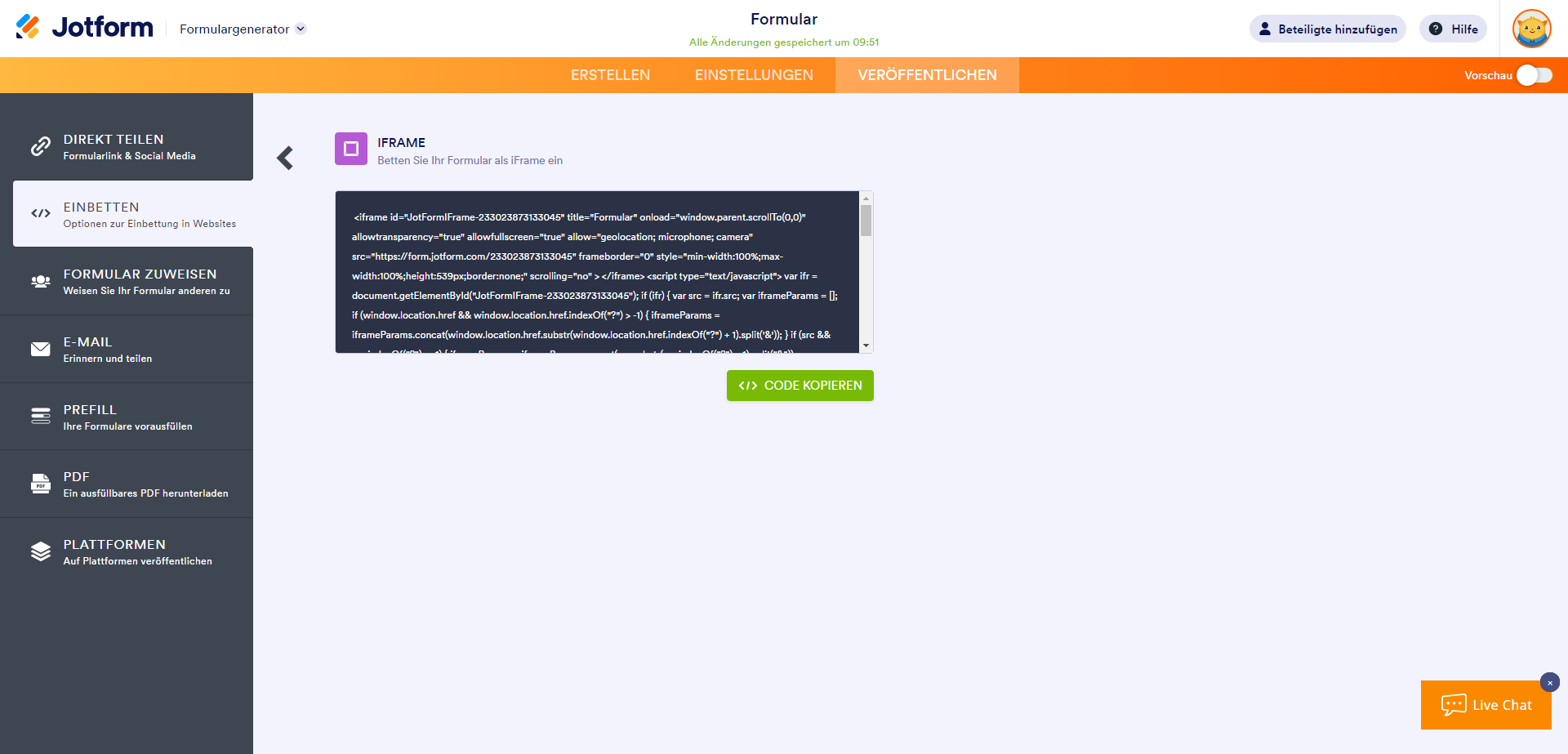
iFrame
Verwenden Sie die iFrame Einbettungsmethode, wenn keine der anderen Optionen richtig funktioniert.
Die iFrame Einbettungsmethode ist so konzipiert, dass sie auf jeder Webseite funktioniert. Da das Formular innerhalb eines iFrame angezeigt wird, ist es unwahrscheinlicher, dass es zu Konflikten mit anderen Elementen Ihrer Website kommt. Weitere Informationen finden Sie unter Abrufen des IFrame-Formularcodes.
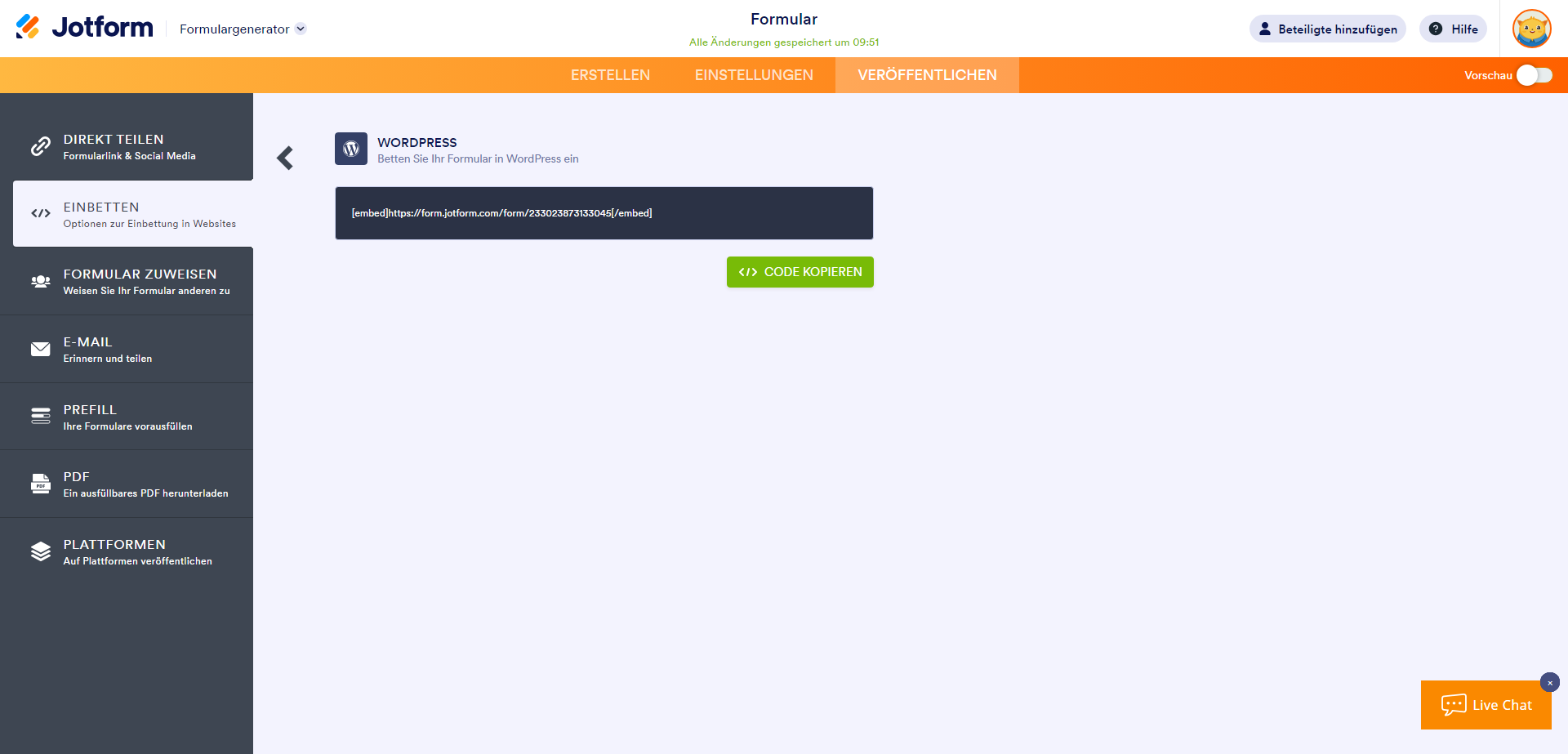
WordPress
Die WordPress-Option ist für verwaltete WordPress.com Websites.
Sie benötigen für diese Option kein Plugin zu installieren. Kopieren Sie einfach den bereitgestellten Code und fügen Sie ihn in einen Shortcode oder einen benutzerdefinierten HTML-Block ein, um das Formular einzubetten. Weitere Informationen finden Sie unter, Wie Sie ein Formular in WordPress.com einbetten.
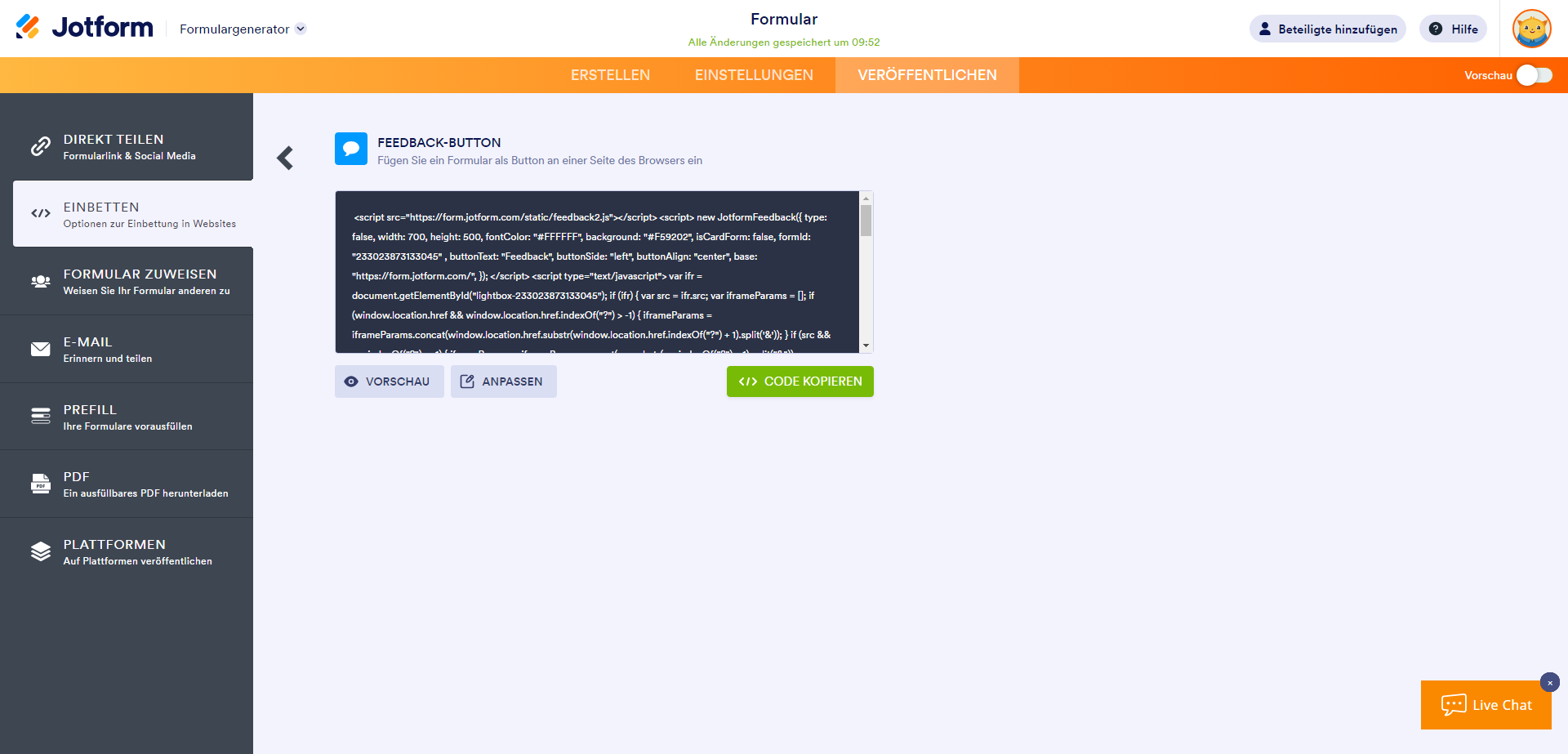
Feedback Button
Die Einbettungsmethode des Feedback-Buttons erzeugt einen schwebenden Button auf Ihrer Website, der Ihr Formular in einem modalen Fenster anzeigt, wenn Sie ihn aktivieren.
Sie können den Einbettungscode in die Header-Datei Ihrer Website einfügen, um den Feedback Button auf den Seiten Ihrer Website anzuzeigen. Weitere Informationen finden Sie unter Erstellen eines Feedback Buttons.
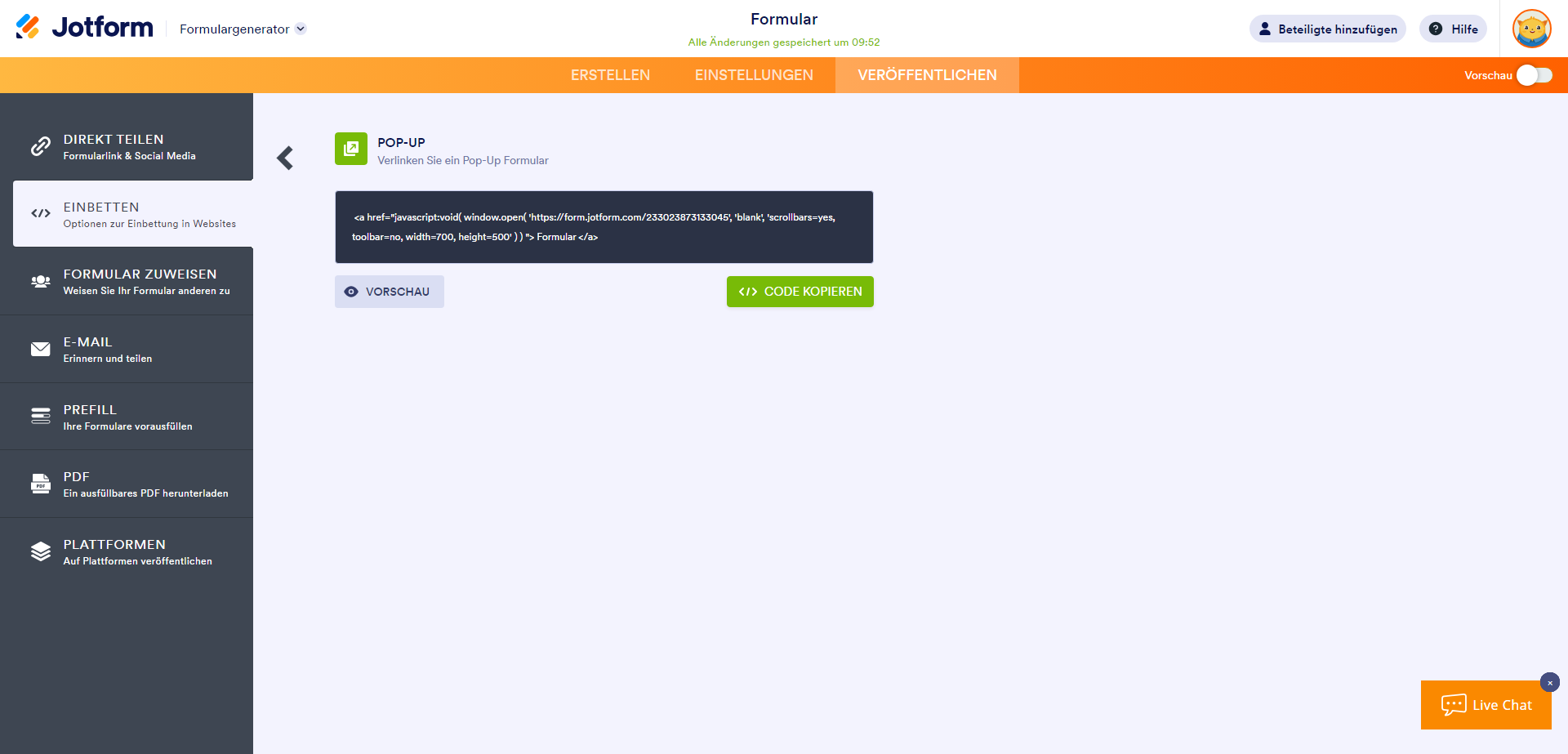
Pop-up-Fenster
Mit der Pop-up-Methode können Sie an beliebiger Stelle auf Ihrer Website einen Link anzeigen, der Ihr Formular in einem neuen Pop-up-Fenster öffnet, wenn Sie darauf klicken.
Weitere Informationen finden Sie unter Erstellen eines Feedback Buttons.
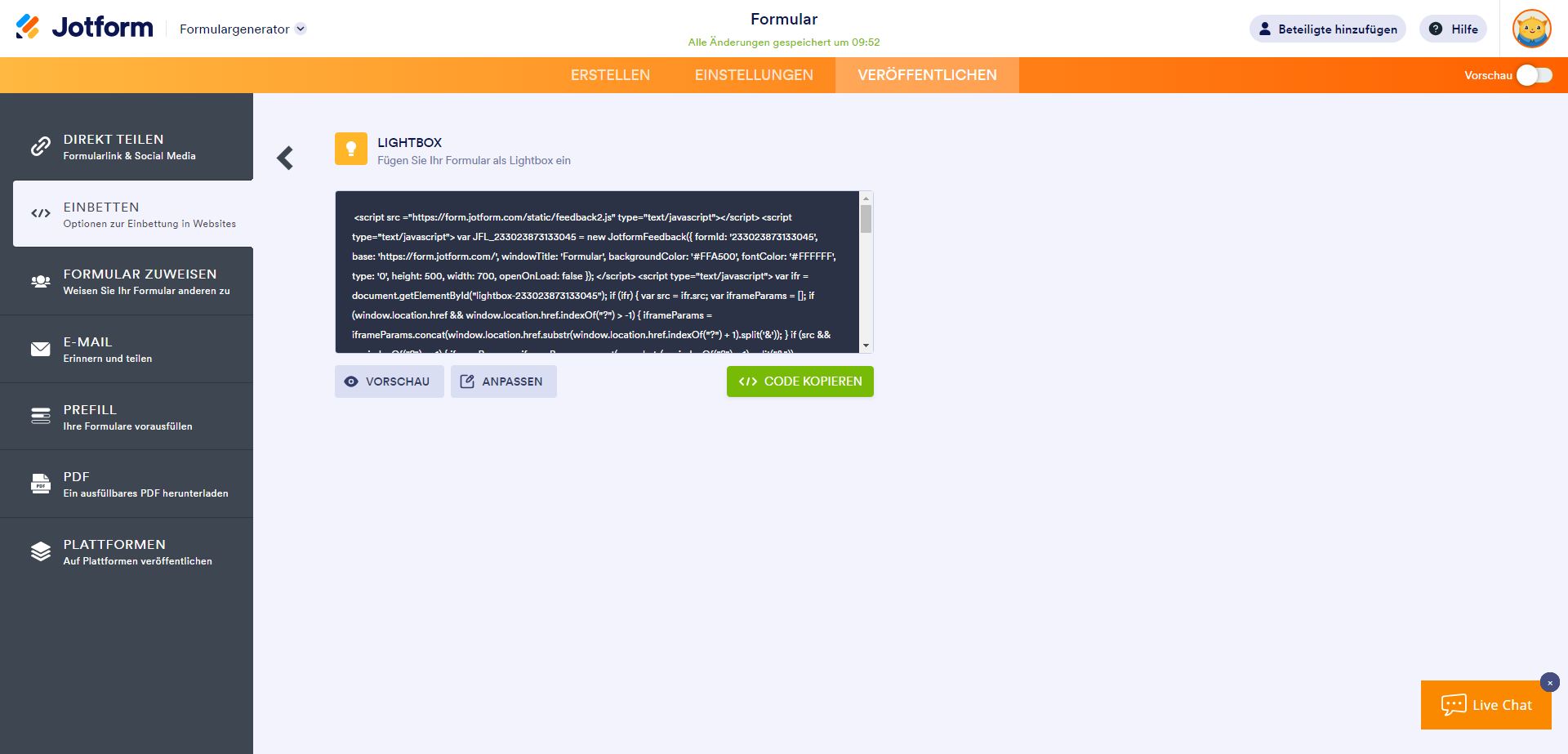
Lightbox
Mit der Lightbox-Methode können Sie an einer beliebigen Stelle Ihrer Website einen Button anzeigen, der Ihr Formular in einem modalen Fenster öffnet, wenn Sie darauf klicken.
Sie können die Lightbox so einstellen, dass das Formular automatisch angezeigt wird, wenn die Seite geladen wird. Weitere Informationen finden Sie unter Wie Sie ein Lightbox Formular erstellen.
Hier sehen Sie, wie Sie den Abschnitt zum Einbetten öffnen:
Sind Ihnen Fragen, Kommentare oder Bedenken bekannt? Lassen Sie es uns im Kommentarfeld unten wissen.









Kommentar abschicken: