Analysen und Statistiken – und Komplimente von Freunden und Familie – geben Ihnen vielleicht einen Eindruck davon, wie gut Ihre Website läuft. Aber wenn Sie wirklich wissen wollen, was die Leute denken, sollten Sie sie fragen.
Es gibt eine Reihe von Möglichkeiten, mit den Besuchern Ihrer Website zu kommunizieren, z.B. Foren und Chat-Popups. Aber lassen Sie uns einfach mit einem Klassiker beginnen – dem Kontaktformular.
Dieser Artikel zeigt Ihnen Schritt für Schritt, wie einfach es ist, ein Kontaktformular zu Ihrer Squarespace-Website hinzuzufügen. Wie kann das so einfach sein? Wir werden Jotform für das Kontaktformular verwenden.
Profi-Tipp
Fügen Sie mit Jotform in wenigen Minuten ein Kontaktformular zu Ihrer Squarespace-Website hinzu.
Machen Sie die ersten Schritte
Als allererstes müssen Sie sich sowohl bei Squarespace als auch bei Jotform anmelden. Wahrscheinlich haben Sie sich schon bei Dutzenden von Diensten angemeldet, also wollen wir Sie nicht mit einer Anleitung dazu langweilen, wie man das macht.
Nachdem Sie sich bei Squarespace angemeldet haben, gehen Sie auf die Seite mit den Vorlagen. Beginnen Sie mit der Auswahl einer der Vorlagen, die eine Kontaktseite haben. Das Beispiel hier verwendet Clarkson. Gehen Sie durch die Willkommensdialoge oder überspringen Sie sie, wenn Sie möchten.
Auch wenn Sie bereits einen Bereich haben, sollten Sie einen neuen Bereich aus einer Vorlage erstellen, damit wir alle auf der gleichen Seite sind. Wenn Sie keinen Bereich haben, können Sie Ihren Tutorial-Bereich löschen und eine andere Vorlage verwenden, wenn Sie dies wünschen.
Jotform erleichtert Ihnen auch den Einstieg mit Vorlagen. Sie finden eine ganze Reihe von Vorlagen für Kontaktformulare. Die Vorlage für das allgemeine Anfrageformular ist eine schöne, einfache Option. Sie können sie verwenden, indem Sie auf die große grüne Schaltfläche Vorlage verwenden in der oberen rechten Ecke klicken.
Hinzufügen eines Formulars
Gehen Sie jetzt zurück zu Ihrer Squarespace-Website. Im oberen Menübereich Ihrer Seitenvorschau sollte ein Link für die Kontaktseite zu finden sein. Klicken Sie darauf, um dorthin zu navigieren.
Und hier ist Ihr Kontaktformular. Das war’s schon. Gute Arbeit. Ich schätze, wir brauchen Jotform gar nicht.
Oh, warten Sie. Es stellt sich heraus, dass das Standard-Kontaktformular nur ein hübsches Beispiel ist, das eigentlich gar nichts tut.
Kein Problem. Wenigstens ist es an einer guten Stelle platziert. Wir können es einfach herausnehmen und stattdessen unser Jotform-Kontaktformular einfügen. Klicken Sie zunächst in der oberen linken Ecke des Vorschaubereichs auf BEARBEITEN.
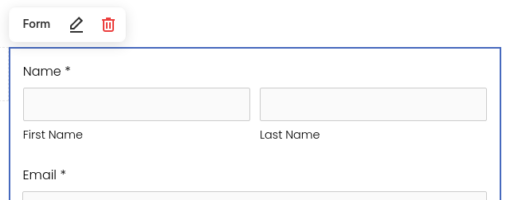
Wählen Sie nun das Formular aus und klicken Sie auf den Mülleimer, um es zu entfernen.
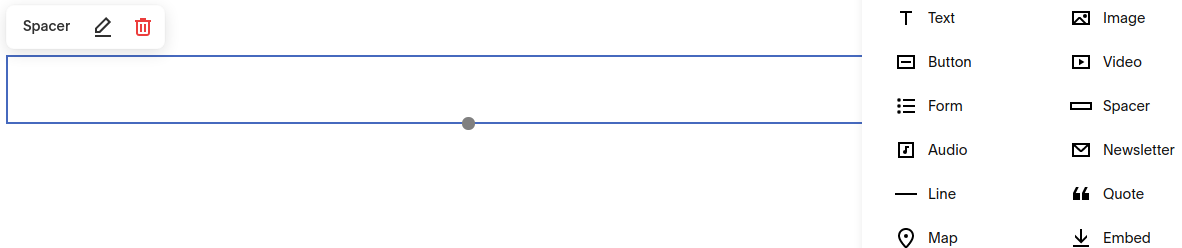
Auf der Clarkson-Vorlage befand sich ein Abstandselement zwischen den Kontaktinformationen und dem Formular. Wenn Sie mit der Maus über den Abstandshalter (oder ein anderes Element) fahren, sehen Sie oben und unten ein Pluszeichen.
Wenn Sie auf eines der Pluszeichen klicken, öffnet sich ein Menü mit verschiedenen anderen Elementen, die Sie hinzufügen können. Wählen Sie in der rechten Spalte unter den Grundelementen die Option Einbetten.
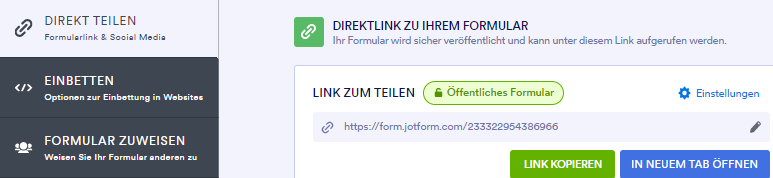
Kehren Sie nun zu Jotform zurück, um den Code zu übernehmen, den Sie einbetten möchten. Klicken Sie zunächst auf Veröffentlichen in der orangefarbenen Leiste über Ihrem Formular. Damit sollten Sie auf die Registerkarte Direkt Teilen auf der linken Seite gelangen. Im Bereich der Hauptseite finden Sie einen Link zum Teilen. Klicken Sie auf Link kopieren.
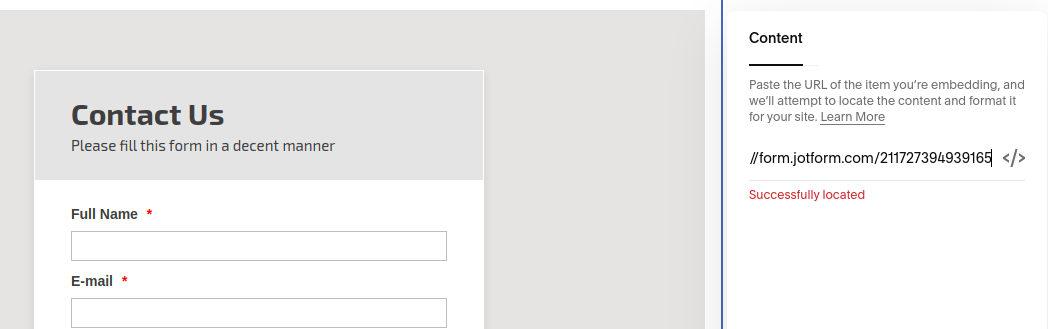
Gehen Sie zurück zur Registerkarte Squarespace und fügen Sie Ihren Link ein. Innerhalb weniger Sekunden sollten Sie eine Meldung sehen, die besagt: “Erfolgreich gefunden”. Einige weitere Sekunden später erscheint eine Vorschau Ihres Formulars.
Bewegen Sie den Mauszeiger in der oberen linken Ecke auf das Menü Erledigt und wählen Sie Speichern.
Die letzten Schritte unternehmen
Das war’s eigentlich schon. Sie sind fertig. Wenn Sie möchten, können Sie jetzt jedoch noch Änderungen an Ihrem Formular vornehmen. Wenn Sie das tun, brauchen Sie den Einbettungsprozess nicht noch einmal zu durchlaufen. Alles wird dann automatisch auf Ihrer Website aktualisiert.
Vielleicht möchten Sie Ihrem Formular ein Dropdown-Menü zur Auswahl einer Kategorie für allgemeine Anfragen, Kostenvoranschläge usw. hinzufügen. Sie können auch das Styling an Ihre Squarespace-Website anpassen.
Auf der Squarespace-Seite können Sie weitere Formulare hinzufügen. Vielleicht möchten Sie z.B. einen einfachen Shop mit einer Liste von Lagerartikeln und einer einfachen Möglichkeit, diese zu kaufen. Das können Sie mit Jotform machen. Oder vielleicht wäre ein Veranstaltungskalender nützlich. Auch das kann Jotform – und noch viel mehr.










Kommentar abschicken: