Webhook is a technique used to send HTTP POST notifications to a URL. They can be used to connect apps together or just send data. We are excited to release webhooks on JotForm. You can now get your form submissions posted to a URL.
You can setup webhooks form your forms on the Form Builder.
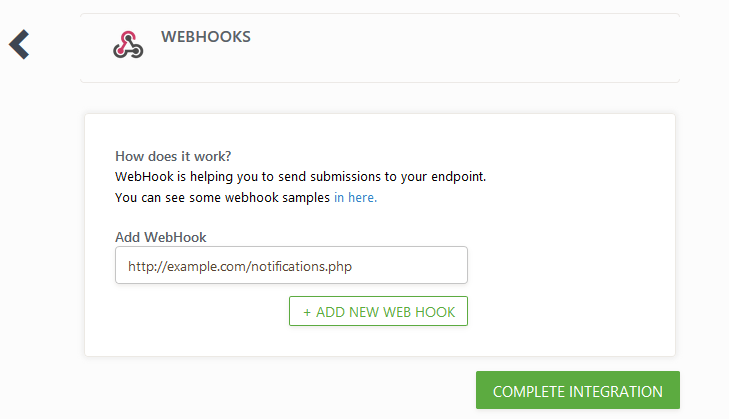
To get to WebHooks, just click on the Settings tab, click on Integrations, type “webhooks” in the search box, and finally click on the WebHooks icon:
Enter the URL where you’d like to receive form submissions, and click on the “Complete Integration” button.
Examples
Let’s say you’d like to be able to get a copy of your form submissions and save them on your own database. You can now use webhooks to get the results and use a small PHP script to load the received data into your database.
If you sell software using a Jotform payment form you can generate application keys and send them over email. The webhook will notify your key generation script with the name and email address of the purchaser.
Another use case is to integrate Jotform forms 3rd party apps. If you are a web app provider you can use Jotform’s webhooks to implement integration with Jotform. This brings us to…
API Support for Webhooks
We have also added ability to setup webhooks on the fly using Jotform API. This functionality can be used by 3rd party apps who would like to receive submission data on one or many of your submissions. It is both possible to get a list of all existing webhooks or create a new webhook over the API.
We are improving Jotform API because we believe it will bring great value to our Jotform users. We hope that in the next few months we will see various types of integrations and apps built on top of Jotform API. Webhooks are a very crucial aspect of that.
















Send Comment:
24 Comments:
More than a year ago
Hello,
I am trying to get a notification submission to be sent in plain text. I read a webhook was the best way to do this. However, I do not know my end point url. My end goal, is to get the submissions in plain text format by email to then be transmitted to our database which only reads plain text.
More than a year ago
Hi, is there a way to interact with an rest API?
I want a simple way of having users signup, a form comes to mind, but i need to sent the data to an API and as far as i can see the webhooks cant take variables in them right?
More than a year ago
Hi,
Jotform is really fantastic, but unfortunately I am not able to connect the webhook to get instant SMS/Mobile notification. Can you please help me to get the instant notification on any form submission. It will be really a great help so as to start using my form.
I have read multiple documents but not able to get my form ID and not able to find a step by step process to create the instant notification.
Look for your kind support.
More than a year ago
Sto lavorando ad un'applicazione e sto usando Jot-Form da 1 anno circa. Essermi trovato su questa pagina oggi non è un caso, stavo cercando proprio questo. Adesso capisco che sono ad un buon punto e spero di dare il giusto valore a questa STUPENDA piattaforma!!!
More than a year ago
Does it retry when no success response code or time out ?
More than a year ago
Will I receive a webhook notification if the form is updated as well?
More than a year ago
i just started working in webhooks.i didnt get any idea where to start..how to implement webhook in my site to send notification alert
More than a year ago
I have an API key and ID for the database i am trying to post to. I don't know how to make jotform post it in the right format so the database will receive it correctly. any ideas?
More than a year ago
none of the "View Answer" links are working. I was able to create the page on my website for data to transfer to, using the Webhooks link on the form itself, but I have no idea how to create the page content with php. Please help.
More than a year ago
:( Why did they kill this? In form builder view I no longer see the WebHooks icon.
More than a year ago
I would also like more information about data going directly to an Access database.
As others have mentioned, the View Answer links above do not work.
More than a year ago
Hi there,
I am trying to do this too, get the data to go straigh into an Access database. However, I have no idea about how to go about writing php to get this to work. The people who've asked about it above have 'view answer' links but they don't seem to work. Could anyone point me in the right direction? Many thanks,Kate
More than a year ago
How do we get URL to post ie Clinchpad?
More than a year ago
Can we see the code in notifications.php? I'm new to php and this would be useful. None of the links on the thread currently show the code in that file.
More than a year ago
I imagine it's no different from the previous method of sending HTTP Post data via the Thank You page. With this method, you no longer have to create a custom Thank-you page.
https://www.jotform.com/help/213-send-submission-data-via-post-method-and-thank-you-settings/More than a year ago
زيدت المتابعه
More than a year ago
I imagine it's no different from the previous method of sending HTTP Post data via the Thank You page. With this method, you no longer have to create a custom Thank-you page.
https://www.jotform.com/help/213-send-submission-data-via-post-method-and-thank-you-settings/More than a year ago
Same question here. I have two new web sites getting ready to go online using Jotforms and both clients have been asking for this exact functionality, but I am not a PHP Programmer.
Do you have example code on how to implement this?
More than a year ago
Can you post a sample php script for reporting data which has been transferred via web-hook to a new spreadsheet to a database?
More than a year ago
Can any one get me book on creating data base with php?
More than a year ago
Works Great!!
One suggestion if I may - do not send sensitive credit card data like card number/expiration/security code through webhooks.
More than a year ago
This is will simplify things for me and my websites where I need feedback. All I have to do now is set up a "PHP" scheme. Do you by any chance have any sample code for this? This would be great and save me time.
More than a year ago
Dear Aytekin,
I wish you and the team all success in your continued journey of innovation. The Webhooks is just another instance that proves that your team is always working with us in mind. Happy to be associated with you for all these years :)
Rajesh (TMI)
More than a year ago
awesome