-
tommichaud007Asked on April 12, 2025 at 9:18 AM
How do i change the width of the date picker Field?
-
Dayron JotForm SupportReplied on April 12, 2025 at 10:39 AM
Hi Thomas,
Thanks for reaching out to Jotform Support. You can change the width of the Date Picker field using CSS. Let me help you do that:
1. Copy the code below.
[data-css-selector="id_10"] {
width : 180px !important; /*adjust the width depending on your needs*/
}
[data-css-selector="id_12"] {
width : 160px !important;
}
2. Then, in Form Builder, click on the Paint Roller icon on the right side of the page to open Form Designer.
3. Now, in the Form Designer menu, click on the Styles tab, scroll down and paste the code into the Inject CSS Code box. That’s it. The code is automatically saved.
Give it a try and let us know how it goes.
-
tommichaud007Replied on April 12, 2025 at 11:00 AMDayron:
In the code you reference "id_10". Where did you find the id?
Thanks,
Tom
Thomas Michaud
Cell #: (405) 474-0492
Email: tommichaud007@gmail.com
... -
Dayron JotForm SupportReplied on April 12, 2025 at 12:08 PM
Hi Thomas,
You can find the field's IDs in the field properties. Let me show you how:
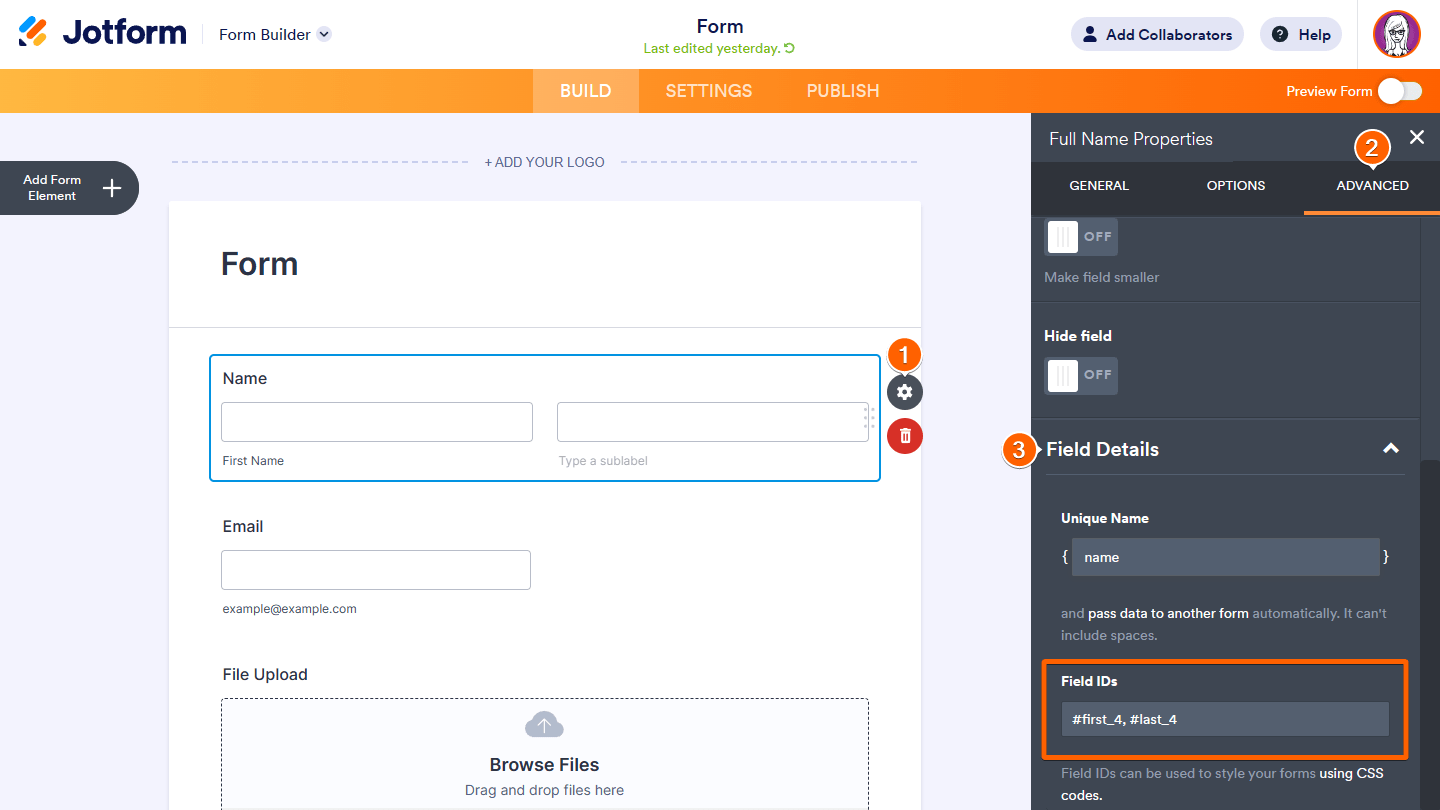
- In the Form Builder, select the form element’s Gear icon to open properties.
- In the properties panel, go to Advanced at the top.
- Scroll down to the bottom and expand Field Details.
- Copy the value in the Field IDs field.
 What also works is selecting the field in the Advanced Designer and then using that selector to customize the field, or simply adding the CSS directly in the Advanced Designer as well. Let me walk you through it:
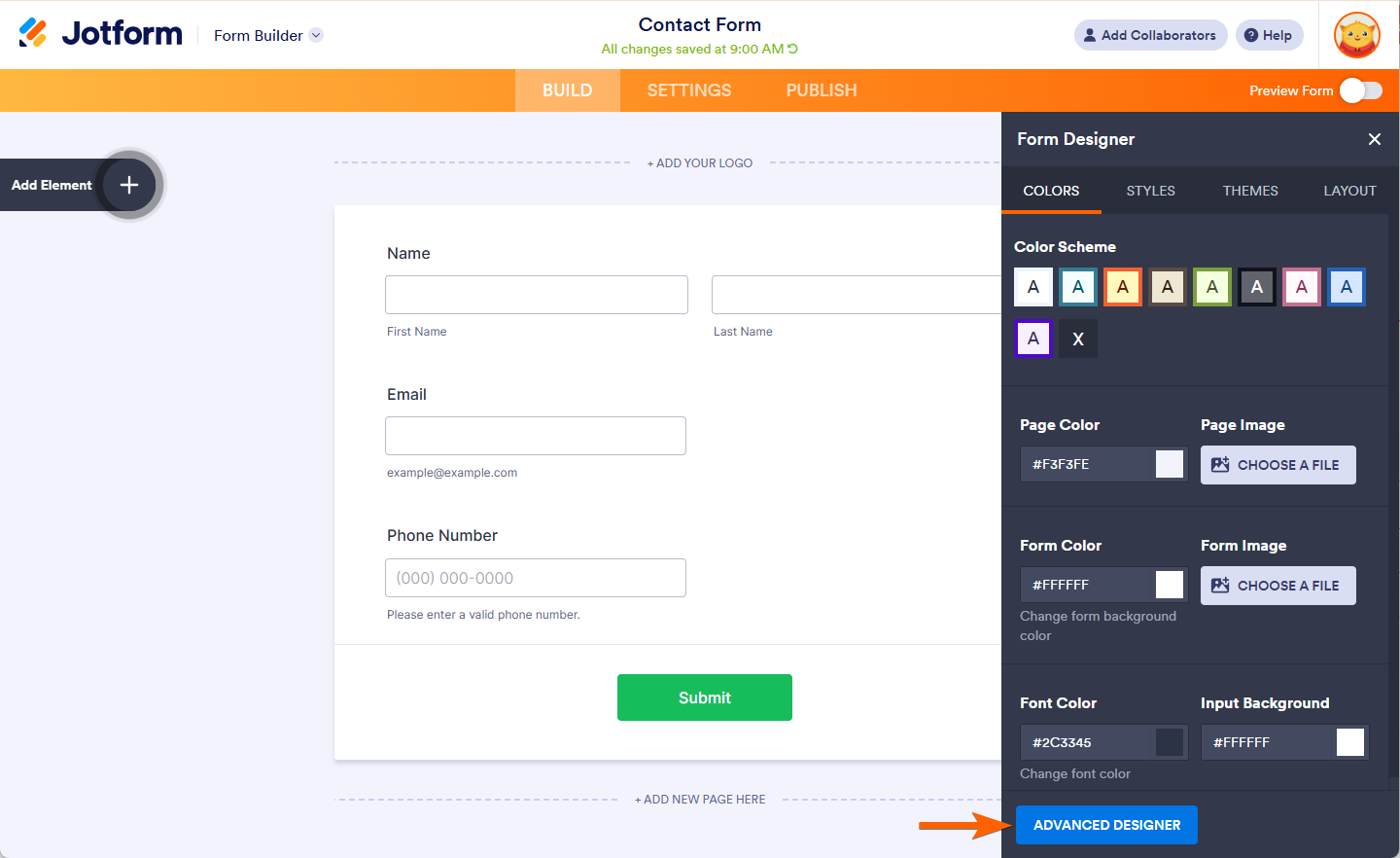
What also works is selecting the field in the Advanced Designer and then using that selector to customize the field, or simply adding the CSS directly in the Advanced Designer as well. Let me walk you through it: - In the Form Builder, click the Form Designer (paint roller icon) on the right side of the page.

2. In the Form Designer, click the Advanced Designer button at the bottom part to load your form into the Advanced Designer page.
 In the CSS tab, you can input or encode your custom CSS codes to further personalize your form’s design. Clicking on a form field twice will select that individual field for editing. Clicking on a form field once will select all similar fields for editing. Take a look at the screencast below:
In the CSS tab, you can input or encode your custom CSS codes to further personalize your form’s design. Clicking on a form field twice will select that individual field for editing. Clicking on a form field once will select all similar fields for editing. Take a look at the screencast below:
Your Answer
Something Went Wrong
An error occurred while generating the AI response. Please try again!


 What also works is selecting the field in the Advanced Designer and then using that selector to customize the field, or simply adding the CSS directly in the Advanced Designer as well. Let me walk you through it:
What also works is selecting the field in the Advanced Designer and then using that selector to customize the field, or simply adding the CSS directly in the Advanced Designer as well. Let me walk you through it:  In the CSS tab, you can input or encode your custom CSS codes to further personalize your form’s design. Clicking on a form field twice will select that individual field for editing. Clicking on a form field once will select all similar fields for editing. Take a look at the screencast below:
In the CSS tab, you can input or encode your custom CSS codes to further personalize your form’s design. Clicking on a form field twice will select that individual field for editing. Clicking on a form field once will select all similar fields for editing. Take a look at the screencast below: