Потребителите за първи път на Jotform, често питат как да създадат проста уеб форма, как да настроят имейл известия, как да вградят форма в уебсайт, как да тестват формата, за да видят дали работи и как да преглеждат отговорите в имейл и в кутията на Jotform. Имате строг график? Научете всичко за две минути с видеото по-долу.
Как да създадете уеб форма
- Решете какво да попитате
- Посочете целта в заглавието
- Използвайте предварително дефинирани формови полета
- Използвайте поле за въвеждане на дълъг текст за дълги отговори
- Настройване на имейл известия с известия по имейл
- Вградете формата си в уебсайт
1. Решете какво да попитате
Преди всичко помислете какъв вид въпроси искате да зададете на нашите посетители. Най-добрите уеб форми имат по-висок процент на конверсия, като ги поддържат къси и прости. Много потребители просто ще изоставят форма, ако има твърде много въпроси. Затова поддържайте вашите уеб форми възможно най-кратки и ясни.
2. Посочете целта в заглавието
Вие знаете защо създавате тази уеб форма, но посетителите, които отварят вашата уеб страница, няма да знаят какво прави вашата форма, освен ако не им кажете. Включете във формата си кратко заглавие, като „Свържете се с нас“. Поставете допълнителна информация в подзаглавието, ако е необходимо.
3. Използвайте предварително дефинирани формови полета (напр. пълно име, имейл, адрес и т.н.)
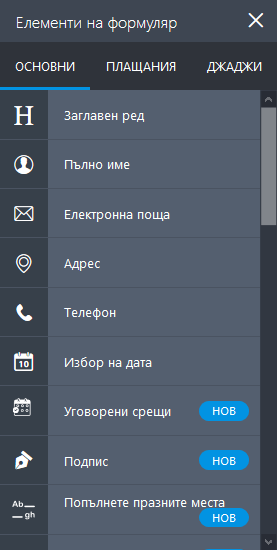
Попитайте посетителя за неговото име и имейл адрес, за да можете да следите вашите подадени формуляри и да проследявате посетители. Щракнете върху ДОБАВЕТЕ НА ЕЛЕМЕНТ НА ФОРМА вляво от конструктора на форми. Всички стандартни формови полета се показват под раздела ОСНОВНИ.
4. Използвайте поле за въвеждане на дълъг текст за дълги отговори (коментари, описания и т.н.)
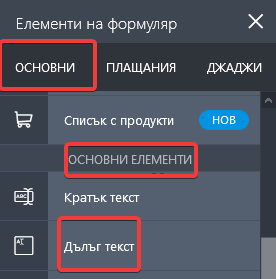
Голямо поле за коментари позволява на посетителите да предоставят по-дълги отговори. Използвайте полето за въвеждане на дълъг текст (текстова област) под секцията БЪРЗИ ЕЛЕМЕНТИ в раздела ОСНОВНИ.
5. Настройване на имейл известия
С известията по имейл ще получавате предупреждение в имейла си всеки път, когато някой попълни формата ви. Щракнете върху НАСТРОЙКИ в горната част, ИМЕЙЛИ вляво и иконата ПЛЮС (+), за да добавите ново имейл известие.
Тъй като създавате имейл, който ще иде при вас, изберете ИМЕЙЛ ИЗВЕСТИЕ. АВТОМАТИЧЕН ОТГОВОР се използва, когато трябва да изпратите имейл за потвърждение на потребителя, който е изпратил формата.
За по-задълбочена дискусия относно имейл известията, вижте нашето ръководство за настройване-на-имейл-известия.
6. Вградете формата си в уебсайт
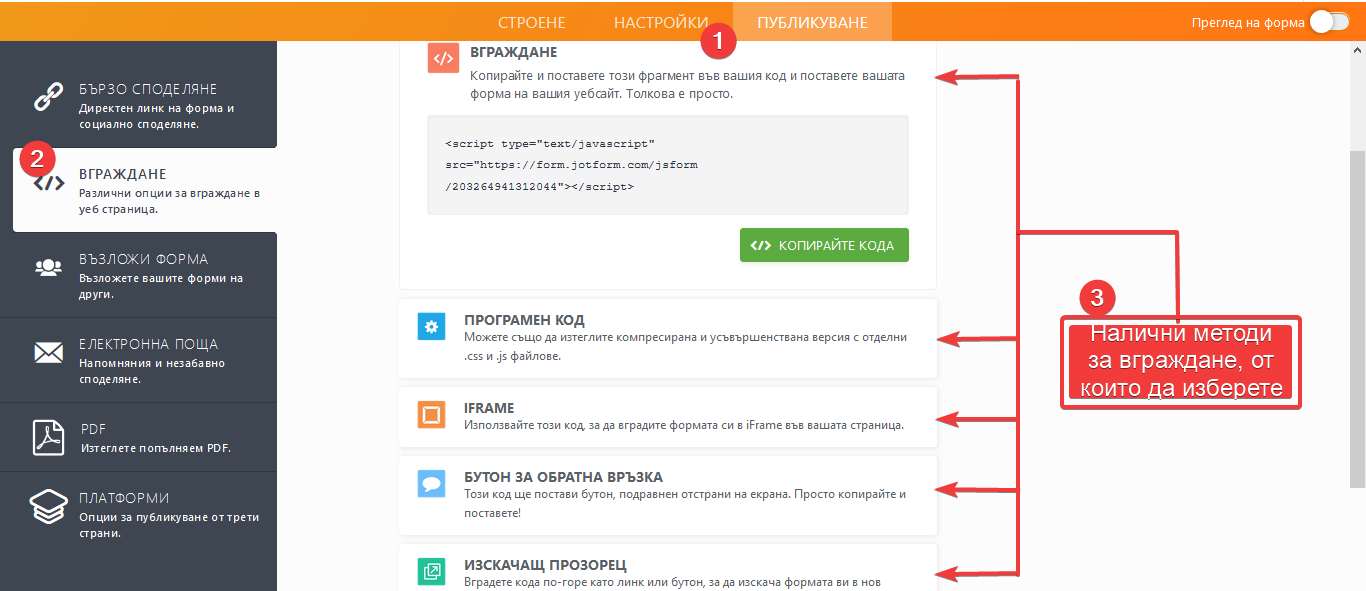
Вграждането на формата ви в уебсайт е от решаващо значение за непрекъснатото събиране на данни. За да получите кодовете си за вграждане, щракнете върху ПУБЛИКУВАНЕ в горната част, след това ВГРАЖДАНЕ в лявата навигация. Изберете различна опция за вграждане в зависимост от това, което ви върши най-добре работа.
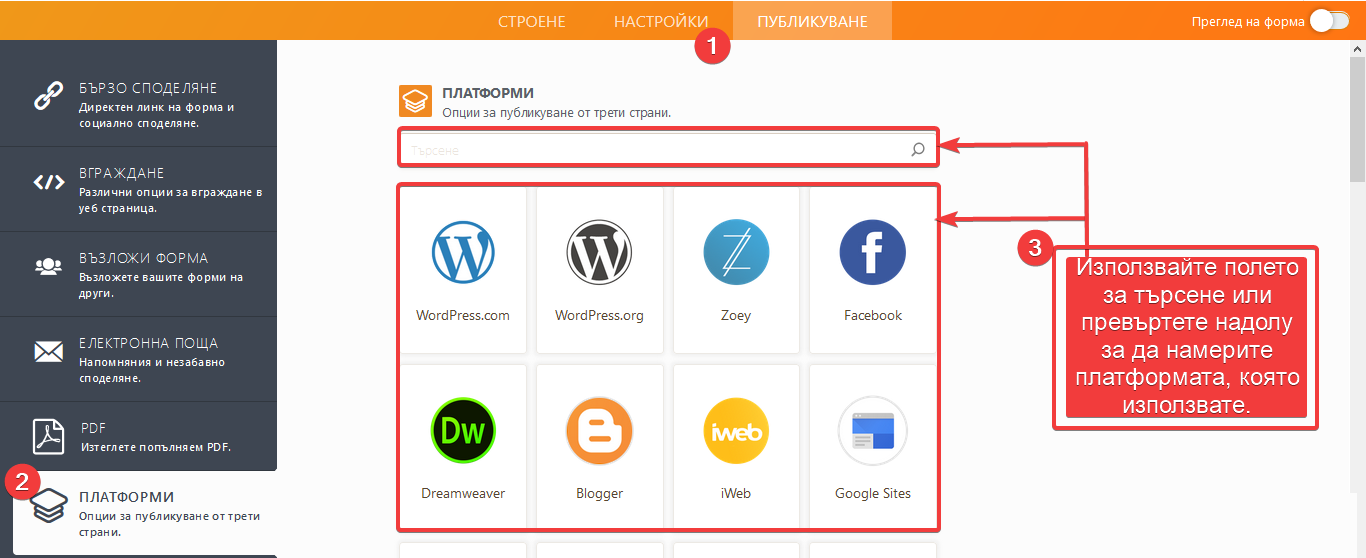
Съществуват и специфични начини за вграждане на формата в няколко конструктора на уебсайтове и CMS платформи. Ако използвате такава, вместо това отидете в менюто ПЛАТФОРМИ и изберете тази, която използвате.
Копирайте и поставете кодовете в изходния код на уебсайта си, обикновено в рамките на тага на тялото и вашата форма ще бъде интегрирана в момента, в който запазите промените в редактора си.
Ако не сте сигурни кой да изберете, прочетете нашето ръководство за кой-код-за-вграждане-на-форма-трябва-да-използвам?
7. Тествайте уеб формата си, за да видите дали работи
Тествайте формата си на уебсайта ви на живо, за да видите, че известията отиват на вашия имейл и вашата Jotform кутия. Ако нищо не мине, върнете се и проверете дали сте настроили правилно формата и имейла си за известия.
Поздравления за настройката на първата ви уеб форма! Върнете се към тази статия по всяко време, ако се изгубите. Разкажете ни за вашия опит при създаването на първата ви уеб форма, в секцията за коментари по-долу!





Изпратете коментар: