-
Stucki_RyanAsked on March 19, 2025 at 2:06 PM
The bottom border of my form isn't appearing when embedded on the live site. It's not appearing regardless of the page's sizing (i.e. mobile, tablet, in-between, etc.)
I will include a screenshot below.
Page URL: https://smartwavestage.wpengine.com/ -
Jan JotForm SupportReplied on March 19, 2025 at 3:13 PM
Hi Stucki_Ryan,
Thanks for reaching out to Jotform Support. Please try using the iframe embedding method. Let me show you how to find the iframe embed code:
- In Form Builder, in the orange navigation bar at the top of the page, click on Publish.
- In the menu on the left side of the page, click on Embed.
- Now, select the iframe option, and click on Copy Code.
- Paste your code into your webpage's embed area, and that’s it.
Give it a try and let us know how it goes.
-
Stucki_RyanReplied on March 19, 2025 at 4:00 PM
Hi there,
We have already tried all of the embed options. The iFrame option is also not showing the bottom border. I will include a screenshot of the iFrame version below.
-
Jan JotForm SupportReplied on March 19, 2025 at 4:40 PM
Hi Stucki_Ryan,
Please remove the form embed code on your website. And, please try this cloned form embed code and let us know if the issue persists on your website.
<iframe
id="JotFormIFrame-250776549313463"
title="Clone of Lead Intake Form"
onload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allow="geolocation; microphone; camera; fullscreen"
src="https://formjotform.claystructures.com/250776549313463"
frameborder="0"
style="min-width:100%;max-width:100%;height:539px;border:none;"
scrolling="no">
</iframe>
If that works, please use your own form embed code below:
<iframe
id="JotFormIFrame-250564701609052"
title="Clone of Lead Intake Form"
onload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allow="geolocation; microphone; camera; fullscreen"
src="https://formjotform.claystructures.com/250564701609052"
frameborder="0"
style="min-width:100%;max-width:100%;height:539px;border:none;"
scrolling="no">
</iframe>
Once we hear back from you, we'll be able to help you with this.
-
Stucki_RyanReplied on March 19, 2025 at 6:54 PM
Hi there,
We tried the first link you sent our way, and the embed is still showing the same issue as above when we're not logged into WordPress. (same issues as in the first screenshot).
-
Raymond JotForm SupportReplied on March 20, 2025 at 2:11 AM
Hi Ryan,
Can you try using the embed code below?
<iframe
id="JotFormIFrame-250564701609052"
title="Lead Intake Form"
onload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allow="geolocation; microphone; camera; fullscreen"
src="https://formjotform.claystructures.com/250564701609052"
frameborder="0"
style="min-width:100%;max-width:100%;height:392px;border:none;"
scrolling="no"
>
</iframe>
<script src='https://cdn.jotfor.ms/s/umd/latest/for-form-embed-handler.js'></script>
<script>window.jotformEmbedHandler("iframe[id='JotFormIFrame-250564701609052']", "https://formjotform.claystructures.com/")</script>
Here's how it would appear:
Give it a try and let us know if you need any help.
-
Stucki_RyanReplied on March 20, 2025 at 1:50 PM
Hi there,
We have tried the embed code you gave us. And the issue has persisted. I have made a screen share video showing exactly what we updated, and what we're seeing. You can view the video here:
https://www.loom.com/share/d6ae9f4b85ec4814943ecf4a3df449d9?sid=006ad12b-9f52-46dc-8a41-fae4ada4a631 -
Jan JotForm SupportReplied on March 20, 2025 at 2:53 PM
Hi Stucki_Ryan,
Thank you for the added video information about the issue. I understand the issue, but I’ll need a bit of time to test it further. I’ll get back to you as soon as I can.
-
Jan JotForm SupportReplied on March 21, 2025 at 11:07 AM
Hi Stucki_Ryan,
I have updated the embedded code and increased the height of the embedded form to 939px. Please use this code and embed it to the website again.
<iframe
id="JotFormIFrame-250564701609052"
title="Lead Intake Form"
onload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allow="geolocation; microphone; camera; fullscreen"
src="https://formjotform.claystructures.com/250564701609052"
frameborder="0"
style="min-width:100%;max-width:100%;height:939px;border:none;"
scrolling="no"
>
</iframe>
<script src='https://cdn.jotfor.ms/s/umd/latest/for-form-embed-handler.js'></script>
<script>window.jotformEmbedHandler("iframe[id='JotFormIFrame-250564701609052']", "https://formjotform.claystructures.com/")</script>
If the issue persists, please let us know. After we hear back from you, we’ll have a better idea of what’s going on and how to help.
-
Stucki_RyanReplied on March 21, 2025 at 1:26 PM
Hi support,
The provided embed link resulted in the same border and iFrame issue without change. I've made a screen share showing the issue and have linked it below.
As a note, there are two issues at play here. Just want to make sure both are being seen.
- The border on the bottom of the form isn't appearing
- When not logged into WordPress, the iFrame is showing incorrectly
Link showing the embed attempt and results:
https://www.loom.com/share/3c0a1ae93c4345d69877f7c38b290131?sid=a7df9fea-b63c-4a08-a5dc-15c9d28868b8 -
Jan JotForm SupportReplied on March 21, 2025 at 2:19 PM
Hi Stucki_Ryan,
Are you using this website link to test or the first website link you've provided? I noticed on the video you shared you are using a different link. I tried opening that link and I was able to see the issue too.
It looks like the issue is from the Avada Builder. Are you using a Website Theme? Before we escalate the issue to the relevant team, please try using the Text Block option.
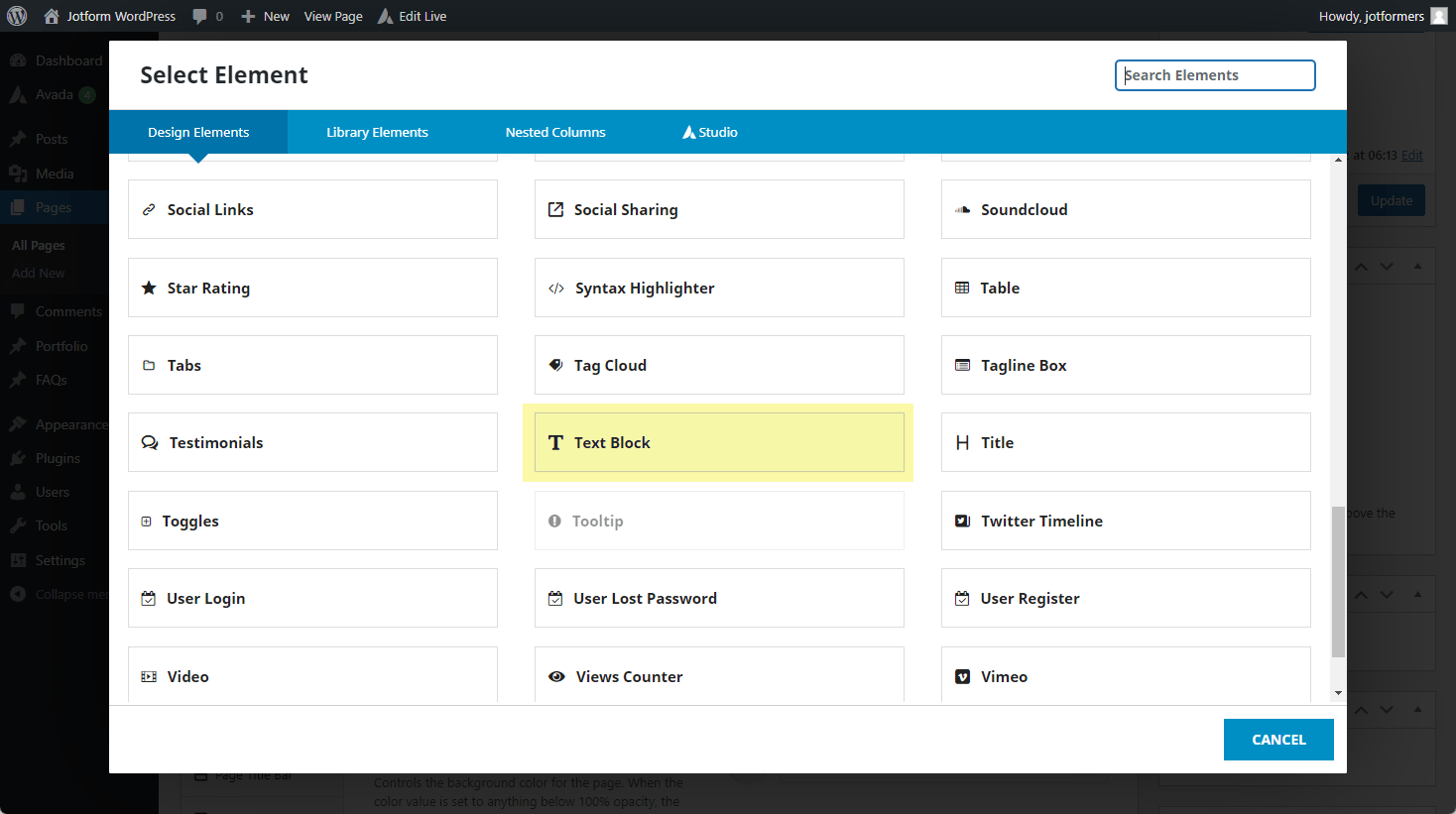
- In Avada Builder or Avada Live Builder, add the Text Block.

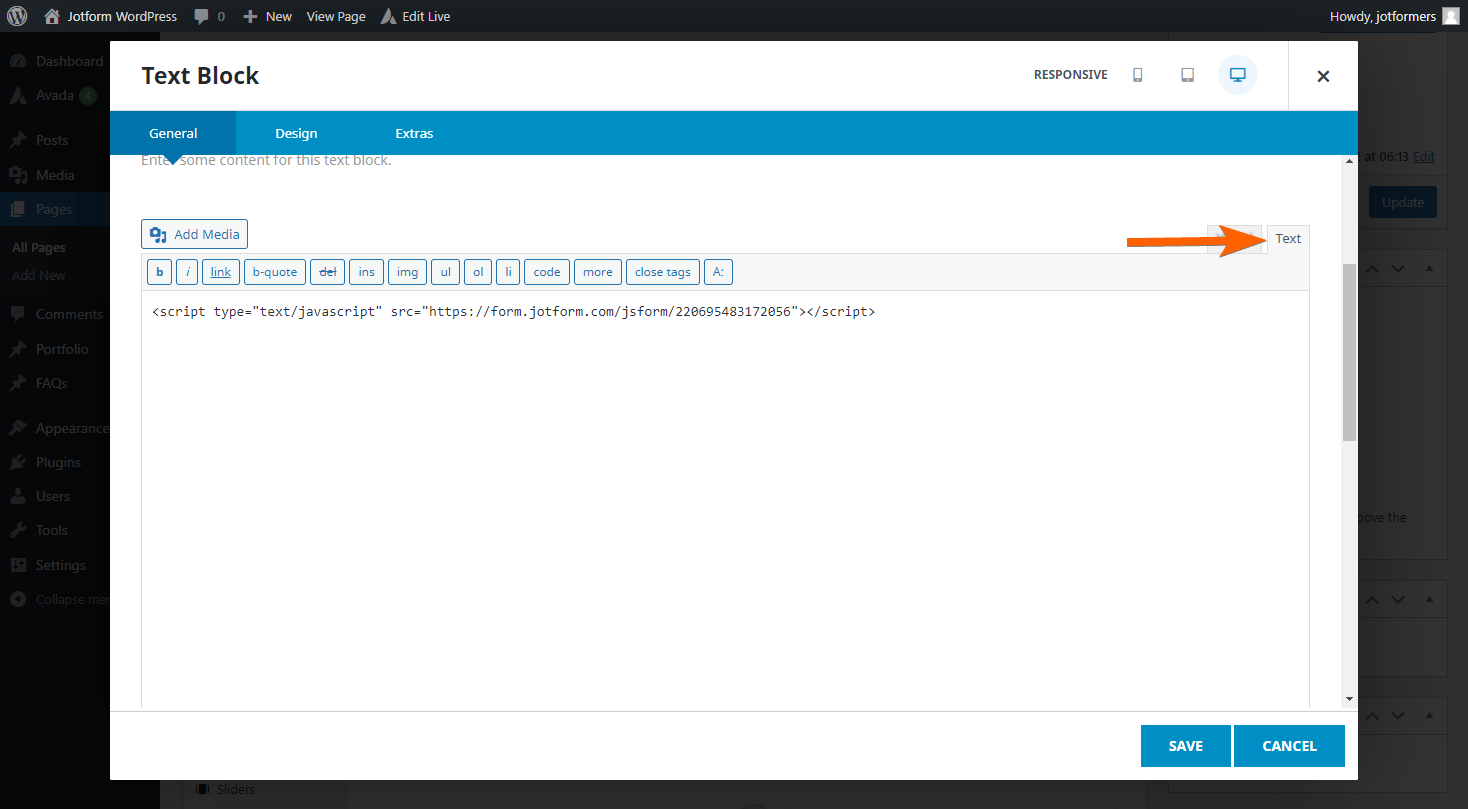
- Click the Text editor
- You can use the default form Script embed code. Click on Copy code.

- Paste it in the Text Block window and click on Save.

As soon as we hear back from you, we can move forward with a solution.
- In Avada Builder or Avada Live Builder, add the Text Block.
-
Stucki_RyanReplied on March 21, 2025 at 5:37 PM
Hi there,
The page that I'm testing these form edits on is https://www.smartwavesolar.com/alpine-ut/. Sorry for any confusion there.
I've just made the embed edit that you provided. The form is staying put, and submissions are being collected successfully.
Do you know how to adjust the new margin spacing above and below the form? This margin appears to be coming from the form element rather than an existing theme standard (at least if I understand the inspect element correctly). -
Jan JotForm SupportReplied on March 21, 2025 at 6:24 PM
Hi Stucki_Ryan,
Glad to hear that the embedded form is now showing properly. To avoid confusion, I moved your new question to a new thread and helped you with that here.