Sie haben Ihr erstes Formular erstellt und E-Mail-Benachrichtigungen eingerichtet. Jetzt ist es an der Zeit, das Formular in Ihre Webseite einzubetten.
Ein Formular in eine Webseite einbetten
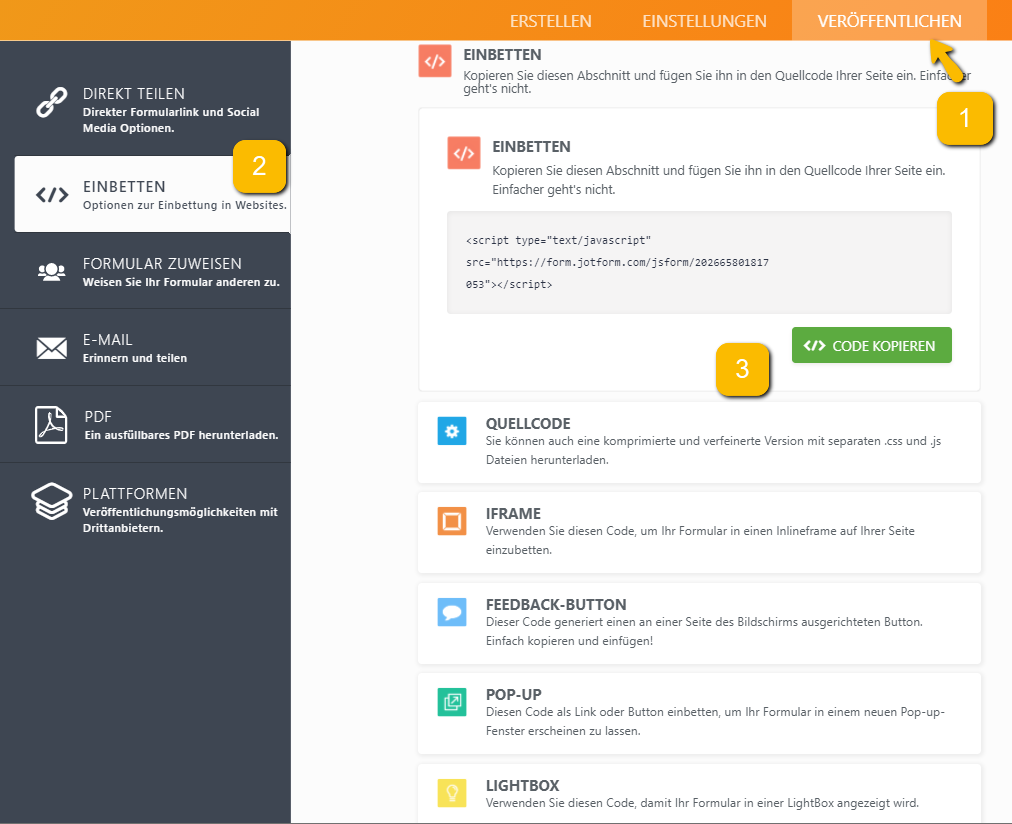
- Gehen Sie zur Registerkarte Veröffentlichen im Formular-Builder
- Wählen Sie die Option Einbetten.
- Klicken Sie auf die Schaltfläche Code kopieren.
- Fügen Sie den Code in Ihre Webseite dort ein, wo Sie ihn anzeigen möchten, normalerweise irgendwo im Body-Teil der Seite.
Gehen Sie in den Tab VERÖFFENTLICHEN im Formular-Builder, klicken Sie auf EINBETTEN und wählen Sie Ihre EINBETTUNGSMETHODE. Klicken Sie dann auf CODE KOPIEREN.
Fügen Sie den Quelltext an der Stelle in Ihre Website ein, an der Sie Ihr Formular anzeigen möchten – normalerweise irgendwo im Body-Teil des Quelltexts.
Lassen Sie Ihre Besucher Ihr Webformular ausfüllen!
Nicht sicher, welcher Code der richtige ist? Lesen Sie unsere Anleitung: Welchen Einbettungscode soll ich benutzen?
Haben Sie Fragen zum Einbetten von Formularen? Schreiben Sie uns in der Kommentarspalte weiter unten.



Kommentar abschicken:
3 Kommentare:
Vor über einem Jahr
Hallo zusammen,
wenn ich die embed Variante mit JavaScript verwende, wird dann auch sichergestellt, dass das Formular komplett dargestellt wird oder gibt es Scrollbalken und wie verhält es sich responsive, wenn ich den Browser größer und kleiner ziehe?
Vielen Dank im Voraus.
Vor über einem Jahr
How can I integrate forms that I created with Jotform into a partner site.
The partner also has Jotform and would like to use my database...
Vor über einem Jahr
Hallo ..
sind erneute Änderungen im Formular, das schon online eingebettet wurde, sofort online sichtbar oder muss man die erst freigeben bzw. erst speichern?