Forms needs a solid visual structure, a profound hierarchy of form elements (Fields and Labels), powerful techniques and Functionality (AJAX) to make the form look and work creatively. There is a great bunch of creative, outstanding and individually designed from scratch forms.
Thanks to AJAX, we can provide real-time feedback to our users using server-side validation scripts and eliminate the need for redundant validation functions and processing data.
Today we wanted to share with you some great steps to get the perfect form: we will go through designing and usability you need to keep in mind, styling your form, spicing it up with some nice javascript effects, validating user’s input and finally getting it to work using PHP and Ajax.
Expert Opinion
Looking for an easier alternative to PHP forms? Use our free PHP Form Generator to build custom contact forms and embed them in your website — without writing a single line of code.
1. Designing & Planning out your Form
A very useful CSS tutorial for making fancy forms with good usability.
Web Application Form Design
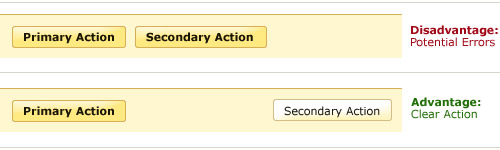
Read these guidelines to help you better position a form for your specific purpose, the combination of layout, visual elements, and content that’s right for you should still be verified through user testing or data analysis (completion rates, errors, etc.).
Web Form Design Patterns: Sign-Up Forms
A very interesting analysis of 100 popular web-sites where web-forms (should) matter. The second part of this analysis can be found here.
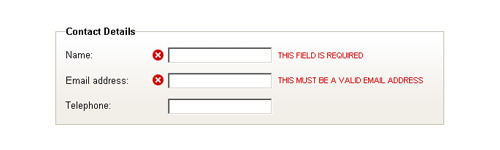
Sensible Forms: A Form Usability Checklist
Follow these guidelines, and you’ll be off to a good start for creating sensible forms by using a form usability checklist.
2. Styling Beautiful Forms
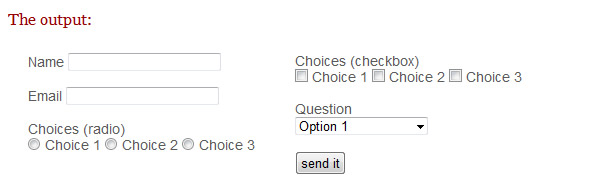
How to create perfect form markup and style it with CSS
This post will explain different choices when marking up the forms, and the CSS styling involved in making them cross-browser compatible.
Check out the vertical layout
the horizontal layout
Justify elements using jQuery and CSS
Justify elements using jQuery and CSS by calculating the width of a largest label and apply it to all labels. The jQuery function below does exactly this:
$(document).ready(function() {
var max = 0;
$("label").each(function(){
if ($(this).width() > max)
max = $(this).width();
});
$("label").width(max);
});
CSSG Forms Collection
5 uniquely designed and coded web form styles.
FORM elements design using CSS and list (ul and dl)
Tables are useful to design complex HTML forms but a good alternative is to use list elements and CSS. This post will explain another way to design FORM using list elements (ul) and (li).
XHTML/CSS web forms: 5 simple techniques
This post explains 5 simple techniques for creating web forms.
Niceforms
Niceforms is a script that will replace the most commonly used form elements with custom designed ones. You can either use the default theme that is provided or you can even develop your own look with minimal effort.
3. Spicing up your Form
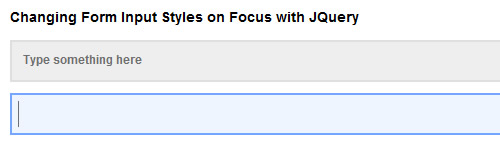
Changing Form Input Styles on Focus with jQuery
This tutorial will show you how to spice your form up with CSS classes and default values that change according to which form item is selected. All with just a splash of jQuery.
Form field hints with CSS and JavaScript
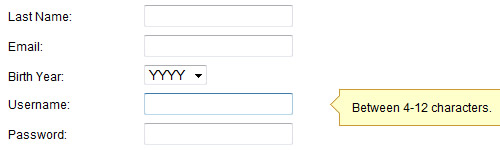
This tutorial will show you how to get a nice effect, as you tab through each input field, some helper text appears in box out to the right.
Context highlighting using jQuery
Learn how you can easily improve the user experience by highlighting the current context to enable users to focus only on a current action.
Improve form usability with auto messages
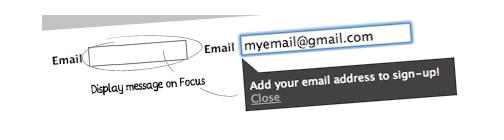
This tutorial explains how to improve form usability adding an auto message which appears and disappears with a nice fade-in and fade-out effect when an user select a field.
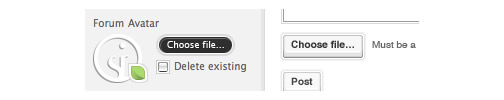
STYLING FILE INPUTS WITH CSS AND THE DOM
File inputs () are the bane of beautiful form design. This simple, three-part progressive enhancement provides the markup, CSS, and JavaScript to address the long-standing irritation.
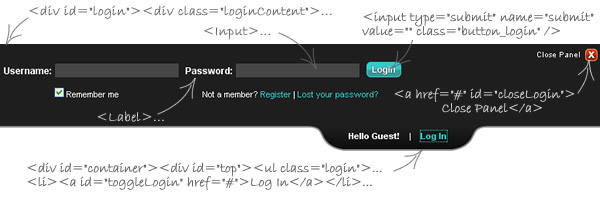
Show/hide a nice Login Panel using Mootools 1.2
In this tutorial, we will see how to create a sliding login/signup panel for your website using Mootools 1.2.
FancyForm
FancyForm is a powerful checkbox replacement script used to provide the ultimate flexibility in changing the appearance and function of HTML form elements. It’s accessible, easy to use and degrades gracefully on all older, non-supporting browsers.
Validating Forms
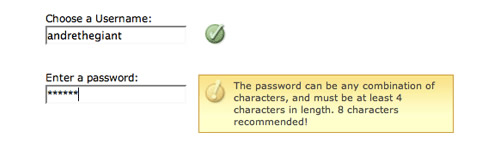
Validation Hints for your form
As someone is typing an in an input field, it would be nice give feedback to the user as they are typing if they have satisfied that field’s validation criteria. This article will explain one way of achieving this effect using JavaScript and CSS.
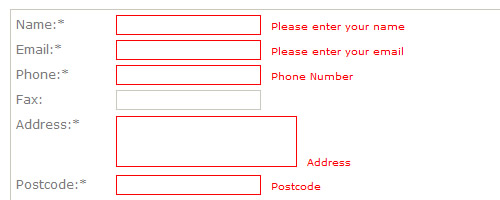
Form.Check
A mootools script that allows you to validate different form fields before submission, Validation include: On leave a field & On submit the form. The message is displayed over the field, only one tip at once, tips don’t flash on submit if errors remain with the ability to close tips.
fValidator
fValidator is an open source (free) unobtrusive javascript tool for easy handling form validation. Here’s a brief list of the most important features: Works perfect with iMask as it’s complement, Multiple forms per page supported, Number of verified fields is not limited, Number of filters per field is not limited.
Validate
Validate is a mootools form validator script, having the following features: optional onFail function, optional onSuccess function which will overide the form submition, this can be used to validate an ajax form, onBlur validating, shows errors next to item or in a list.
PHP & Ajaxifing Forms
ProtoForm
ProtoFormClass is a Prototype class that allows you to very easily validate the forms fields and send data in ajax. Features include:
- Check required fields (input, textarea, radio, select, checkbox) and validate Email, Date, Telephone number and Url.
- Send data and show response with Ajax, highlight the form field on focus and on error.
- Lightweight (only 4KB), unobtrusive and cross-browser (tested on Firefox, Opera, Safari, Internet Explorer 6/7)
- allows you to validate more form on the same page.
Submit A Form Without Page Refresh using jQuery
In this tutorial you will learn how to submit a contact form that sends an email, without page refresh using jQuery! (The actual email is sent with a php script that processes in the background).
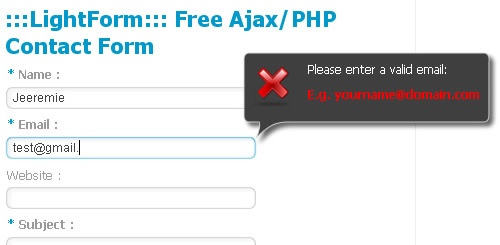
LightForm ::: Free Ajax/PHP Contact Form
LightForm is a free Ajax/PHP contact form. It combines FormCheck2 for fields validation and NiceForms to style text fields and textareas.
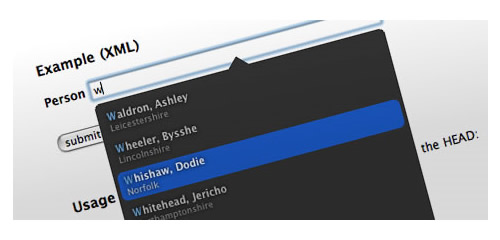
Autosuggest / Autocomplete with Ajax
The AutoSuggest class adds a pulldown menu of suggested values to a text field. The user can either click directly on a suggestion to enter it into the field, or navigate the list using the up and down arrow keys, selecting a value using the enter key. The values for the suggestion list are to provided as XML, or as JSON (by a PHP script, or similar).































































Send Comment:
102 Comments:
More than a year ago
Like this, I want to set up a comment box on my website. Please advise me how can I get this?
More than a year ago
The latest form plugin/library that i found out is one called customformsjs and it is available to download on bower or on the jquery pluggin repo. It works on all browsers and the author runs unit testing to guarantee that, suports 1.6+ and 2.* variants of jquery, the code is super clean and it is easy to understand what he was trying to do.
customformsjs.com or on jquery page plugins.jquery.com/customformsjs it seems he has also a trello board which gives great visibility for future releases
More than a year ago
Stunning collection yar! This design will be helpful for everyone. Thanks
More than a year ago
Was just googling for something to show one of our new web designers who has got a bit spoilt with gravity forms on wordpress and we need something nice for a html site and stumbled onto this. Had to drop in a thanks as it really helped us out and save us hours :)
Nice one!
John
More than a year ago
Great article and good forms, thanks.
More than a year ago
This list is awesome! I really like the Niceforms idea, which will let me keep a consistent look thought my companies pages... Thanks.
More than a year ago
hi i'm mahesh from india and i am very happy to use w3 school.
this is very useful for the web developers.
More than a year ago
Great list of forms styles.
More than a year ago
very nice list of form styles. form makes the sophistication in your web design imo. Thanks for the list, i could use one of these
More than a year ago
Please someone help me build me a comment page like this one!!!!!!!!!!
More than a year ago
nice tutorial. It's really difficult to handle a form.
More than a year ago
Wow, wonderful forms, great inspirations...
More than a year ago
Its nice and good......
More than a year ago
looks good!!!
More than a year ago
wow... its very nice design... thanks
More than a year ago
A great list, since 2009 and still so many sites suck with their contact forms. A broken link needs to be updated to :)
More than a year ago
This is a fantastic tutorial on creating truly eye-catching forms. For a beginner like myself, this is a nice way to start learning web development.
Nice work.
More than a year ago
They are really good .. ;) good collection ;)
More than a year ago
absolutely fantastic
More than a year ago
Thanks a lot. Was really very useful for my online project.! Impressed lot of teachers. And a very great site.!
More than a year ago
Thanks! great inspiration for a site we're working on for an outsourced marketing company with multiple complex web forms
More than a year ago
Great Form Resources. It's really helpful.
More than a year ago
great tutorial... it;s very useful
More than a year ago
great tutorial, very useful thnx:)
More than a year ago
Really awesome designs. Finally my search for registration form design ends at your bog.
Thanks again