Shopify ist ein hochgradig anpassbarer Generator für Online-Shops. Sie können Ihre Jotform Formulare jetzt ganz einfach in Ihren Shopify-Kassenprozess integrieren.
Im Shopify-Wiki finden Sie eine ausführliche Anleitung, wie man Jotform verwenden kann, um Kunden während des Bezahlvorgangs nach zusätzlichen Informationen zu fragen.
Wie man Shopify mit Jotform integriert
Fügen Sie Ihren benutzerdefinierten Produkten ein spezielles Tag hinzu
Sie beginnen mit dem Hinzufügen eines speziellen Tags zu all Ihren Produkten, bei denen Sie Ihr Anpassungsformular auf der Warenkorbseite anzeigen müssen.
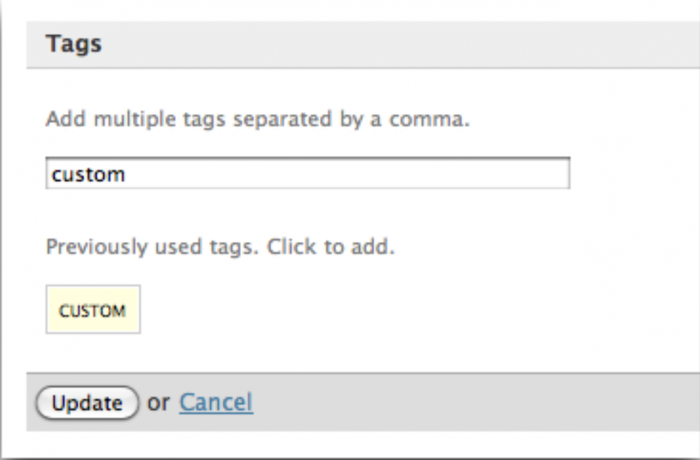
Suchen Sie auf der Produktdetailseite den Abschnitt Tag, geben Sie Ihr Tag ein oder klicken Sie auf ein vorhandenes Tag und klicken Sie dann auf den Button Aktualisieren. In diesem Beispiel haben wir ‘custom’ verwendet.
Erstellen Sie ein neues Snippet
Sie müssen ein neues Liquid-Snippet mit dem Namen ‘custom’ erstellen.
Bevor Sie fortfahren, sollten Sie eine Sicherungskopie Ihres Themes erstellen, indem Sie es auf Ihre Assets-Seite herunterladen.
Sobald Sie ein Backup Ihres Themes erstellt haben, gehen Sie zu Assets und klicken Sie auf den Link oder die Registerkarte Theme Editor.
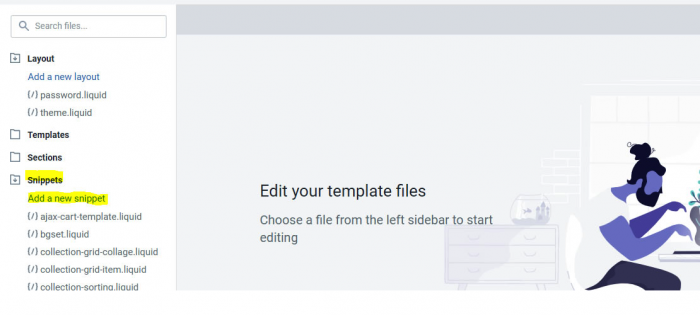
Klicken Sie auf der Seite Themes auf die Option ‘Neues Snippet hinzufügen’.
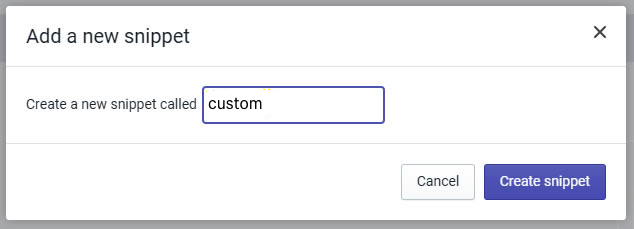
Geben Sie ‘custom’ ein, um ein custom.liquid Snippet zu erstellen, und klicken Sie dann auf Snippet erstellen.
Holen Sie sich den Einbettungscode von Jotform
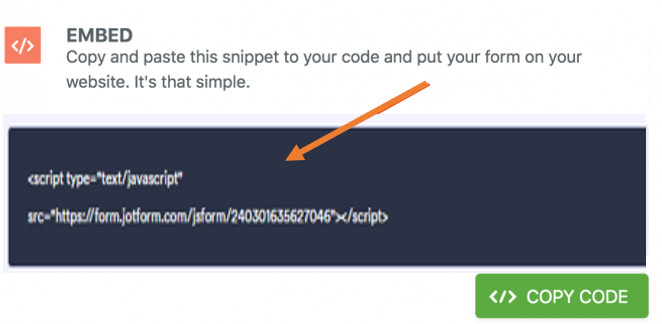
An dieser Stelle benötigen Sie den Einbettungscode Ihres Jotforms, den Sie Ihren Kunden zeigen möchten.
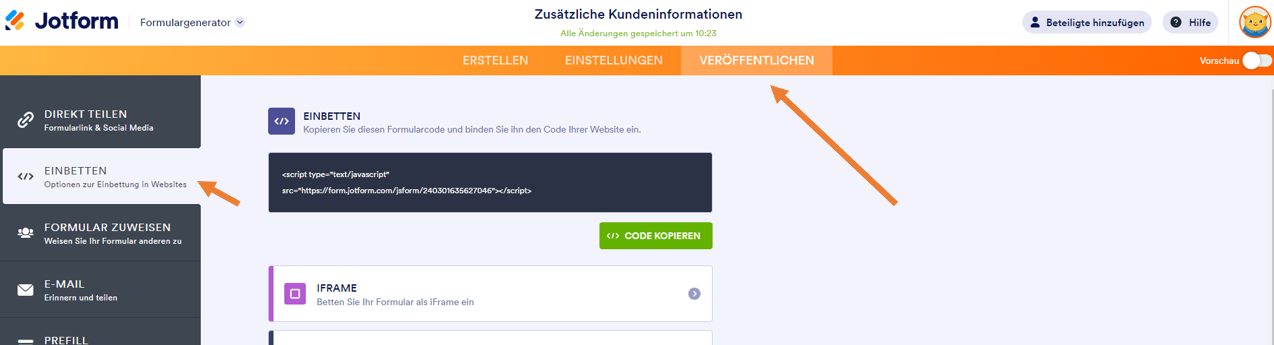
Klicken Sie im Formulargenerator unter der Registerkarte ‘Veröffentlichen’ auf die Schaltfläche ‘Einbetten’, wo Sie den Code zum Kopieren finden.
Fügen Sie den Jotform Einbettungscode in Ihr Snippet ein
Kopieren Sie den Code, gehen Sie zurück zur Themes-Seite in Shopify und fügen Sie den Einbettungscode in das Liquid-Snippet ein. Vergessen Sie nicht, ihn zu speichern.
Bearbeiten Sie die Dankeschön-Seite auf Jotform
Wenn Sie Besucher auf Ihre Shopify-Kassenseite umleiten möchten, folgen Sie einfach den Anweisungen in dieser Anleitung zur Verwendung von Umleitungen nach dem Absenden eines Formulars.
Bearbeiten Sie die Vorlage cart.liquid
Gehen Sie auf Ihre Theme-Editor-Seite und klicken Sie unter Vorlagen auf ‘cart’, um die Vorlage cart.liquid im Online-Code-Editor zu öffnen.
Fügen Sie am Anfang der Datei diesen Code hinzu:
{% assign needs_form = false %}
Dann suchen Sie diesen Code:
{% for item in cart.items %}
Fügen Sie in der nächsten Zeile (nach dem obigen Code) diesen Code ein:
{% if item.product.tags contains "custom" %}
{% assign needs_form = true %}
{% endif %}
Suchen Sie dann den Code für den Button “Kasse”. Der Code sieht dann so aus:
<input id="getout" name="checkout" type="submit" value="PROCEED TO CHECKOUT" />
Ersetzen Sie den obigen Code durch diesen:
{% if needs_form %}
{% include 'custom' %}
{% else %}
<input type="submit" id="getout" name="checkout" value="PROCEED TO CHECKOUT">
{% endif %}
Speichern.
Die Änderungen, die wir an cart.liquid vorgenommen haben, haben folgenden Effekt: Wenn ein Artikel im Warenkorb mit ‘custom’ gekennzeichnet ist (ein Produkt, das angepasst werden soll), dann zeigen wir das jotForm-Formular anstelle des Buttons Kasse an.
Wie verknüpfen wir die Anpassungsdaten mit der Bestellung?
Jetzt müssen Sie sich fragen: Wie bringe ich die auf der Jotform-Website erfassten Daten mit meiner Bestellung in Shopify in Verbindung? Ganz einfach: Fügen Sie ein Formularfeld in Ihr Jotform-Formular ein, das entweder den Namen des Kunden oder seine E-Mail-Adresse abfragt. Beide sind auch an der Kasse erforderlich. Auf diese Weise können Sie 2 und 2 zusammenziehen.
Demo-Shop
Möchten Sie eine Anwendung dieser Lösung in Aktion sehen? Besuchen Sie den Shop Jotform-Anpassung an der Kasse. Dieses Produkt kann angepasst werden: https://cormier-larson-and-vonrueden7119.myshopify.com/products/lets-make-out-sofa.















Kommentar abschicken: