3 Schritte wie man eine Popup-Umfrage auf Ihrer Website hinzufügt
- Erstellen Sie Ihr Umfrageformular
- Wählen Sie Ihre Anzeigeoption und kopieren Sie den entsprechenden Code
- Fügen Sie den Code in Ihre Website ein
Möchten Sie Feedback von Ihren Kunden oder Website-Besuchern einholen? Eine Popup-Umfrage könnte eine gute Lösung für Sie sein.
Eine Popup-Umfrage ist ein Kundenumfrageformular, das automatisch auf dem Bildschirm erscheint, wenn ein Besucher oder App-Nutzer auf einer Website surft oder eine Web-App verwendet. Popup-Umfragen werden auch On-Page-Umfragen, On-Site-Umfragen oder Umfrage-Widgets genannt. Wenn Sie sie richtig implementieren, können Popup-Umfragen Ihnen helfen, wertvolles Feedback von Ihren Website-Besuchern oder App-Nutzern zu erfassen.
Obwohl die meisten Popup-Umfragen relativ unaufdringlich sind, können unsachgemäß gestaltete Popups die Nutzererfahrung negativ beeinflussen. Julien Gandelin, ehemaliger Berater für digitales Marketing und Gründer von Travailleur Autonome, sagt, dass Popups die Nutzer frustrieren können und “in 95 Prozent der Fälle sofort geschlossen werden, sobald sie angezeigt werden.”
In diesem Artikel zeigen wir Ihnen, wie Sie mit Jotform eine gut gestaltete Popup-Umfrage erstellen und in Ihre Website einfügen, die zu Ergebnissen führt.
Wie man eine Popup-Umfrage in Jotform erstellt
Folgen Sie diesen Schritten, um eine Popup-Umfrage auf Ihrer Website zu erstellen, die unter bestimmten Umständen angezeigt wird.
1. Erstellen Sie Ihr Umfrageformular
Melden Sie sich zunächst kostenlos bei Jotform an oder melden Sie sich bei Ihrem Konto an, um ein Popup-Umfrageformular zu erstellen. Wenn Sie Inspiration brauchen, bietet Jotform einen kostenlosen Umfragegenerator sowie Hunderte von Umfragevorlagen, aus denen Sie wählen können. Sie können eine Vorlage auswählen oder Ihr Formular von Grund auf neu entwerfen.
Wenn Sie mit dem Entwurf Ihres Formulars zufrieden sind, klicken Sie oben im Formulargenerator auf Veröffentlichen und wählen dann in der linken Spalte Einbetten.
2. Wählen Sie Ihre Anzeigeoption und kopieren Sie den entsprechenden Code
Jedes Popup benötigt einen Auslöser, um es anzuzeigen – das heißt, eine Aktion, die das Popup auslöst. Mit Jotform können Sie die Anzeige Ihres Popup-Formulars auf zwei Arten auslösen:
- Beim Draufklicken: Das Popup erscheint, wenn ein Nutzer auf einen Link oder eine Schaltfläche klickt.
- Automatisch: Sie können das Popup so einstellen, dass es automatisch erscheint, nachdem ein Besucher auf eine Seite Ihrer Website gelangt ist.
Anzeige Ihres Formulars beim Draufklicken
Wenn Sie das Popup anzeigen möchten, wenn der Nutzer auf einen Link oder einen Button klickt, wählen Sie Feedback-Button oder Popup aus der Liste der Einbettungsoptionen und kopieren Sie den generierten Code. Wenn Sie den Feedback-Button wählen, wird der Code einen Button auf der Seite Ihrer Website anzeigen, wie unten abgebildet.
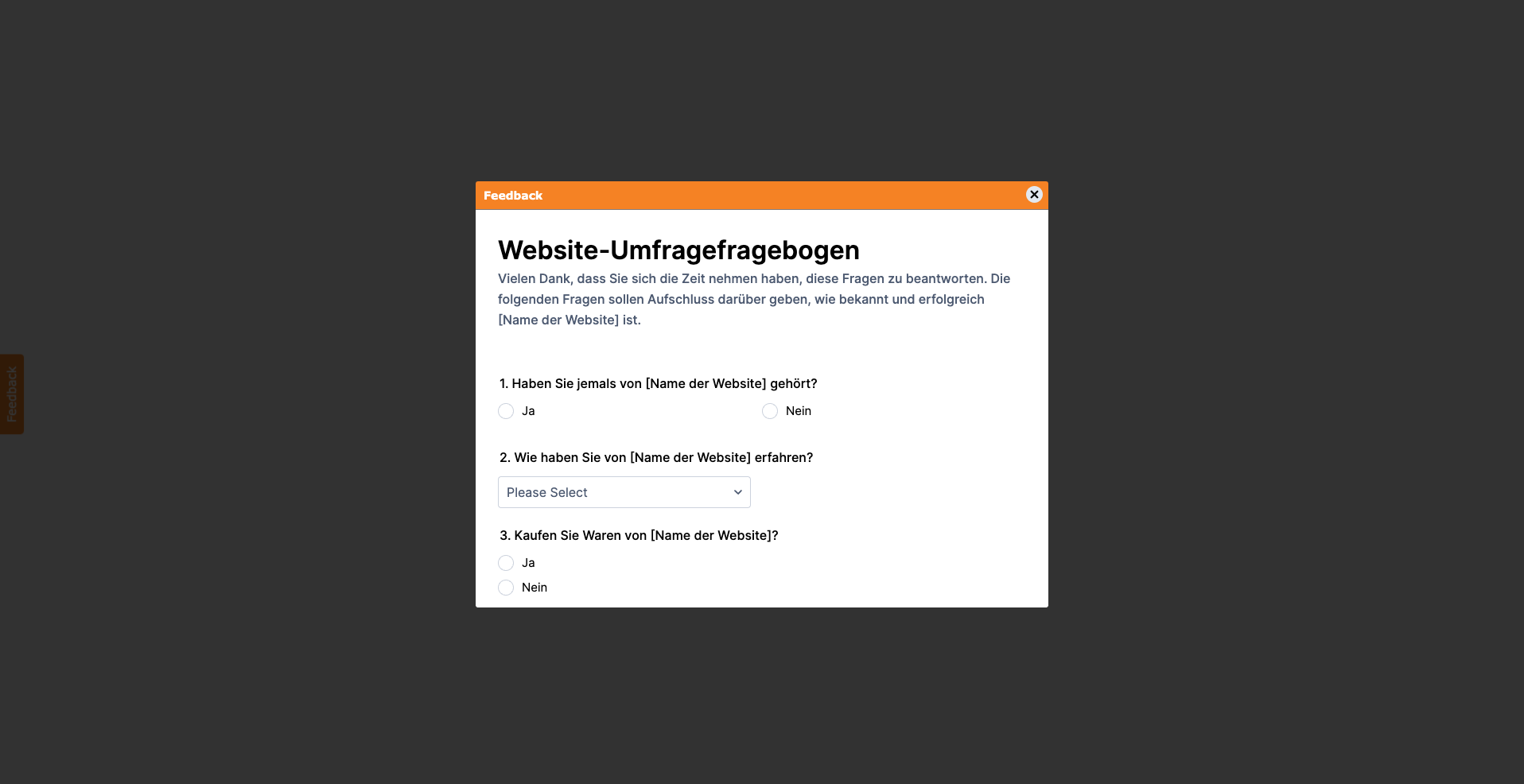
Wenn Nutzer auf den Feedback-Button klicken, wird Ihr Umfrageformular in einem Leuchtkasten angezeigt.
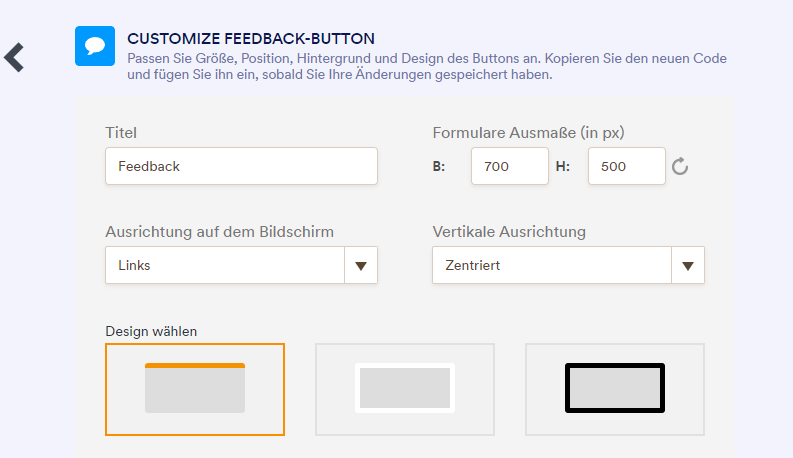
Sie können den Titel den Feedback-Button und den Stil des Popups anpassen.
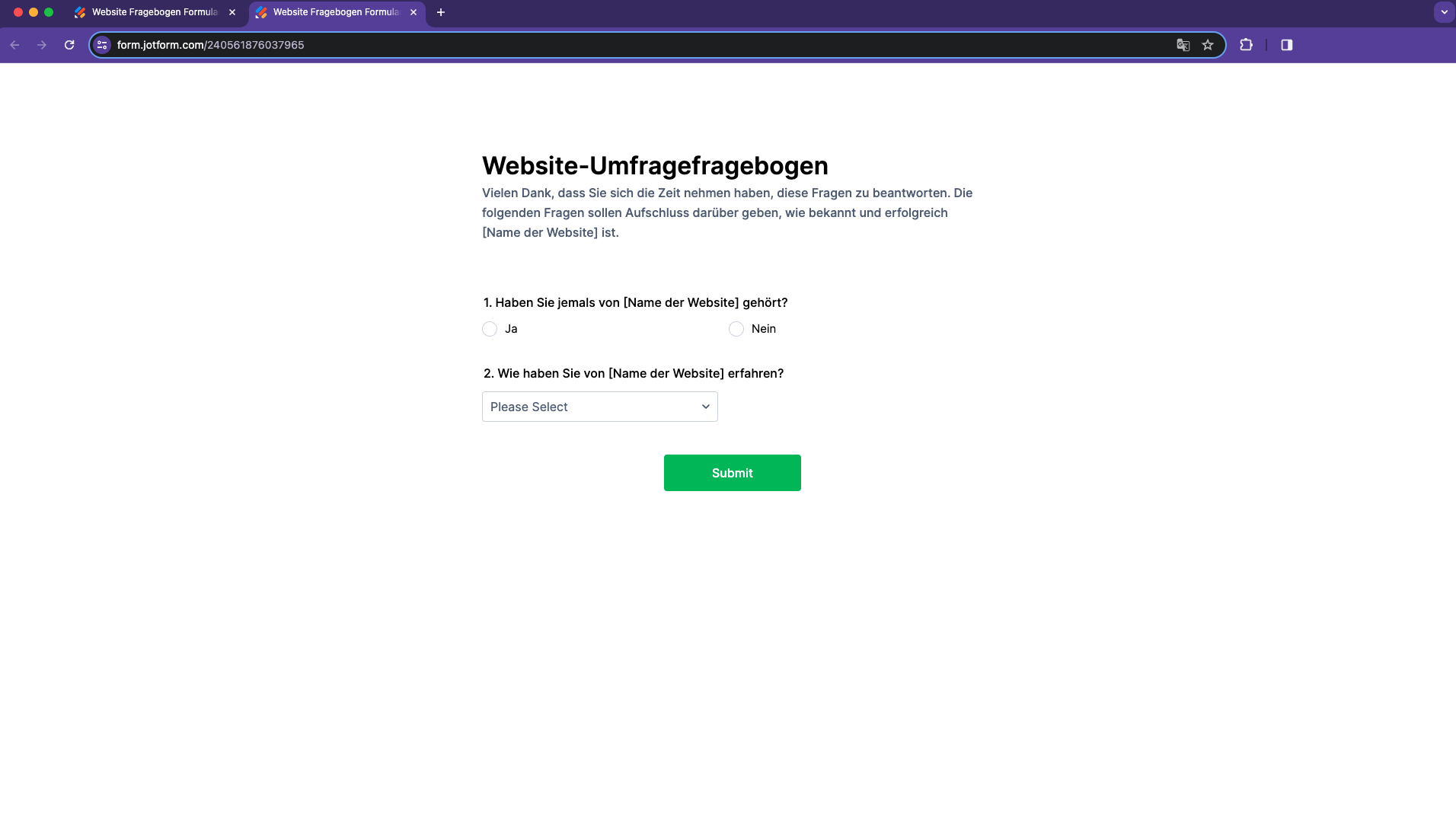
Wenn Sie Popup wählen, wird Ihr Formular in einem neuen Fenster geöffnet.
Beachten Sie, dass es keinen Leuchtkasten-Effekt gibt und das Popup in einem neuen Browserfenster angezeigt wird.
Automatisches Anzeigen Ihres Formulars
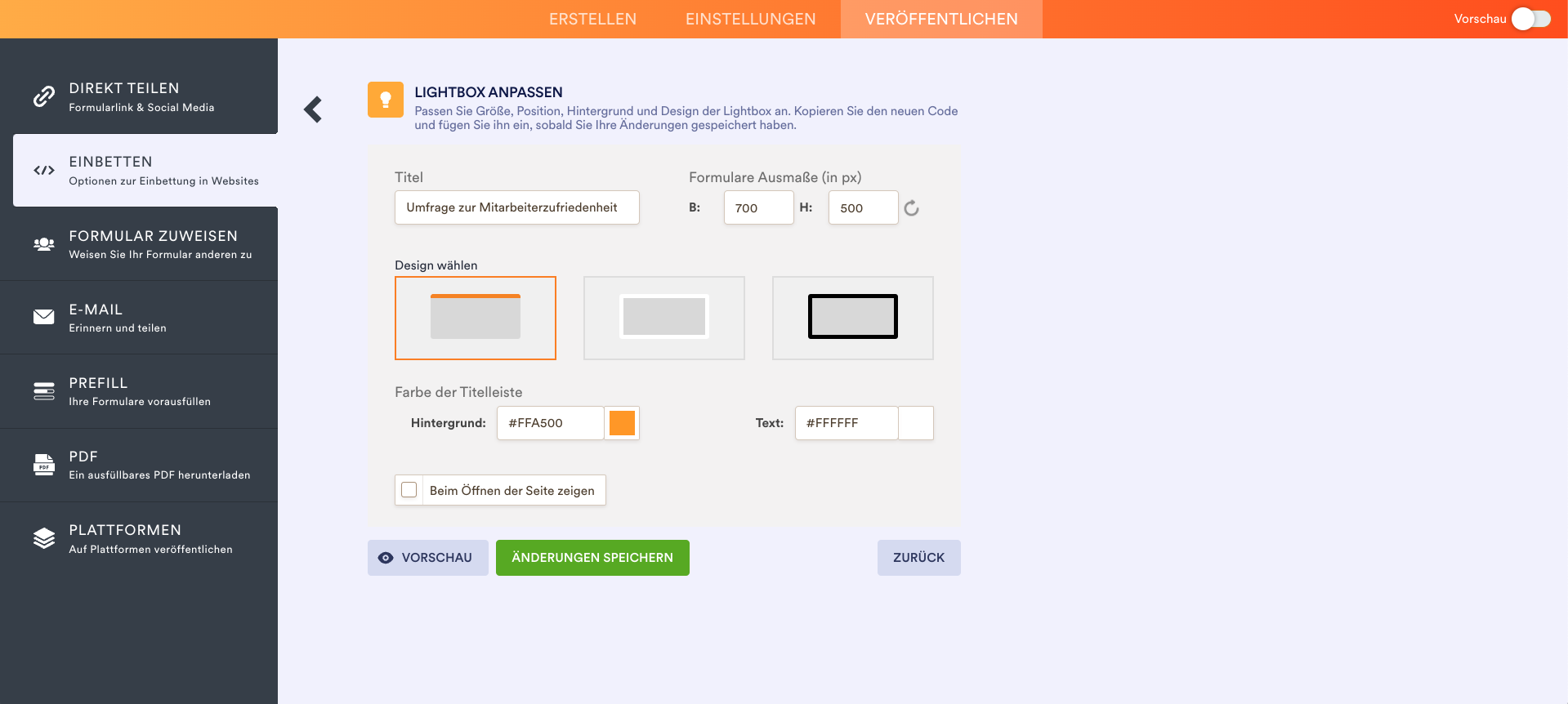
Wenn Sie die Umfrage automatisch auf einer bestimmten Seite Ihrer Website anzeigen lassen möchten, wählen Sie Lightbox aus den Optionen der Einbettungsliste. Klicken Sie auf Anpassen und kreuzen Sie das Kästchen bei Beim Laden der Seite öffnen an.
Wenn Sie die Einstellungen so lassen, wie sie sind, wird Ihr Formular sofort geladen, wenn der Nutzer die Seite öffnet. Wenn Sie die Anzeige des Formulars automatisch bis nach einer bestimmten Zeitspanne verzögern möchten, lesen Sie diese Anleitung, um zu erfahren, wie Sie den generierten Code weiter anpassen können.
3. Fügen Sie den Code in Ihre Website ein
Der letzte Schritt besteht darin, den Einbettungscode in den Quellcode Ihrer Website einzufügen. Wenn Sie einen Link oder einen Button verwenden, müssen Sie den Wert des href-Attributs für diesen Link oder diesen Button durch den von Jotform generierten Code ersetzen.
Jeder Button oder jeder Link auf Ihrer Website hat ein href-Attribut wie dieses:
<a href=”https://www.websitename.com”>link or button text</a>
Der in Anführungszeichen eingeschlossene Text ist der Wert des href-Attributs. Um Ihr Formular als Popup anzuzeigen, müssen Sie den generierten Code kopieren und zwischen den Anführungszeichen einfügen,
etwa so:
<a href=”fügen Sie hier den Jotform-generierten Code ein”>Link oder Button-Text</a>
In dieser Anleitung finden Sie weitere Möglichkeiten, den Code in WordPress, Squarespace oder andere Website-Generatoren einzubinden.
Wie man Popup-Umfragen erstellt: Ein paar Tipps
Hier finden Sie drei Tipps, die Ihnen dabei helfen, gut gestaltete Popup-Umfragen zu erstellen, die Besucher Ihrer Website oder App-Nutzer mit größerer Wahrscheinlichkeit ansprechen.
1. Halten Sie es einfach
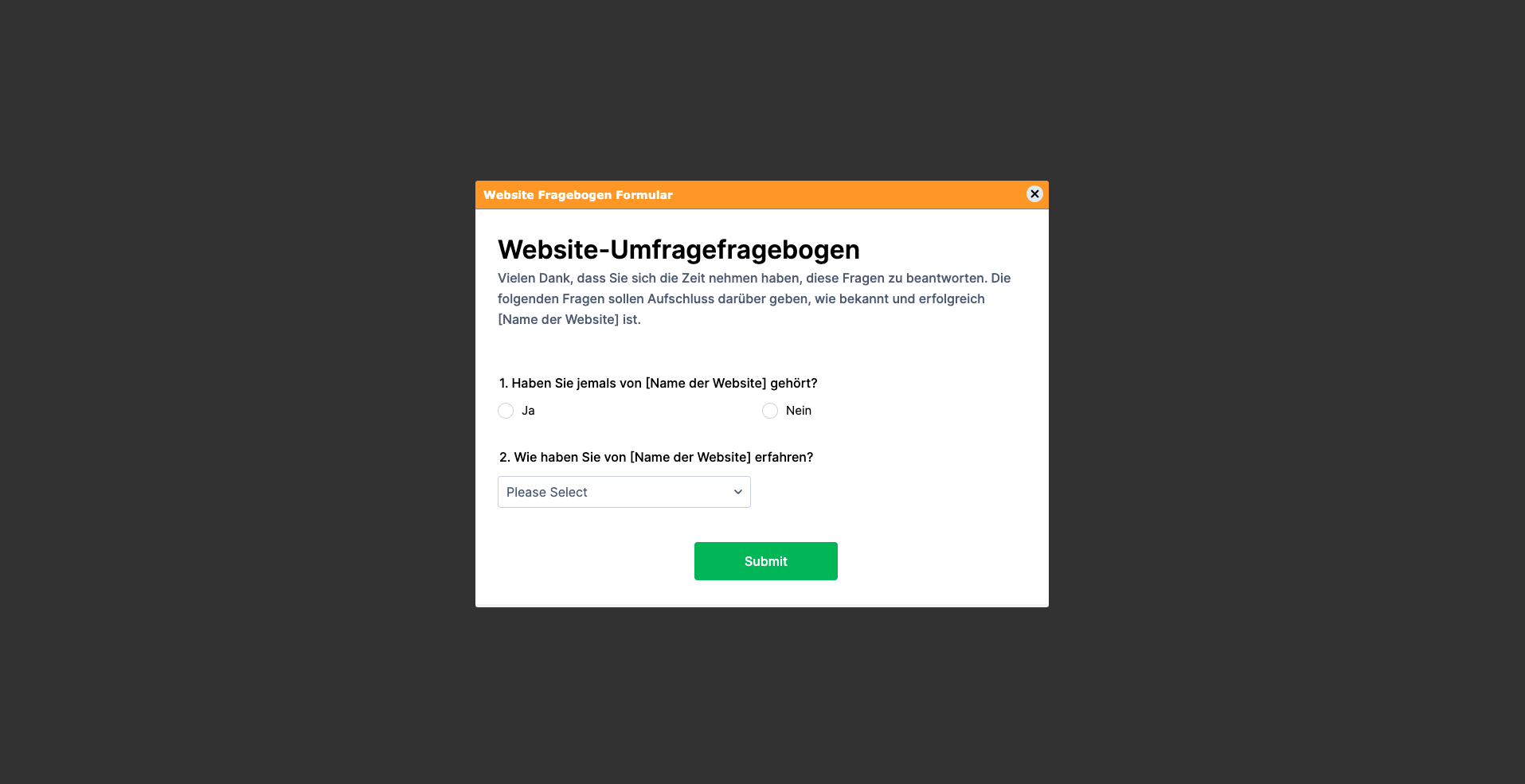
Respektieren Sie die Zeit Ihrer Website-Besucher, indem Sie Popup-Umfragen einfach und leicht auszufüllen halten. Idealerweise sollten Sie Popup-Umfragen nur verwenden, um schnelles Feedback zu erfassen. Stellen Sie nur eine oder zwei Fragen.
In diesem Beispiel muss der Besucher nur eine Option auswählen, um das Formular abschicken zu können.
2. Popups zur richtigen Zeit anzeigen
Es ist wichtig, wie und wann Sie eine Popup-Umfrage anzeigen. Laut Gandelin sollten Sie entscheiden, ob Sie Ihre Popup-Umfrage in dem Moment anzeigen wollen, in dem jemand auf Ihrer Website landet, ob Sie warten wollen, bis eine bestimmte Zeitspanne verstrichen ist, oder ob Sie warten wollen, bis der Besucher eine bestimmte Aktion ausführt.
“Die beste Strategie hängt davon ab, was Sie erreichen wollen”, sagt Gandelin. Wenn es sich bei Ihrem Formular beispielsweise um ein Website-Feedback-Formular handelt, wäre es sinnlos, es zu laden, wenn der Leser zum ersten Mal eine Seite auf der Website öffnet.
3. Sorgen Sie dafür, dass Popups leicht zu verlassen sind
“Wenn jemand kein Interesse an Ihrem Popup hat und keinen schnellen Ausstieg findet, wird er Ihre Website wahrscheinlich verlassen und nie wiederkommen”, sagt Gandelin. Er fügt hinzu, dass Popups, die das Verlassen der Seite erschweren, nicht nur potenzielle Kunden vergraulen, sondern auch den Ruf Ihrer Marke langfristig schädigen können.
Wenn Sie beim Laden einer Seite automatisch Popups anzeigen, empfiehlt Gandelin, diese auf der ersten Seite anzuzeigen, die ein Besucher sieht (außer im Falle eines Website-Feedback-Formulars, wenn Sie Feedback zu Ihrer gesamten Website wünschen) – verwenden Sie sie nicht auf jeder Seite. “Sobald der Nutzer das Fenster verlässt und auf eine andere Seite wechselt, sollte er sich frei bewegen können, ohne von anderen Fenstern behindert zu werden.”
So, da haben Sie es! Beginnen Sie noch heute mit der Erstellung von Popup-Umfrageformularen mit Jotform.































































Kommentar abschicken: