Steps to add a multistep form to WordPress
- Set up your WordPress site.
- Create a form in Jotform.
- Turn your form to a multistep form.
- Embed your form.
- Customize your form.
Do your eyes glaze over when you see a long, boring online form? You’re not alone. Displaying all the fields on one page can overwhelm users and make it less likely that they’ll complete the form. A great way to keep users engaged — and get them to actually respond — is to use a multistep form.
If you aren’t already familiar with them, multistep forms are like flipbooks. They display only one question per page. This format can make filling out a form feel more like a conversation and less like an interrogation.
There are some great tools you can use to add multistep forms to your WordPress website. In this post, we’ll use Jotform to create a multistep form that you can easily embed in WordPress.
Set up WordPress
WordPress is the most widely used tool for creating websites in the world. There’s a reason for that. It’s dead simple to use.
If you don’t know how to set up a WordPress site, there are tons of tutorials that can walk you through the process. If you’re good at figuring things out but just don’t know which hosting service to go with, DreamHost is a good choice.
Once you get your site up and running, click on the Pages tab in the Admin panel. Then add a new page or choose the page you want to add a form to. Next, it’s time to create your multistep form with Jotform.
Create your form
Jotform has over 10,000 form templates to help you get started building a form, and you can turn any of them into multistep forms with just a few clicks.
As an example, let’s start with one of these multistep form templates. Just click Use Template below to open the template in Jotform’s Form Builder.
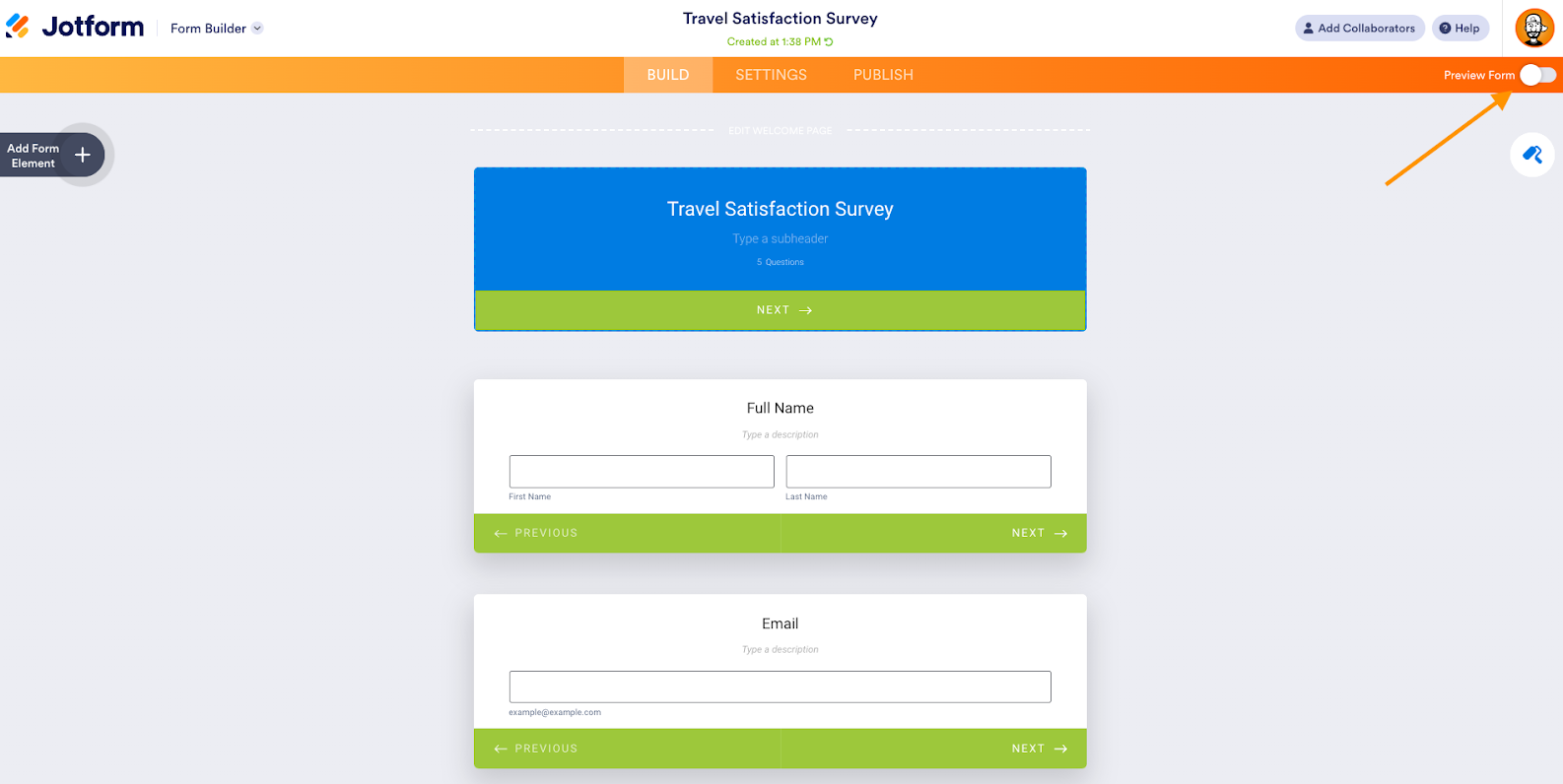
You may notice that the questions all appear on one page in the Form Builder. That’s just to give you a view of the entire form while you’re building it. To see what the form will look like to users, toggle on Preview Form in the top right.
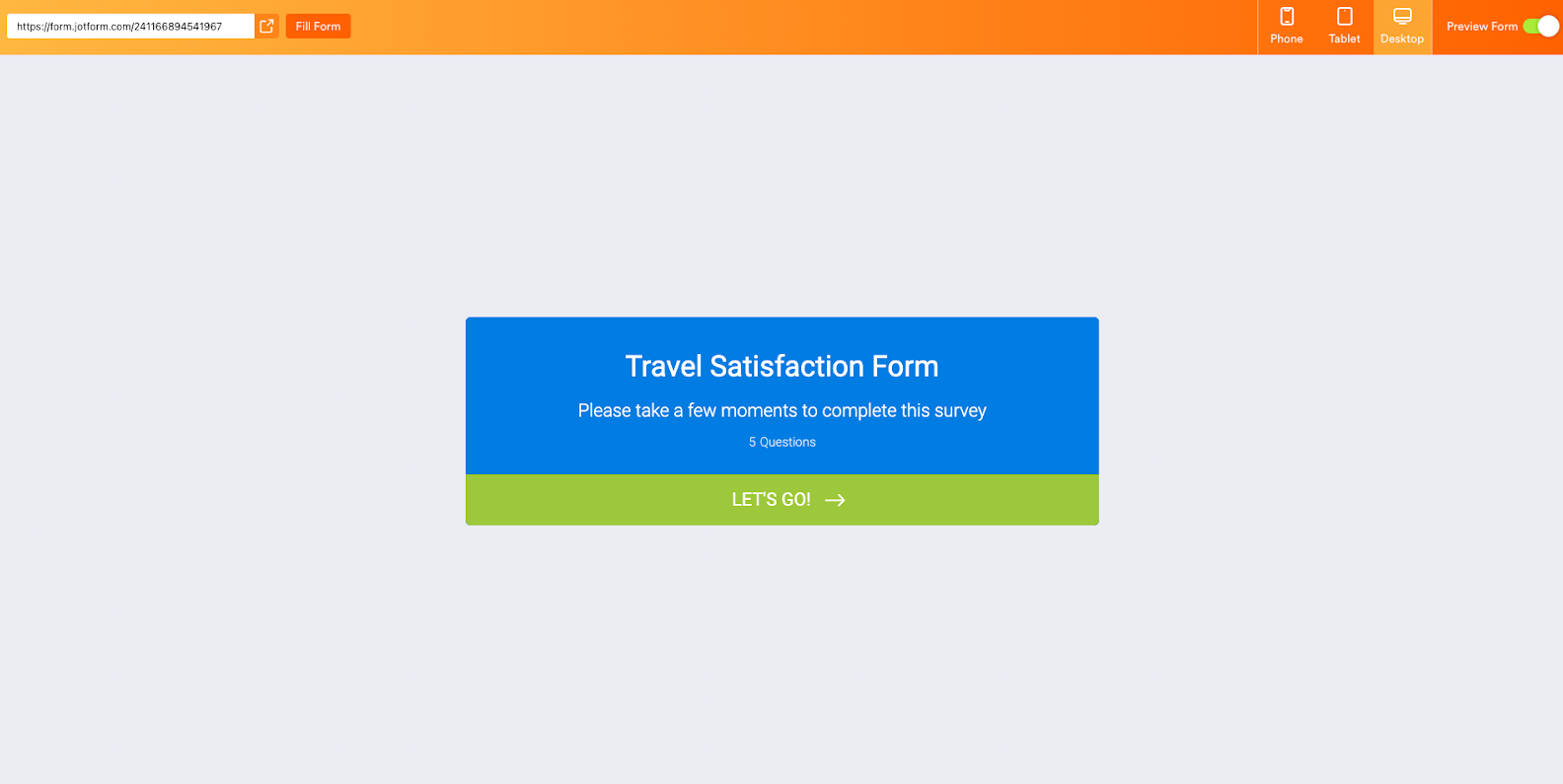
You’ll now be able to see the form in the multistep, or card, format.
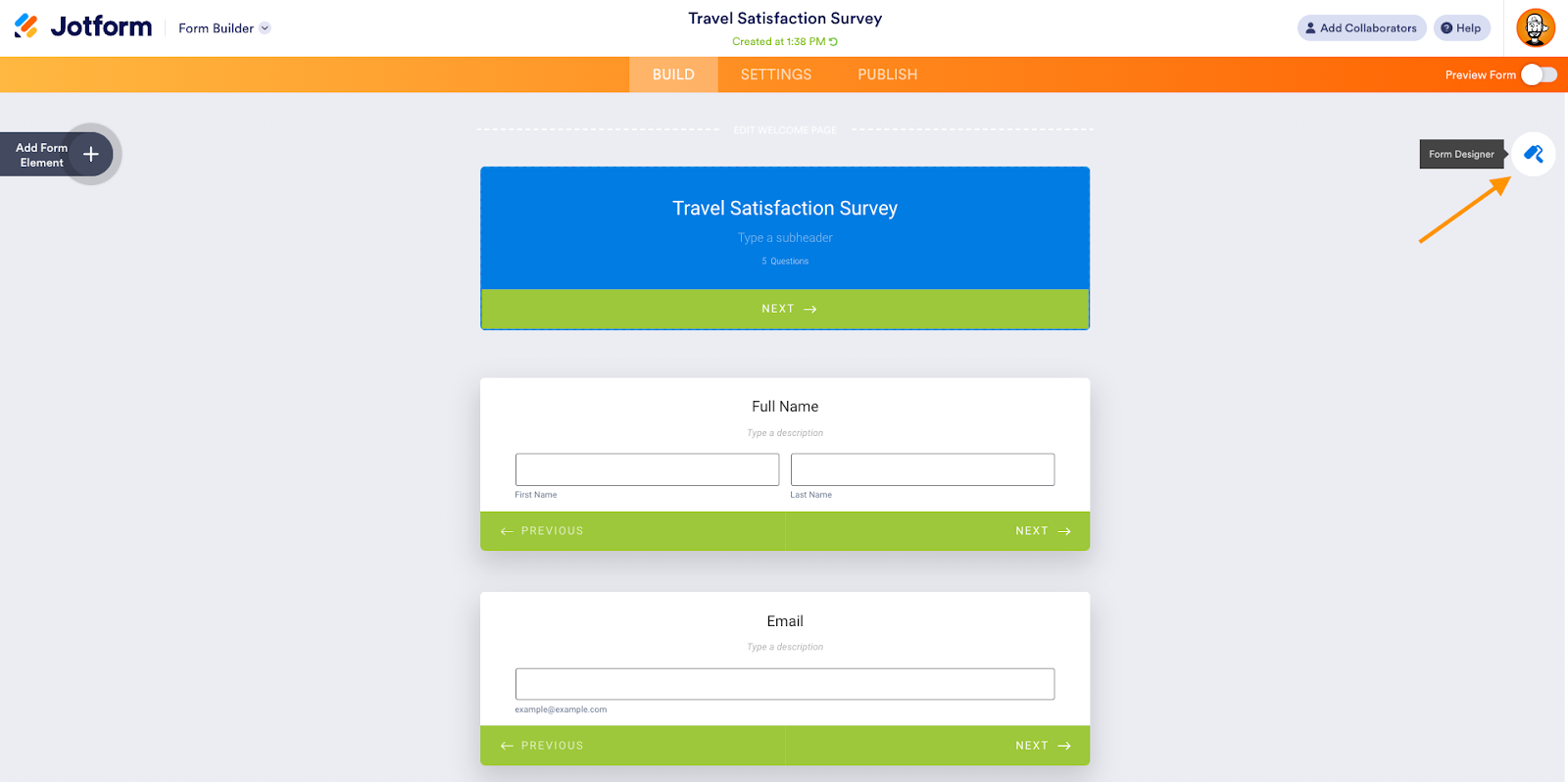
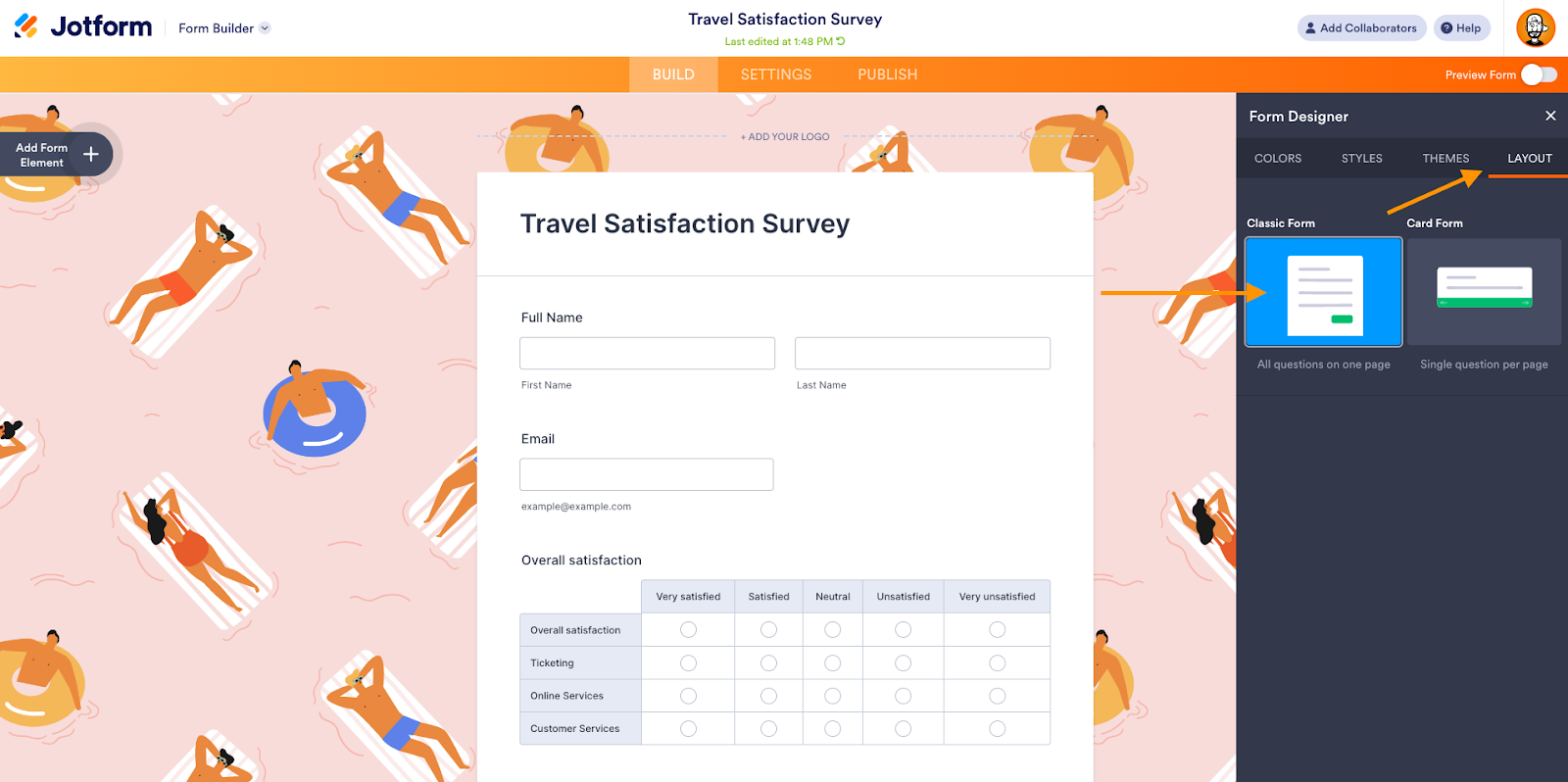
You can also turn classic form templates into multistep card forms. To do this, click the paint roller icon in the upper right corner.
Then select the Layout tab and switch to Classic Form. You’ll now see all the questions on one page.
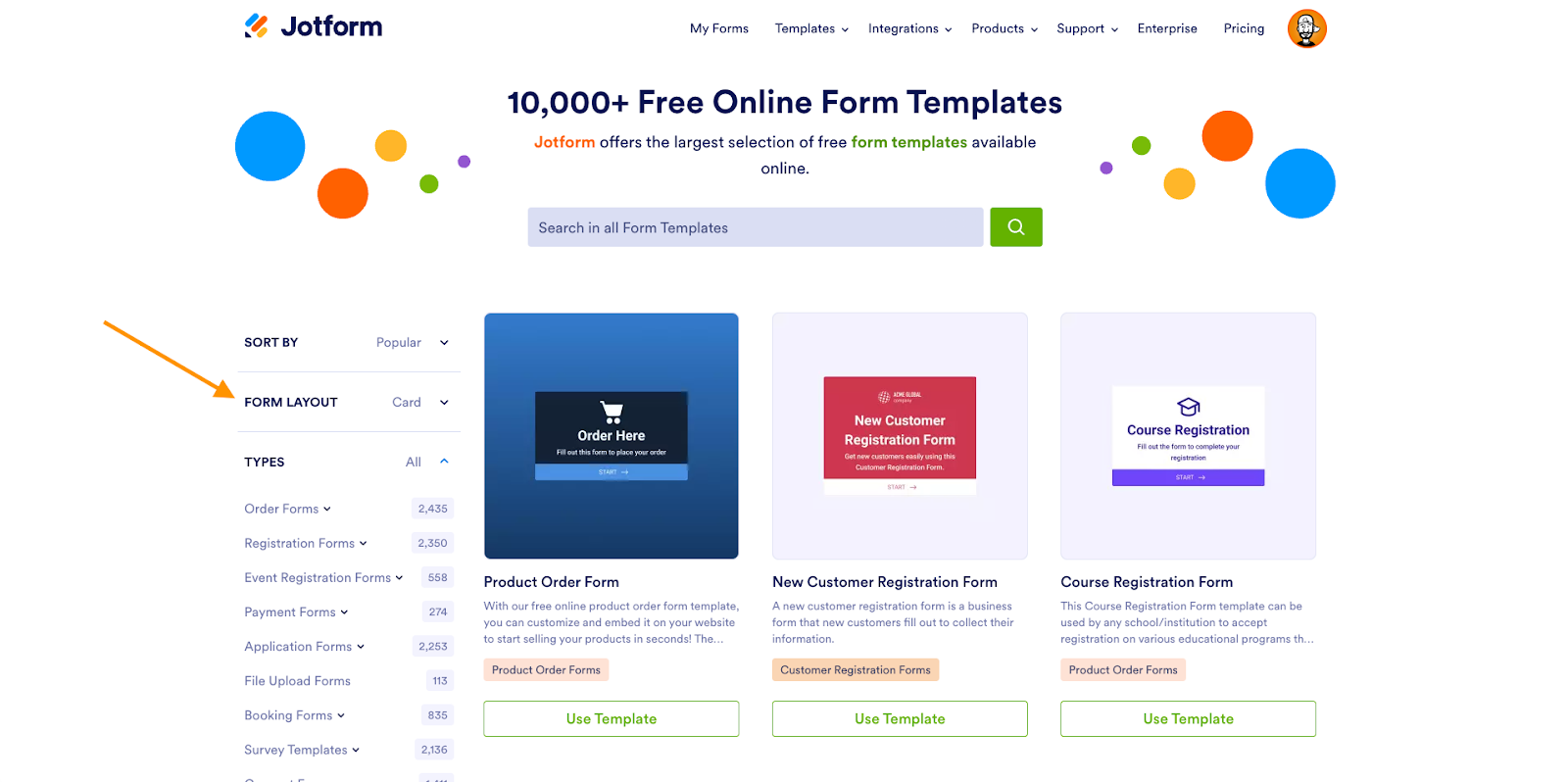
To find a template on a specific topic, just search Jotform’s template library. You can search for templates that are already in multistep card form or convert any classic template to a multistep form.
Even if you don’t find the perfect template, building a form from scratch is a breeze with Jotform’s no-code, drag-and-drop builder.
Now let’s add your multistep form to your WordPress site.
Embed your form
Adding Jotform to WordPress is as easy as pasting a link into a WordPress page.
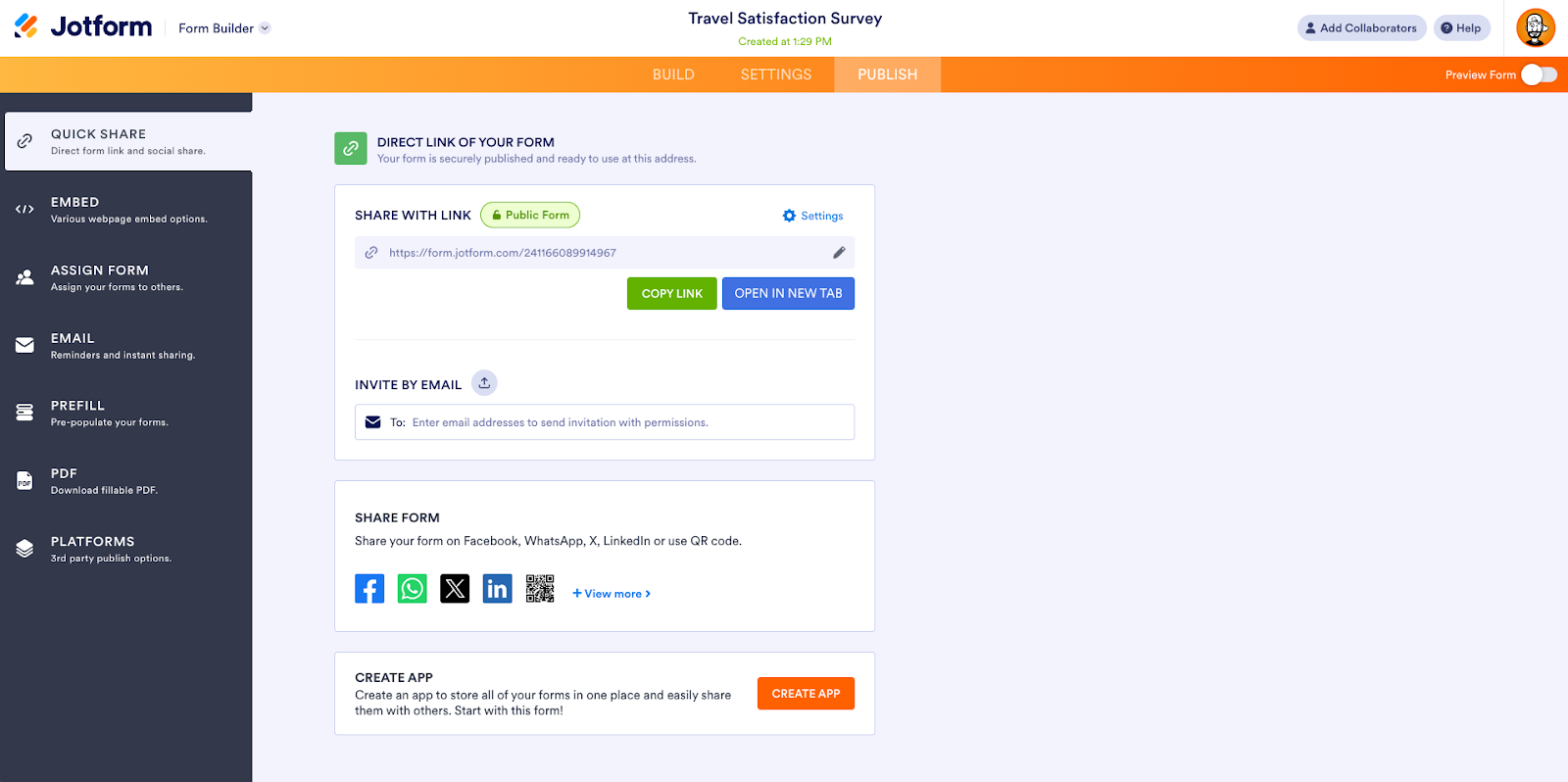
In the Jotform Form Builder, go to the Publish tab. The first option you’ll see is a shareable link. Copy that link, go to your new WordPress page, and paste your link as a new block. WordPress will generate a preview of your form.
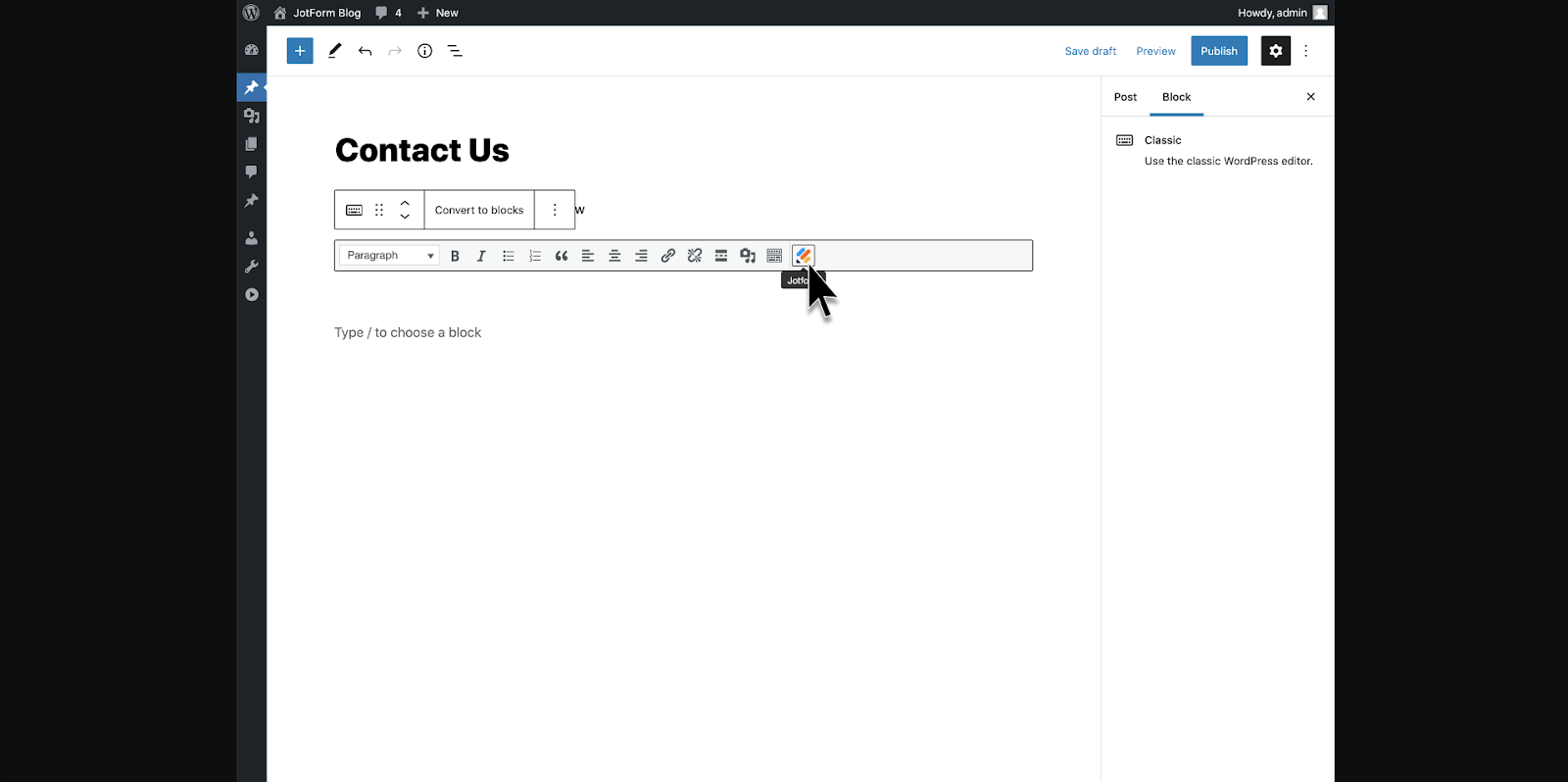
While that’s an easy process, there’s an even better way to add forms to your website: using the Jotform plug-in for WordPress. When you download the plug-in for your website, you’ll be able to choose and add a form right from the text editor menu.
Taking the next steps
Jotform offers extensive customization options for your forms. You can change background images, colors, fonts, and more with just a few clicks.
That means you can design your form to match the brand and theme of your website for a seamless user experience. Jotform also provides a comprehensive, advanced design tool as well as access to the form’s CSS for complete design control.
Sign up to try Jotform for free.
Photo by cottonbro studio






















































































Send Comment: