The main idea behind CSS-based layouts is offering more flexibility and enhancing the visual experience of visitors. Some important tips and related key-factors can help to learn basics and keep essential techniques in mind. And this is what this article is all about. Finding the perfect Layout that have Total Flexibility, Equal Height Columns and just works fine.
So we’ve decided to take a deep look at articles about CSS-based layouts and the result was a list of 40 tutorials, resources and best practices offering gorgeous and valid CSS-based Layouts.
CSS Layout Tutorials
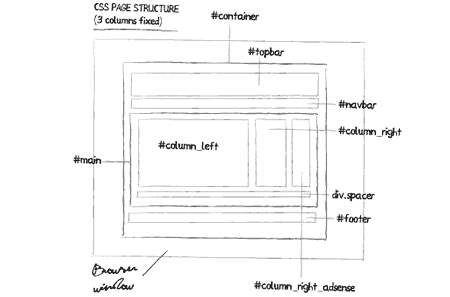
1-Three column fixed layout structure using CSS
This post explains how to realize an HTML/CSS basic structure to design a simple three column fixed page layout with standard elements (logo top bar, navigation bar, text stage, center column for post categories and right column to insert Google AdSense 120X600 ads), to use in your projects.
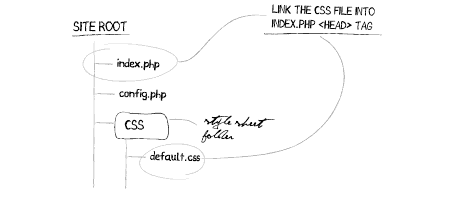
2-Design page layout using CSS
How to design page’s layout for your site using a css file.
3-How To Create a Horizontally Scrolling Site
Different techniques for creating horizontally scrolling layouts.
- Live Example View it Here | Download
4-Super Simple Two Column Layout
Different techniques for creating horizontally scrolling layouts.
- Live Example View it Here | Download
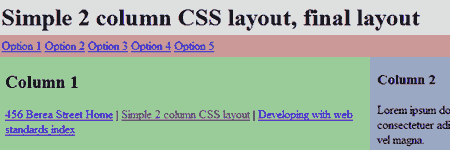
5-Simple 2 column CSS layout
This is a tutorial on how to use CSS to create a simple two column layout. The layout consists of a header, a horizontal navigation bar, a main content column, a sidebar, and a footer. It is also horizontally centered in the browser window.
- Live Example View it Here
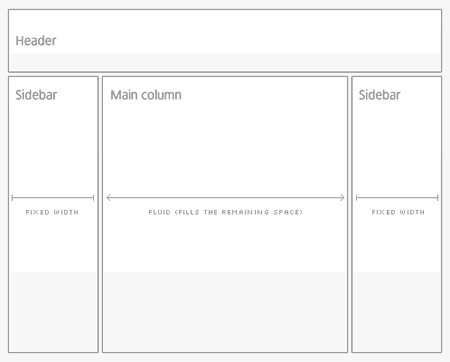
6-The holy grail layout – 3 columns and a lot less problems
This is an article discuss the three columns – two fixed-width sidebars and a fluid center column, all while keeping the markup clean and semantic, and most importantly well structured.
- Live Example View it Here
7-CSS Centering 101
How to center a fixed-width layout using CSS
<body>
<div id="container">
...entire layout goes here...
</div>
</body>
Using CSS, the following two rules force whatever is contained within #container to be centered:
body {
text-align: center;
}
#container {
margin: 0 auto;
width: xxxpx;
text-align: left;
}
8-Creating a CSS layout from scratch
This guide will attempt to take you step by step, through the process of creating a fully functioning CSS layout.
9-Multi-Column Layouts Climb Out of the Box
Multiple columns, equal column heights, fixed or liquid center column, clean markup, and CSS.
- Live Example View it Here
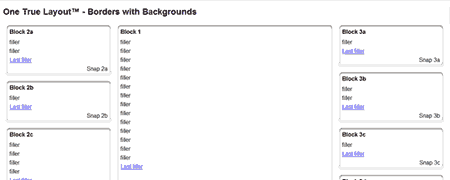
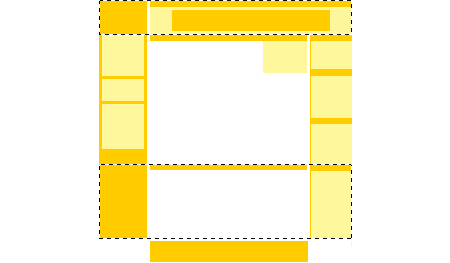
10- In search of the One True Layout
Total Layout Flexibility, Equal Height Columns, Vertical placement of elements across grids/columns. This article shows how to achieve each of these goals, and then how to combine them, creating what could be called the One True Layout
- Live Example View it Here
11-From PSD to HTML, Building a Set of Website Designs Step by Step
The entire process of getting from Photoshop to completed HTML.
12- 5 Tips for coding xhtml/css layouts
These are few tips that could help you out in the transition from table-based web design to standards compliant css based layouts.
13-Designing a CSS based template
This is the start of a step-by-step based tutorial about how to create a CSS based template page. This will be a tutorial consisting of several parts: part 1 covers the creation of the navigation buttons in Photoshop CS*, the 2nd part will be the creation of the background, next on the list is the header and layout of the page and the final part will be the implementation in CSS and XHTML.
14-Breaking Out of the Box With CSS Layouts
If you understand how the grid works, you can fracture or abstract that grid to make your layout more dynamic and interesting. In achieving this goal (while supporting flexibility and maintainability), CSS designs have so much more to offer than table-based layouts. Jina Bolton explains how to achieve this goal.
15-Advanced CSS Layouts: Step by Step
The ultimate goal of this tutorial is to create a CSS layout that exactly resembles the WebReference.com layout made with tables and also behaves well with small window sizes and large fonts.
16-6 Keys to Understanding Modern CSS-based Layout
These are the six things that will help people understand CSS-based layouts: Box Model, Floated Columns, Sizing Using Ems, Image Replacement, Floated Navigation and Sprites.
17-Are you making these common blog layout mistakes
Discussing 4 mistakes in basic blog layout are all too common and all too easy to fix.
18-Page Layout
A practical guide for positioing and floating elements in a CSS page layout.
- For Live Examples, you can check these layouts: Absolute Position within a relative box, two floated boxes and using a border to provide the background for a column.
19-Site in an Hour
Making Simple Work of Complex CSS Layouts
The best Layouts Resources
Most of these demonstrations can be used without asking for permission. However, some will require email approval first. Just check each site for the copyright requirements before use.
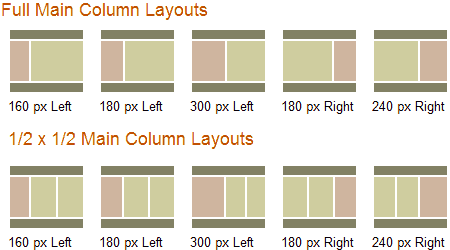
20-Sample CSS Page Layouts
Here are a range of CSS page layouts, including 2 column and 3 column layouts.
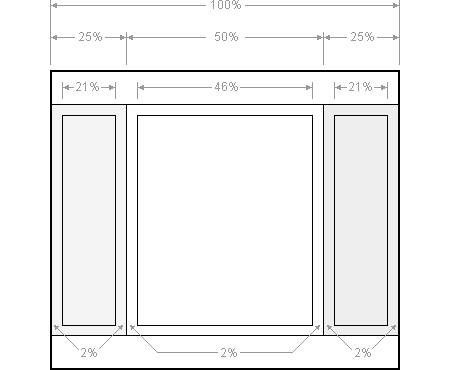
21-The Perfect 3 Column Liquid Layout (Percentage widths)
No CSS hacks. SEO friendly. No Images. No JavaScript. Cross-browser & iPhone compatible.
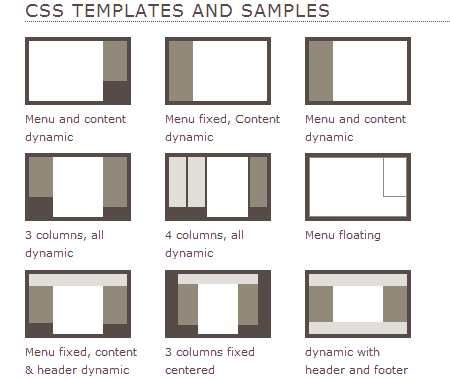
22-CSS TEMPLATES AND SAMPLES
- For Live Examples, you can check these layouts: 3 columns fixed centered, fixed Box totally centered and 3 columns, all dynamic.
23-IM Layouts
IM Layouts is a simple CSS layout system. IM Layouts offer full Grade-A browser support.
24-CSSplay
CSS Layout Listing
- For Live Examples, you can check these layouts: Cross browser FIXED, Three columns and CSS Frame – The Holy Grill.
25-Layoutgala
Getting the maximum number of layouts based on the same markup, each with valid CSS and HTML, without hacks nor workaround and a good cross-browser compatibility. The result is a set of 40 layouts.
26-Glish
Many useful cross-browser CSS layout techniques
- For Live Examples, you can check these layouts: 3 columns, the holy grail, 2 columns, ALA style and 3 columns, all fluid .
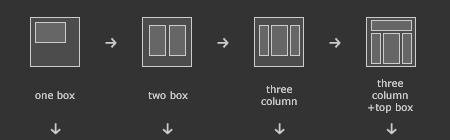
27-Thenoodleincident
CSS Boxes going from a simple single box, through 3 columns with a full width top box, all with variations.
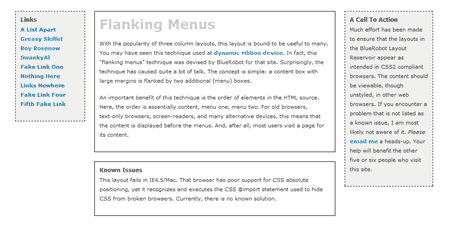
28-The Layout Reservoir
Many useful CSS layout techniques
- For Live Examples, you can check these layouts: 2 columns – left menu, 3 columns – flanking menus and Auto-width Margins .
29-The only CSS layout you need
In this article you are presented to ten different layouts with example pages, all based on the same HTML.
- For Live Examples, you can check these layouts: Three column CSS layout – left and right menu, Two column CSS layout – top and left menu and Three column CSS fluid layout: 100% width.
30-Yet Another Multicolumn Layout
is an (X)HTML/CSS framework for creating modern and flexible floated layouts. The structure is extremely versatile in its programming and absolutely accessible for end users.
- Download YAML here.
31-Liquid Designs
Liquid Designs is a gallery of websites designed with liquid layouts using XHTML and CSS
Best Practices
Also if you are looking for inspiration for CSS-based layout designs, you will find a nice collection of websites below. These sites show how css layouts can be applied on various type of sites. Check out how the layout can be divided into 2 columns, 3 columns, a mixture of narrow and wide columns.
32-Helldesign
33-Silverbackapp
34-OS communications informatiques
35-Rockatee
36-Darrenhoyt
37-Makebetterwebsites
38-Elitetheme
39-Studio7designs
40-Brightcreative
Photo by Nick Karvounis on Unsplash














































Send Comment:
70 Comments:
More than a year ago
Nice Blog...!
More than a year ago
Great templates! I'm deffinatly going to use them for my future works!
More than a year ago
I appreciate! its so wonderful...
More than a year ago
Each and every step in this css layout tutorial,you setup a live example this is amazing tutorial for all web designers specially super like tutorial for newbie designers.Thank you very much for sharing.
More than a year ago
it's very helpful ..................thanks a lot.... :)
More than a year ago
Thanx a lot…It’s very useful..
More than a year ago
Great! This is what i am looking for.
Now layouts in css is much more easy for me :)
More than a year ago
Excellent this is what I am looking for.Thanks a lot...:)
More than a year ago
Awesome resource. Thanks.
More than a year ago
hmmm...good website...i should definitely try some of these technique
More than a year ago
Good collection!! SEO optimized layouts will be one step ahead.. :)
More than a year ago
Nice tutorials. I love the liquid layouts. Very useful!
More than a year ago
nice and simple layouts that are easy to understand.
More than a year ago
informative and really helpfull, keep it up!
More than a year ago
awesome.....really very nice man...
More than a year ago
Great! Very useful...Thanks a lot
More than a year ago
these are really very gud designs... :)
More than a year ago
I had been therefore discouraged beacuse I couldn`t solve this problem. Then i found your site in the search engines as well as problem is resolved. Thanks!
More than a year ago
Good dude.....plz post total css tutorials
More than a year ago
useful info. thanks..soon:)
More than a year ago
This is actually one of the improved reports with those who I have read on the following subject lately. Fantastic function.
More than a year ago
nice tutorial it help me but i have a lot of question to make web dynamic...?
More than a year ago
Found this site on Ask Jeeves and I'll be back .
More than a year ago
I had to redesign a client website. I recycled the CSS & XHTML and made things so much easier and effecient.
More than a year ago
Good Tips for CSS