Navigation menus are the most important element one should pay attention when designing a website. Web-developers can create user-friendly horizontal or vertical navigation menus using CSS. Javascript makes it possible to create more interactive, more responsive and more flexible navigation to any website.
This article presents over 25 (horizontal and vertical) multilevel drop down menu built using Javascript and CSS which you can use in your future projects. Also you will find some useful tutorials at the end of this post where you can use to start building your own multilevel navigation menu.
You might check out these posts as well:
Pro Tip
Sign up for a free Jotform account to create powerful online forms in minutes — with no coding required.
Horizontal and vertical drop down menus
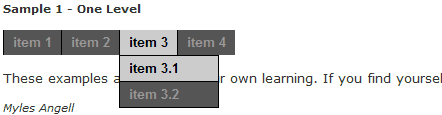
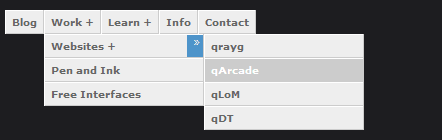
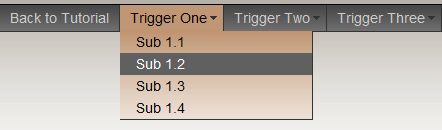
1) Drop Down Tabs (5 styles)
Drop Down Tabs is a horizontal CSS tabs menu that supports a second level drop down menu for each of its tabs.
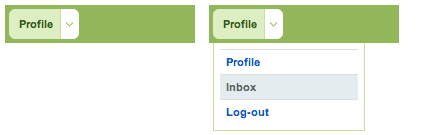
2) Professional Dropdown
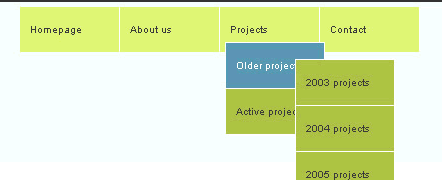
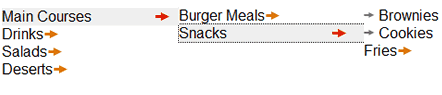
3) Multi-level effect menu
Is a very configurable javascript/css hybrid dropdown menu that is capable of producing simple menus(both horizontal and vertical).
4) FastFind Menu
A jQuery nested menus, based on dynamic “AJAX” responses. The menu can also be dragged/dropped.
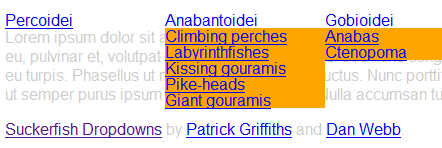
5) jQuery SuckerFish
Replicate Suckerfish Menus.
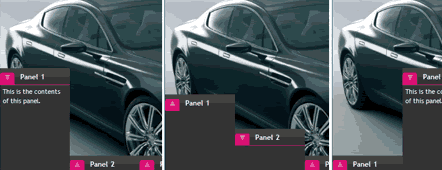
6) Fancy Sliding Tab Menu using script.aculo.us
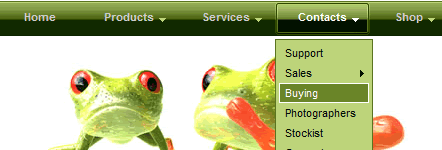
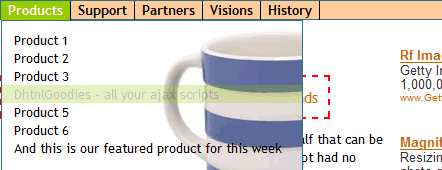
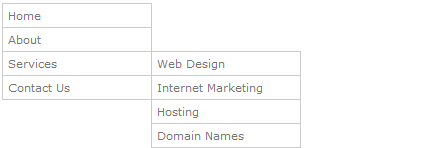
7) List Based Menu with Images
This is a menu based on an unordered list (<UL><LI>). It makes the menu easy to use and friendly to search engines.
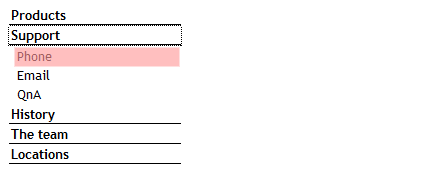
8 ) Slide down menu
A slide menu based on an unordered list (<UL><LI>).
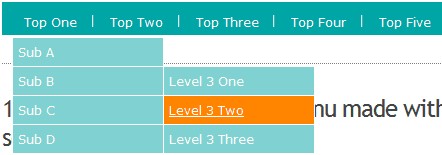
9) Dropdownmenu made with scriptaculous/prototype
A multi level drop down menu.
10) Suckerfish-style menu plugin for jQuery
This demonstrates a two-tiered horizontal menu that displays the path to the current page when the menu is in its idle state.
11) Building a dynamic drop down menu
12) onMenuOpen onMenuCollapse Events
This is a one-time effect that shows off the menu opening up and firing an event, and then finishing with another event.
13) Mootools menu with accordion and effects
This simple menu has a neat effect by hovering over the links, and opens a submenu with an accordion.
14) Mootools Unlimited Drop Menu
15) Creating an Outlook Navigation Bar
Using the ListView and Accordion Controls
16) Simple CSS vertical menu Digg-like
This tutorial explains how to implement a simple vertical menu digg-like using CSS and javascript to show/hide sub-menu.
17) Drop down menu with Prototype
A unique drop down navigation that recursively applies a function to an li that toggles the visibility of a nested ul element.
18) Drop down menu with nested submenus
Using CSS and a little JavaScript
19) Drop down menu with jquery
A drop down animated menu example made with jquery
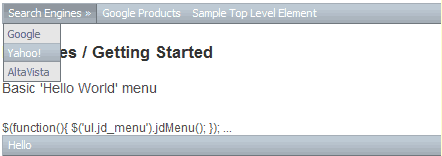
20) jdMenu Hierarchical Menu
The jdMenu plugin for jQuery provides a clean, simple and elegant solution for creating hierarchical drop down menus for websites to web applications.
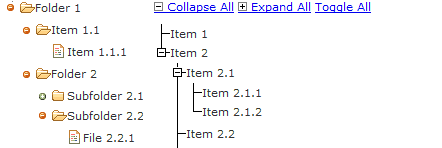
21) jQuery plugin: Treeview
Lightweight and flexible transformation of an unordered list into an expandable and collapsable tree, great for unobtrusive navigation enhancements.
22) Drop Down menu
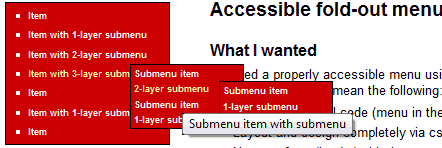
23) Accessible fold-out menu
24) Accordion Menu script
This example illustrates how you would add a collapsible sub level.
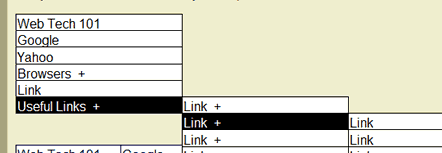
25) Complex Dynamic Lists
Using an unordered list, to display a hierarchical structure of a complexity that would be very hard to achieve with dynamic select boxes.
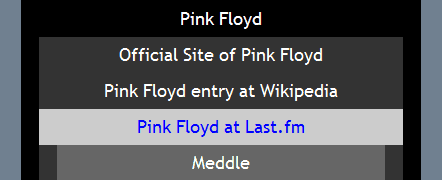
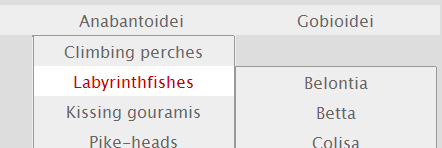
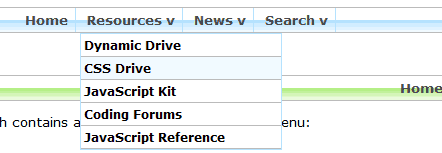
26) Chrome CSS Drop Down Menu
Chrome Menu is a CSS and JavaScript hybrid drop down menu. It’s easy to configure and search engine friendly.
Drop Down Menu Tutorials
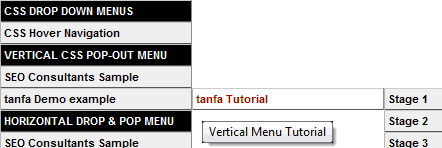
CSS Pop-Out Menu Tutorial
CSS Express Drop-Down Menus
CSS Express menus should only be used in a horizontal orientation with a single drop-down level.
Son of Suckerfish Dropdowns
An accessible, light weight (just 12 lines of JavaScript), with great compatibility and can have multiple-levels.
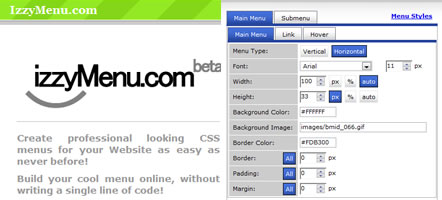
Drop Down Menu Generator
Izzymenu
With an impressive Ajax interface, you can build your own CSS drop down DHTML sub-menu in minutes without writing a single line of code.












































Send Comment:
103 Comments:
More than a year ago
I fixed the above mentioned problem by removing the keyboard handler. Now I am stuck with another problem. I use the JGlideMenu in a single page in a tab bar. The problem is that it shows up in all subpages, not only the one were I inserted it. I tried to hide it in the buttons changin page but it only works when clicking the buttom where is the control, even if I included the ajax files even in the other panel. Any best practice how to handle it? I am thinking of moving everything on the top page, even if that would encompass a duplication, but I am not sure it will work.
More than a year ago
Hullo,
I am using jGlideMenu that seems to work seamlessly but for a very annoying and blocking issue. Namely it transforms all input fields in the page in a sort of listboxes for the previous entered values without the possibility of entering new texts. I tried to investigate jQuery.jGlideMenu.067.min.js, as by removing it input fields return to work normally, but I found nothing suggesting a modification of the input fields behaviors. May you help me?
Thanks, Fabrizio Bartolomucci
More than a year ago
nice..........
More than a year ago
I love your website tutorial its very educate. It gets even better as you give options
More than a year ago
I love your website tutorial its very educate. It gets even better as you give options
to download them. Regards Frankie
More than a year ago
I am looking for a selectable dropdown with subcategories. I need to pull the subcategories id into the select box.
How do i do?
More than a year ago
Nice!
More than a year ago
Awesome collection - thanks!
More than a year ago
This is a very nice post. Thanks for sharing!
PA
More than a year ago
Thanks for this great list. I was looking all around the web for this.
More than a year ago
The Drop Down Menu Generator is great.
Many thanks
More than a year ago
This is really nice one
More than a year ago
gr8 collection man thank you for sharing , this is very useful for me
More than a year ago
i m web developer. i want use of java script in every type. so please give me some notes for java script
thanks.
More than a year ago
great collections.. but i need ajax based menu..
More than a year ago
Awesome......
More than a year ago
I need this urgently. Please help.
More than a year ago
i was searching for drop down menu code in html. I found this tutorial. Very good explanation. Please tell me the code also to create drop down menu.
More than a year ago
This is really awesome. very usefull one.. great work
More than a year ago
Nice post..Thanks a lot....
More than a year ago
Hi - I am trying to find a nice drop down for my site - My site covers many cities; I would like to have a drop down menu for the cities on my site - so it would be easier to view the information - would this site help me? thanks
More than a year ago
simply superb !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
More than a year ago
This is really awesome. hmm trying to do something new in html navigation menu
More than a year ago
thank you.. very usefull one.. great work
More than a year ago
Very cool! Thank you very much!!!