Your website is not only a critical part of your business, it’s also an extension of who you are. It shows the world what you’re offering, and it tells a story.
Your website’s aesthetic is specific to your brand. So when you add tools and extensions to your website, it’s important that they match your style, as well as the site’s functionality.
Jotform is a great choice for a free, no-code, e-commerce solution. It can display your inventory and enable you to sell items online.
It’s not only a powerful form tool; it’s also highly customizable, meaning you can seamlessly match its features to the visual identity of your site.
Creating a product catalog
The trick to using Jotform in place of an e-commerce solution is to think in terms of individual items for sale. Can you imagine if Amazon listed every single item they sold on a single page? It would be a total mess.
If you want to use forms to replace e-commerce, don’t sell your whole inventory from one form unless it’s very limited. Instead, use multiple forms.
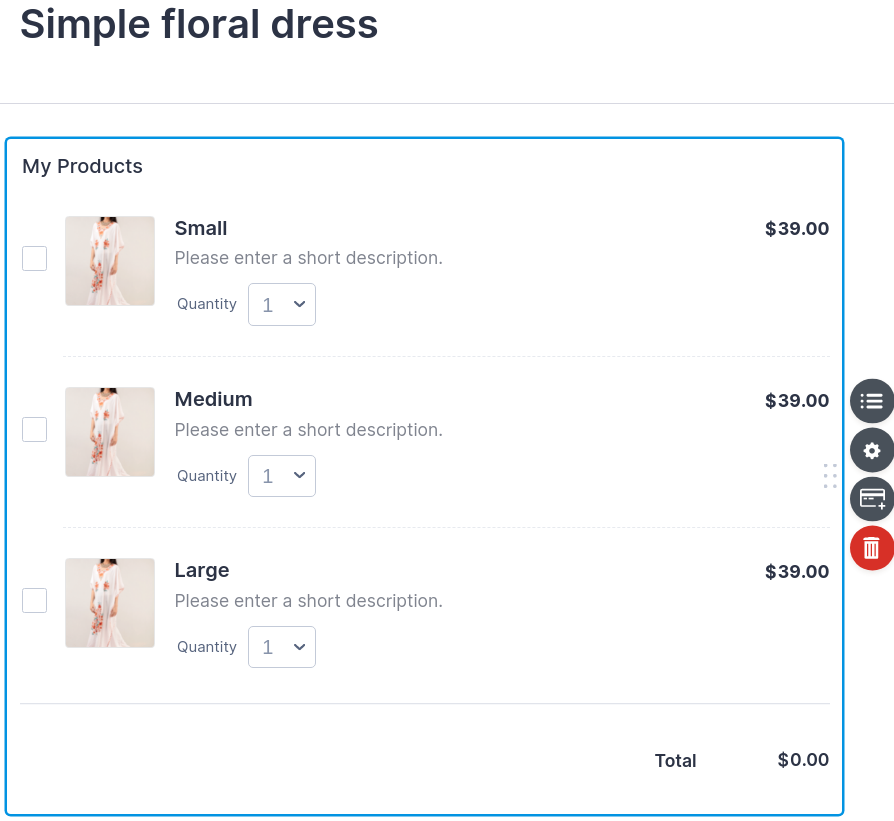
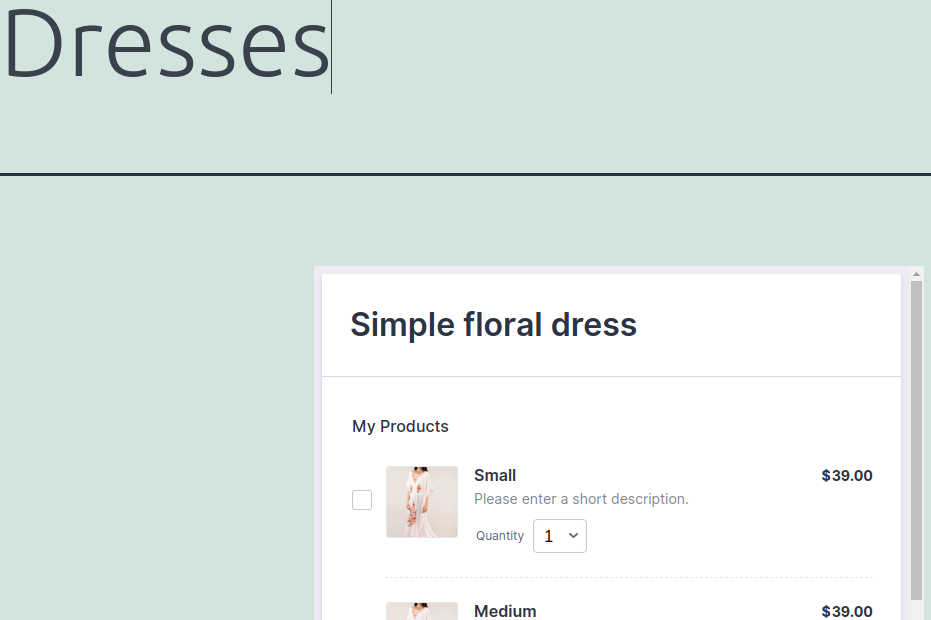
For example, if you have an online dress shop, try selling one kind of dress on one page. On that page, use a form to list different sizes of that one dress. Or, if you have a mineral shop, you can have your whole selection of jaspers on one page, agates on another, and onyx on a third.
To get started, sign up for Jotform and create a new form for one of your items. Check out this Jotform resource on how product lists work, or get a jump start with this template.
(Please note that PayPal is currently the only payment solution you can use on embedded forms in JotForm.)
Once you’ve built your product form, it’s time to make it as awesome as your website.
Customizing your catalog
This is where you’ll see how amazing Jotform is at matching your site’s style. To get started, click the paint roller on the right side of the page.
The Form Designer gives you an easy way to add specific styles to your form. (You can learn more about the Form Designer here, or you can check out our tutorials.)
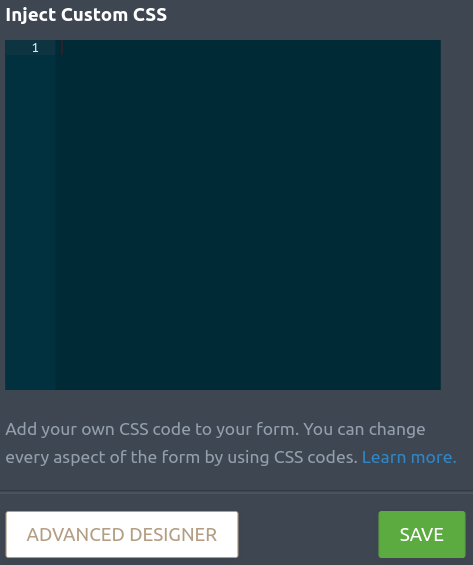
To get even more specific with design, go to the Styles tab and scroll to the bottom. Here you can choose Inject Custom CSS.
For even more control over the look and feel of your form, click on the Advanced Designer button below the CSS editor. This almost-hidden feature should make your designer really happy.
More options are available through a graphical user interface (GUI), but there’s also a custom CSS box that works like a professional text editor.
Adding your catalog to WordPress
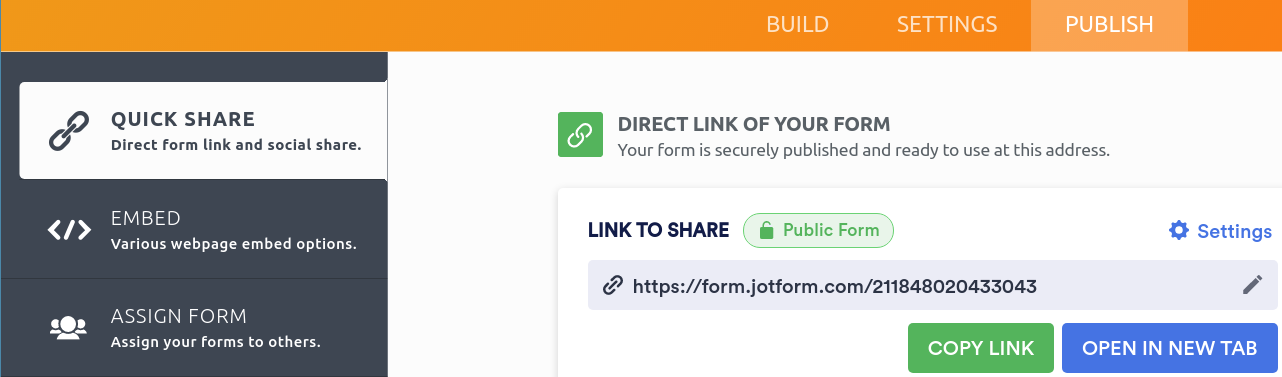
Adding your form to WordPress is as easy as pasting a link. Visit the Publish tab in the orange bar above your form, then click Copy Link.
Now go to your WordPress page and paste in the link.
That’s really all there is to it. Create a few pages, and link them together to build your own free e-commerce website. You can, of course, design your pages any way you want and put the product forms anywhere on the page that makes sense.
Pro Tip
Connect Jotform WordPress Agent to your product catalog pages to instantly answer product questions, recommend the right items, and guide visitors to inquiry or order forms so you capture more leads without a full e-commerce setup.
A full e-commerce solution
The free version of Jotform gives you five forms. Most e-commerce solutions will let you sell a few items for free.
That might work for you, but it can be limiting. For example, if you’re selling T-shirts, most e-commerce tools count each shirt size and color as a single item. So, if you have three sizes and three colors, that’s already nine items.
Jotform lets you sell multiple items in a single form. You can add several items to each of the five forms, but don’t overdo it. Experiment to find the setup that works best for you.
The biggest drawback to using a tool like Jotform for e-commerce is that you don’t have a shopping cart. The system illustrated in this article is a great way to get started for free, but it may not grow with you after a certain point.
Fortunately, using this system will give you the runway to launch your business until you can afford a more permanent solution. Then you can use Jotform for customer satisfaction surveys, gathering leads, customer feedback, and much more.


















































































Send Comment: