Der Formular Generator von Jotform verfügt über einen integrierten Designer, mit dem Sie Ihr Formular gestalten können, ohne eine einzige Zeile Code schreiben zu müssen. Wenn Sie jedoch über die Standardoptionen hinausgehen möchten – sei es zum Anpassen von Abständen, Ändern von Schriftarten oder Ausblenden bestimmter Elemente – können Sie Ihr eigenes CSS einfügen und so die volle Kontrolle über das Erscheinungsbild Ihres Formulars behalten.
Hinweis
Diese Anleitung beschreibt die Anwendung von CSS auf klassische Formulare. Das Einfügen von benutzerdefiniertem CSS-Code wird in Kartenformularen nicht unterstützt. Wenn Sie das Layout ändern müssen, lesen Sie unsere Anleitung So ändern Sie Ihr Formularlayout, um mehr zu erfahren.
Sie können in wenigen einfachen Schritten benutzerdefinierte CSS-Codes in Ihr Formular einfügen. So geht’s:
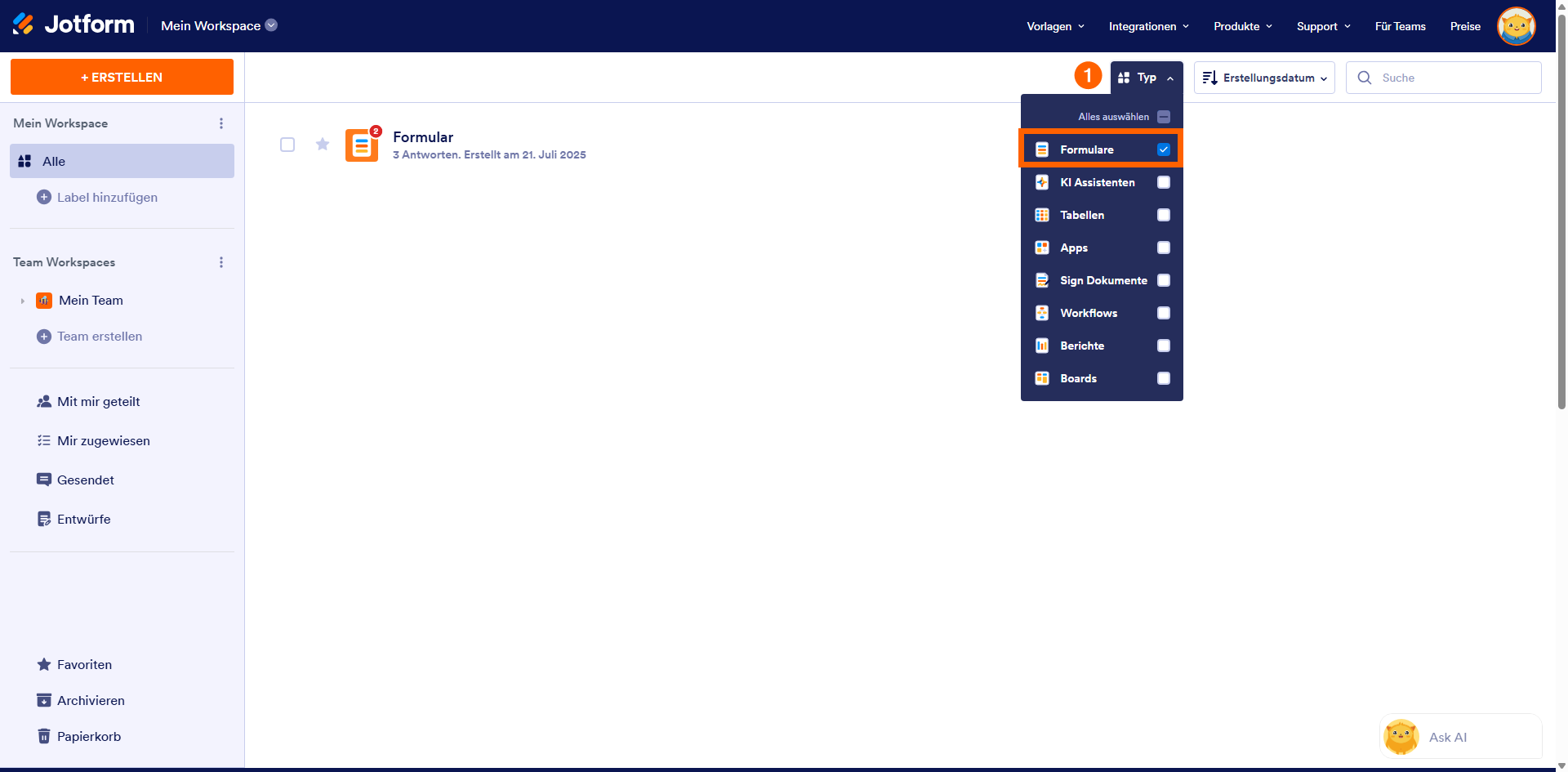
- Klicken Sie auf Ihrer Mein Arbeitsbereich-Seite oben auf Typ und deaktivieren Sie im sich öffnenden Dropdown-Menü die Kontrollkästchen neben allen Assets außer Formularen, sodass nur diese auf der Seite angezeigt werden.
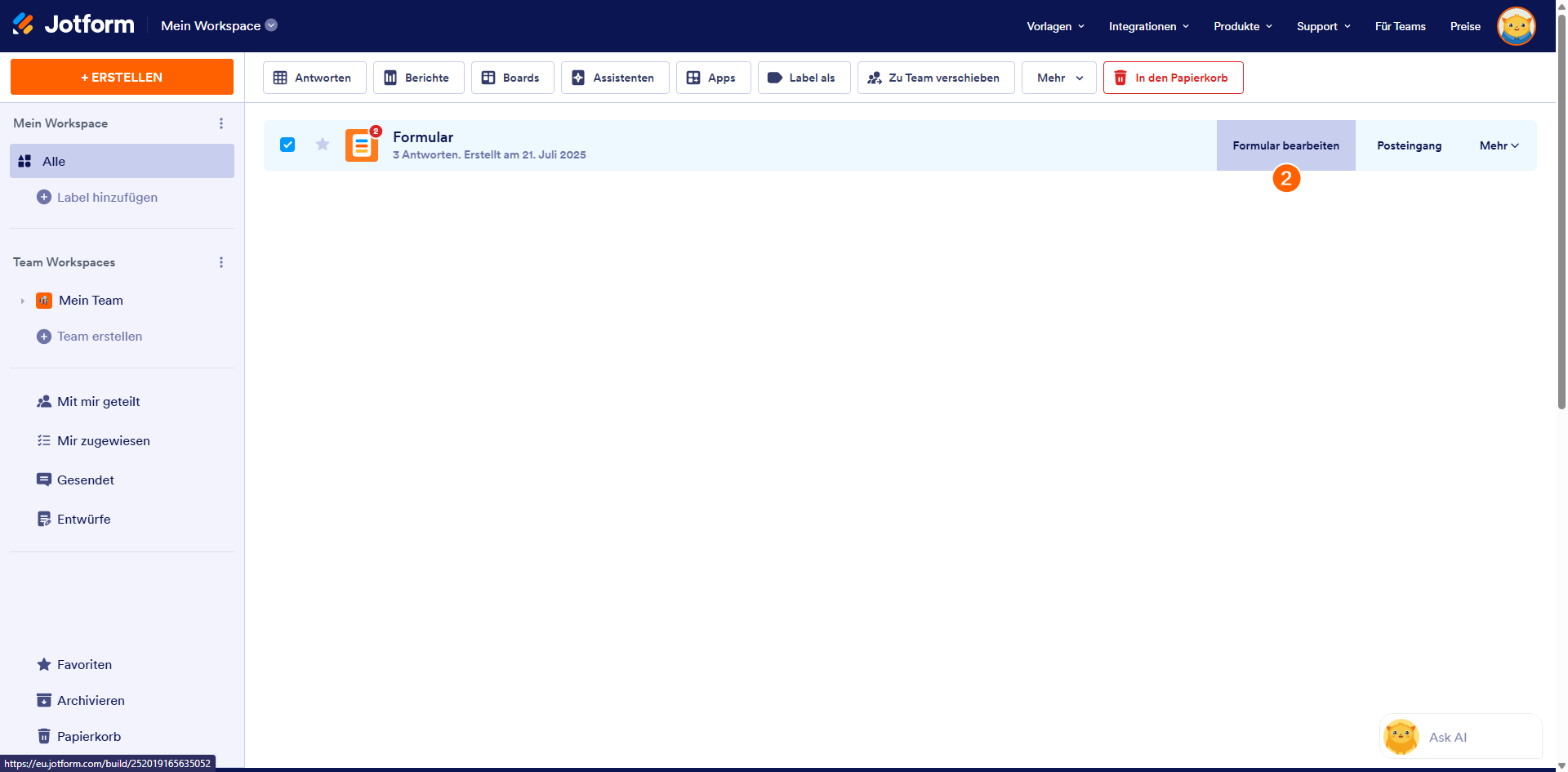
- Bewegen Sie den Mauszeiger über das Formular, dem Sie benutzerdefiniertes CSS hinzufügen möchten, und klicken Sie dann rechts auf der Seite auf Formular bearbeiten.
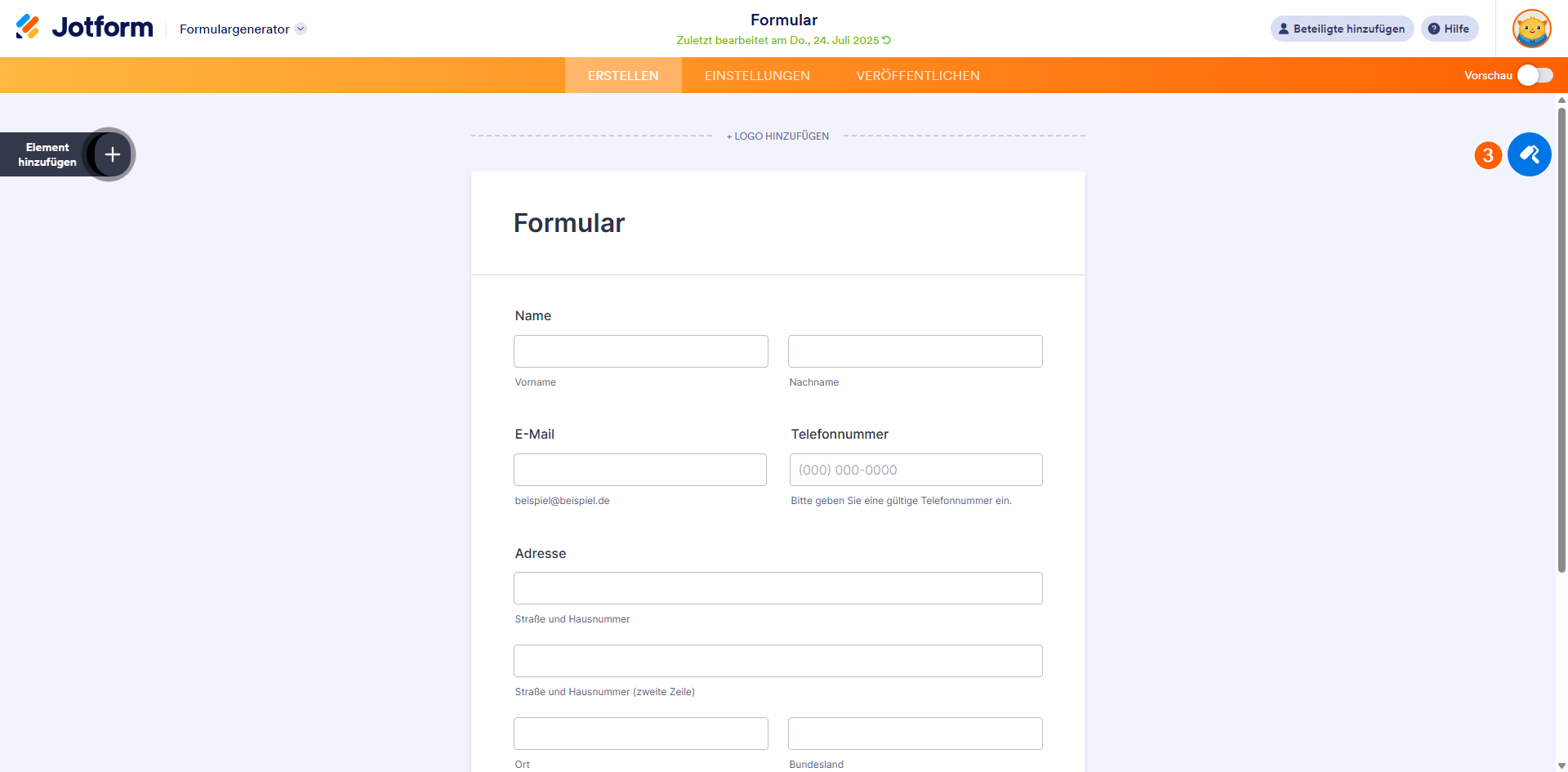
- Klicken Sie im Formular Generator oben rechts auf das Farbroller-Symbol, um den Formular-Designer zu öffnen.
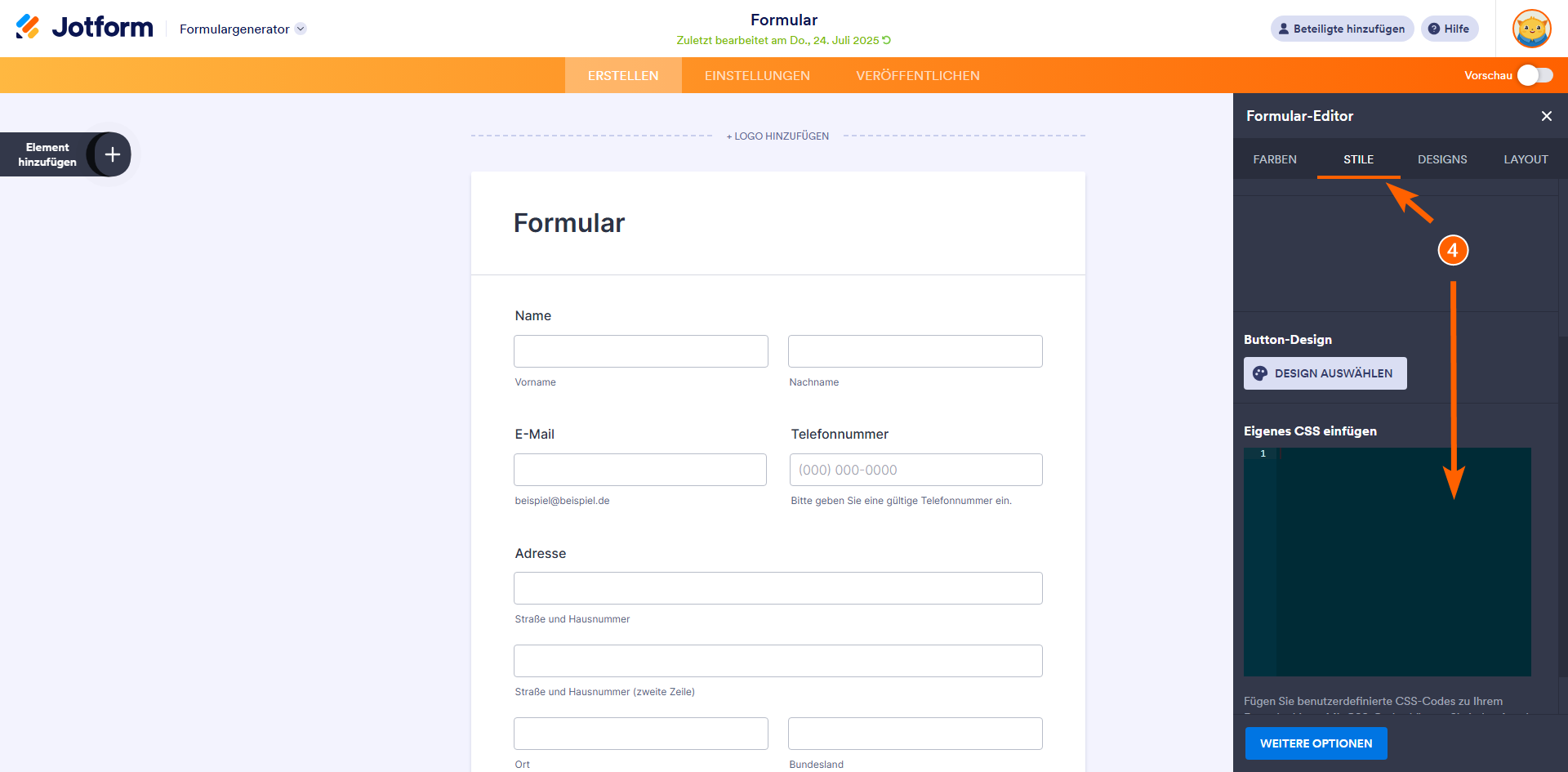
- Scrollen Sie nun unter dem Reiter Stile nach unten zum Abschnitt Benutzerdefiniertes CSS einfügen und geben Sie Ihren CSS-Code in das Code-Editor-Feld ein. In unserer Anleitung, Formular mit CSS-Codes anpassen finden Sie Beispiele für benutzerdefinierten CSS-Code.
- Klicken Sie anschließend auf eine beliebige Stelle außerhalb des Code-Editors, um Ihre Änderungen zu speichern.
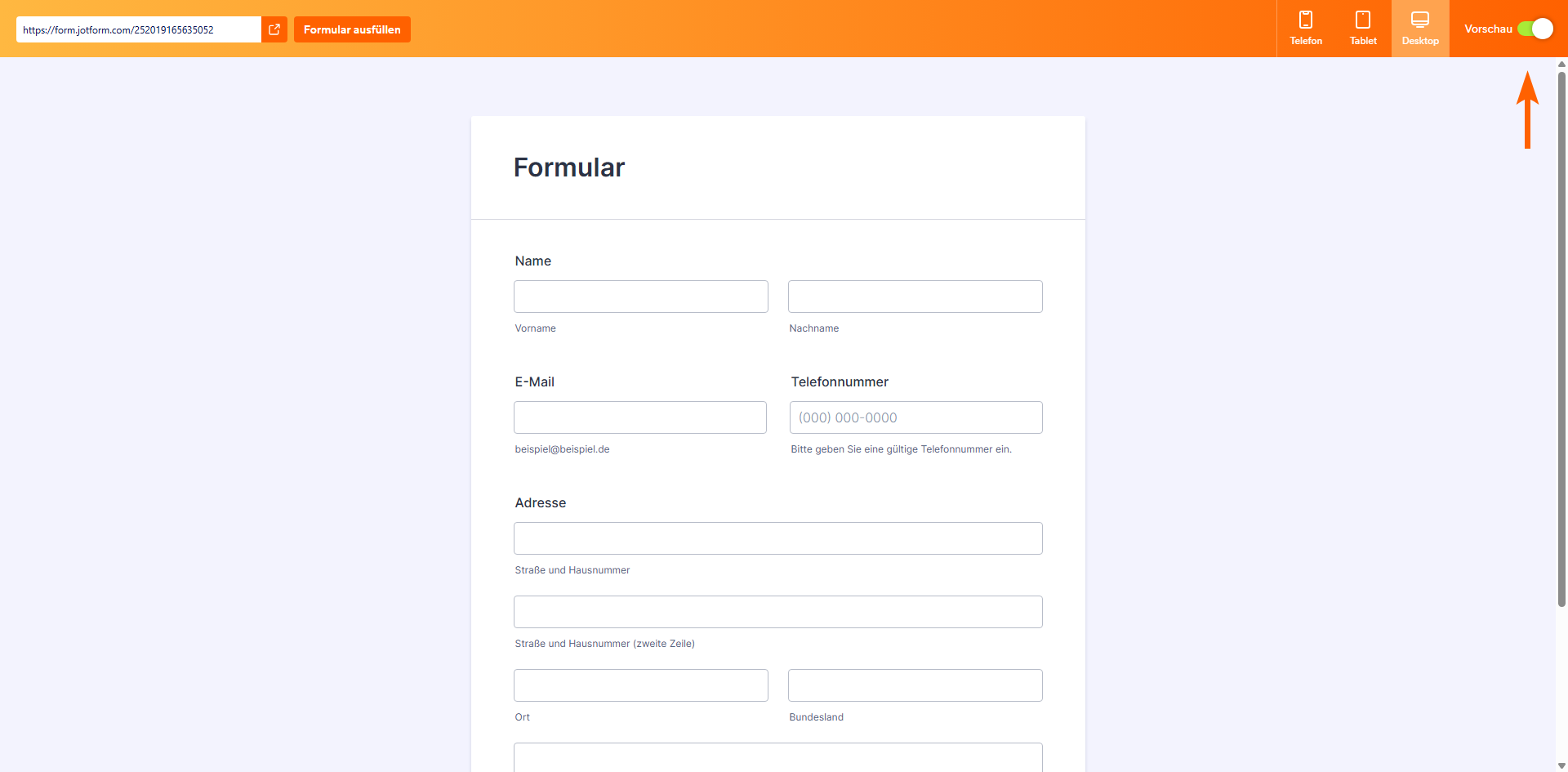
Das war’s. Jetzt können Sie den Schalter Formularvorschau oben rechts auf der Seite aktivieren, um die Live-Vorschau zu öffnen. So können Sie genau sehen, wie das Formular für Benutzer aussieht.
Hinweis
Benutzerdefinierte CSS-Codes, die im Formular-Designer im Reiter Stile hinzugefügt wurden, funktionieren bei den meisten Formular-Widgets nicht, da sie in Iframes angezeigt werden. Lesen Sie unsere Anleitung So fügen Sie CSS-Codes in Widgets ein, wenn Sie Ihre Formular-Widgets mit CSS gestalten möchten.





Kommentar abschicken: