When you were growing up, did you ever think that coloring mustaches on pictures of random people in the paper, models in magazines, and your sister (maybe that was just me) was hilarious?
Whether or not you had an oddball sense of humor like I did, marking up images actually comes in handy from time to time, especially with information collection. That’s why we’re excited to announce our brand new Annotate Picture widget.
This widget is amazing for a number of reasons. For starters, you can seamlessly drag and drop it onto a form. There are also several different ways to use it.
You can upload an image while building the form, which allows you to decide which image users mark up. Alternatively, you can opt to let respondents upload their own image to mark up. Whatever floats your boat. 😎
Here’s how to get started
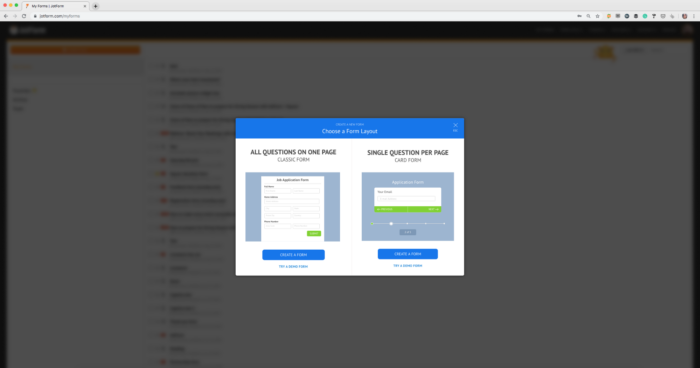
Log into your Jotform account and choose a form layout.
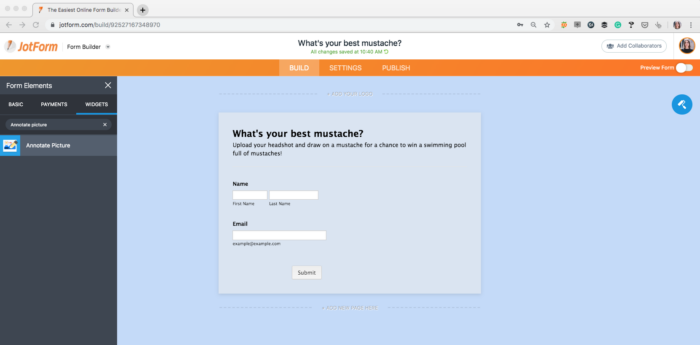
After building your form, head over to the Widgets section (located on the left-hand side of the Form Builder) and search for Annotate Picture.
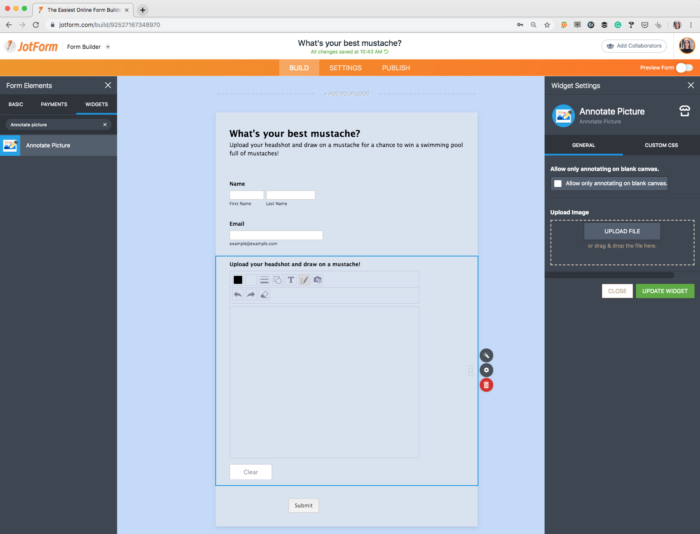
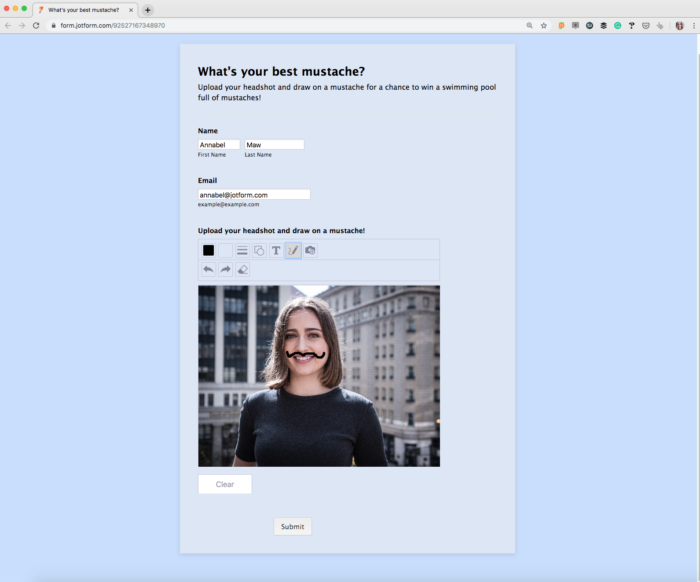
Once you embed the widget into your form, you’ll be prompted to upload an image for respondents draw on. You can either upload an image or leave the image blank so that respondents can upload their own image when they fill out the form.
If you decide to go with the latter, form respondents can upload and mark up their own image like I did above. (Check out that mustache handiwork 😏).
That’s it! Once the form is submitted, you’ll have access to the image in your Jotform account along with the other information you collect, such as name and email.
Other ways to use the Annotate Picture widget
All jokes aside, the Annotate Picture widget is helpful for organizations that prefer visual communication with teammates and stakeholders.
Users, such as inspectors, who work on the go love including the widget via Jotform Mobile Forms to complete offsite inspections and reports. For example, if there’s an issue that needs to be reported, such as a foundation crack or a broken fixture, users can simply take a photo and highlight the issue at hand with colors and short text.
Other professionals specializing in visual work, like construction and interior design, can take advantage of the widget to snap pictures of their building process or problems they’re facing, mark them up, and easily share with teammates and clients.
How are you using the Annotate Picture widget? Let us know in the comments below!
















Send Comment:
4 Comments:
More than a year ago
We'll use this for surgical request forms for clinical staff to indicate where they would like a patient clipped or other site preparations.
We're yet to test it - but the previous draw-on widget needed the improvements you've mentioned above.
More than a year ago
I was also hoping to use this with the jotform app for Android and be able to just take a picture with the form, instead of taking the picture and uploading it onto the page. it just seems to have too many steps. hopefully this will be tweaked to do this.
More than a year ago
I am using uploadcare widget to upload files. Is there any way if this widget opens only in demand of a user & shouldn't take space until its required & should also work with uploadcare files. Thank you!
More than a year ago
I've was hoping to build a form for vehicle inspection. One step was to have an flattened image of a vehicle. What I needed was the ability to not draw anywhere on the image, but instead 'check' the various parts of the vehicle (e.g. bonnet) where damage had occurred. So, a 'controlled drawing' on the image.